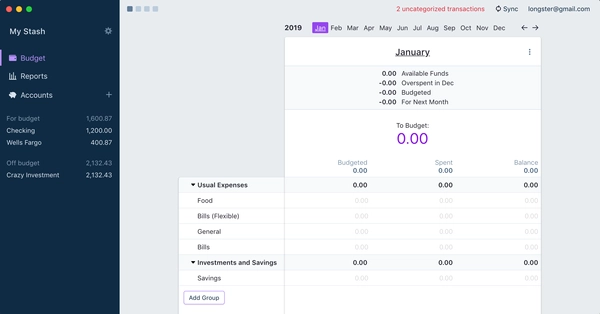
Open Graph image example by Actual

Track your money, save money.
Open Graph Meta Tags
Check out Open Graph meta tags as an example by Actual:
<!-- Primary Meta Tags --><title>Track your money, save money.</title><meta name="description" content="Track your money, save money." />
<!-- Open Graph / Facebook --><meta property="og:type" content="website" /><meta property="og:url" content="https://actualbudget.com/" /><meta property="og:title" content="Actual" /><meta property="og:description" content="Track your money, save money." /><meta property="og:image" content="https://actualbudget.com/meta-image.png" />
<!-- Twitter --><meta property="twitter:card" content="summary_large_image" /><meta property="twitter:url" content="https://actualbudget.com/" /><meta property="twitter:title" content="Actual" /><meta property="twitter:description" content="Track your money, save money." /><meta property="twitter:image" content="https://actualbudget.com/meta-image.png" />
Check out more Open Graph examples →