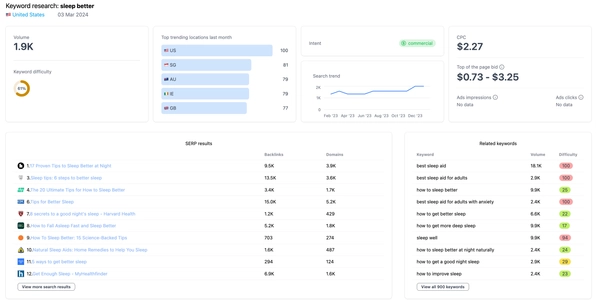
Open Graph image example by 103SEO

Generates OG images dynamically for keyword reports.
Open Graph Meta Tags
Check out Open Graph meta tags as an example by 103SEO:
<!-- Primary Meta Tags --><title>Research the best keywords for your blogposts and articles</title><meta name="description" content="Research the best keywords for your blogposts and articles" />
<!-- Open Graph / Facebook --><meta property="og:title" content="103seo | Keyword Research Tool" /><meta property="og:description" content="Research the best keywords for your blogposts and articles" /><meta property="og:url" content="https://103seo.com/" /><meta property="og:site_name" content="103seo" /><meta property="og:locale" content="en_IE" /><meta property="og:image" content="https://103seo.com/landing-screenshot1.png" /><meta property="og:image:width" content="1024" /><meta property="og:image:height" content="1024" /><meta property="og:image:alt" content="103seo logo" /><meta property="og:type" content="website" />
Check out more Open Graph examples →