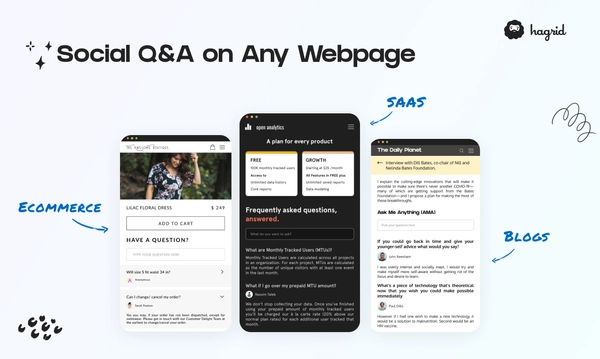
Open Graph image example by Hagrid

Social Q&A for any website; a no-code widget, to get visitors talking.
Open Graph Meta Tags
Check out Open Graph meta tags as an example by Hagrid:
<!-- Primary Meta Tags --><title>hagrid - Social Q&A for any website; a no-code widget, to get visitors talking</title><meta name="description" content="hagrid - Social Q&A for any website; a no-code widget, to get visitors talking" />
<!-- Open Graph / Facebook --><meta property="og:title" content="hagrid - Social Q&A for any website" /><meta property="og:description" content="hagrid - Social Q&A for any website; a no-code widget, to get visitors talking" /><meta property="og:image" content="https://hgrd-public.s3.amazonaws.com/public/assets/hagrid-SocialQnAonanyWebpage.png" /><meta property="og:type" content="website" />
<!-- Twitter --><meta property="twitter:title" content="hagrid - Social Q&A for any website" /><meta property="twitter:description" content="hagrid - Social Q&A for any website; a no-code widget, to get visitors talking" /><meta property="twitter:image" content="https://hgrd-public.s3.amazonaws.com/public/assets/hagrid-SocialQnAonanyWebpage.png" />
Check out more Open Graph examples →