Published on 2024-03-04 by Lukas Hermann
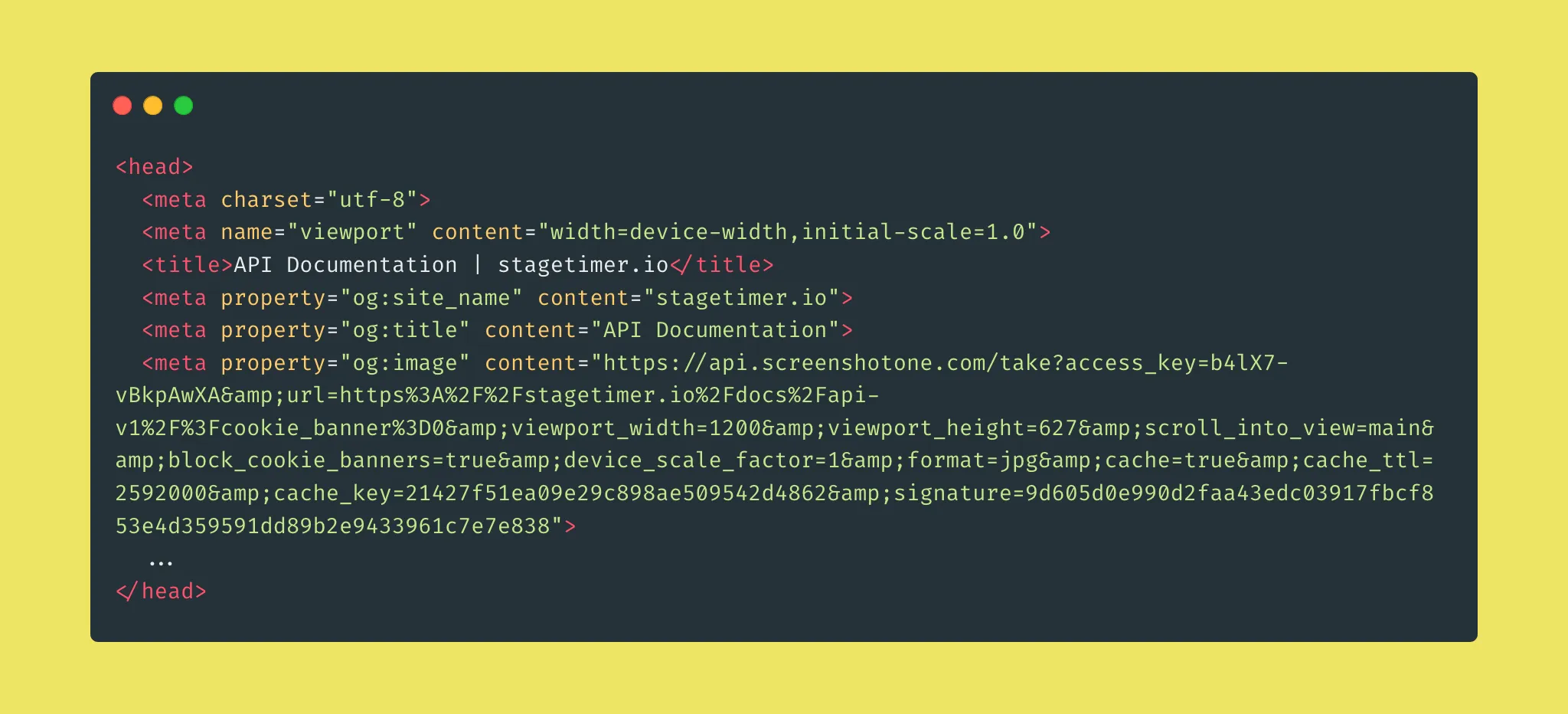
At Stagetimer we use a screenshot API to automatically generate page previews for Open Graph meta tags.
