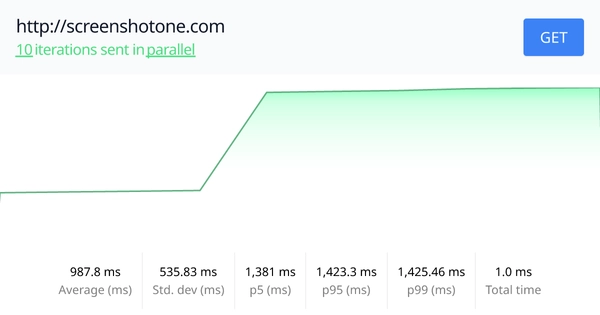
Open Graph image example by Clobbr Test Results

Clobbr's OG image renders test results dynamically
Open Graph Meta Tags
Check out Open Graph meta tags as an example by Clobbr Test Results:
<!-- Primary Meta Tags --><title>See shared results of an api speed test done from the Clobbr App.</title><meta name="description" content="See shared results of an api speed test done from the Clobbr App." />
<!-- Open Graph / Facebook --><meta property="og:type" content="website" /><meta property="og:title" content="Api speed test results" /><meta property="og:description" content="See shared results of an api speed test done from the Clobbr App." /><meta property="og:image" content="https://share.clobbr.app/api/ogImg?url=http%3A%2F%2Fscreenshotone.com&verb=get&durations=354*362*369*377*1376*1386*1395*1413*1420*1426&isGql=false&gqlName=¶llel=true&iterations=10&stats=987.8%3AAverage+%28ms%29*535.83%3AStd.+dev+%28ms%29*1%2C381%3Ap5+%28ms%29*1%2C423.3%3Ap95+%28ms%29*1%2C425.46%3Ap99+%28ms%29*1.0%3ATotal+time" />
<!-- Twitter --><meta property="twitter:domain" content="share.clobbr.app" /><meta property="twitter:url" content="https://share.clobbr.app" />
Check out more Open Graph examples →