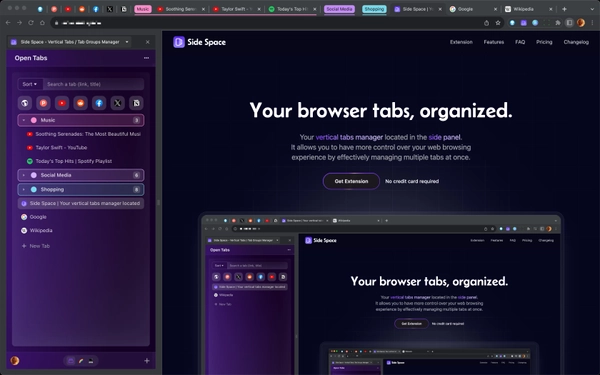
Open Graph image example by Side Space

Your Vertical Tabs Manager for Organizing Browser Tabs.
Open Graph Meta Tags
Check out Open Graph meta tags as an example by Side Space:
<!-- Primary Meta Tags --><title>undefined</title><meta name="description" content="undefined" />
<!-- Open Graph / Facebook --><meta property="og:title" content="Side Space | Your Vertical Tabs Manager for Organizing Browser Tabs" /><meta property="og:description" content="Your Vertical Tabs Manager for Organizing Browser. Tabs It allows you to have more control over your web browsing experience by effectively managing multiple tabs at once." /><meta property="og:image" content="https://sidespace.app/preview.jpg" /><meta property="og:url" content="https://sidespace.app" /><meta property="og:site_name" content="Side Space" /><meta property="og:image:width" content="1200" /><meta property="og:image:height" content="900" /><meta property="og:image:alt" content="Your Vertical Tabs Manager for Organizing Browser. Tabs It allows you to have more control over your web browsing experience by effectively managing multiple tabs at once." />
<!-- Twitter --><meta property="twitter:site" content="Side Space" /><meta property="twitter:title" content="Side Space | Your Vertical Tabs Manager for Organizing Browser Tabs" /><meta property="twitter:card" content="summary_large_image" /><meta property="twitter:description" content="Your Vertical Tabs Manager for Organizing Browser Tabs. It allows you to have more control over your web browsing experience by effectively managing multiple tabs at once." /><meta property="twitter:image:src" content="https://sidespace.app/preview.jpg" />
Check out more Open Graph examples →