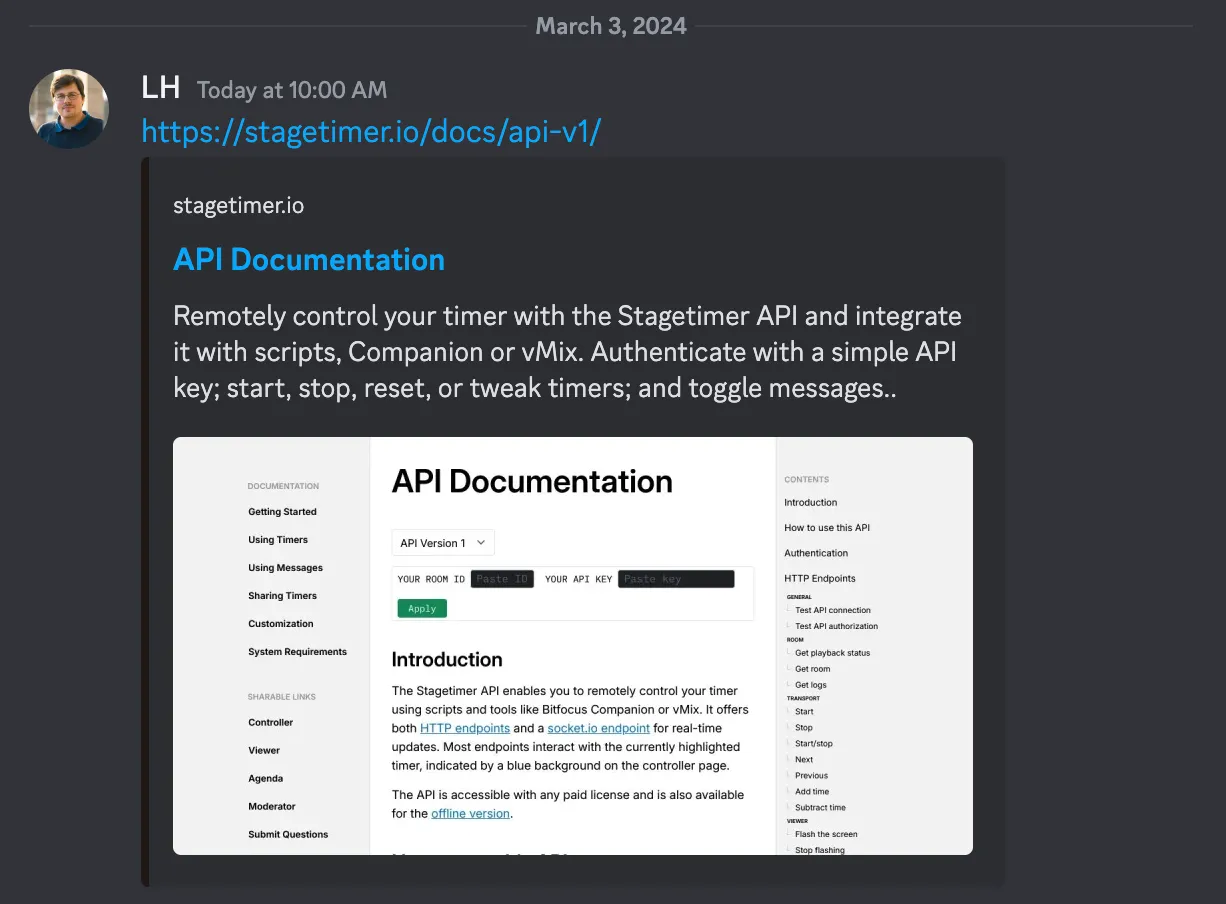
Our customers are professionals in the live video and broadcasting space who often use Discord or Slack as communication platform. We want to make sure the generated previews for our links are useful and make for a polished look and feel.

With ScreenshotOne I can add signed links to all my static generated pages with a size of 1200×627, perfect for social. The ScreenshotOne caching policy guarantees the image stays up to date and the signature makes the link temper-save.
This means I can generate preview images of every page without the need of a dedicated backend or worker.