Published on 2024-03-25 by Fady Abdelmalik
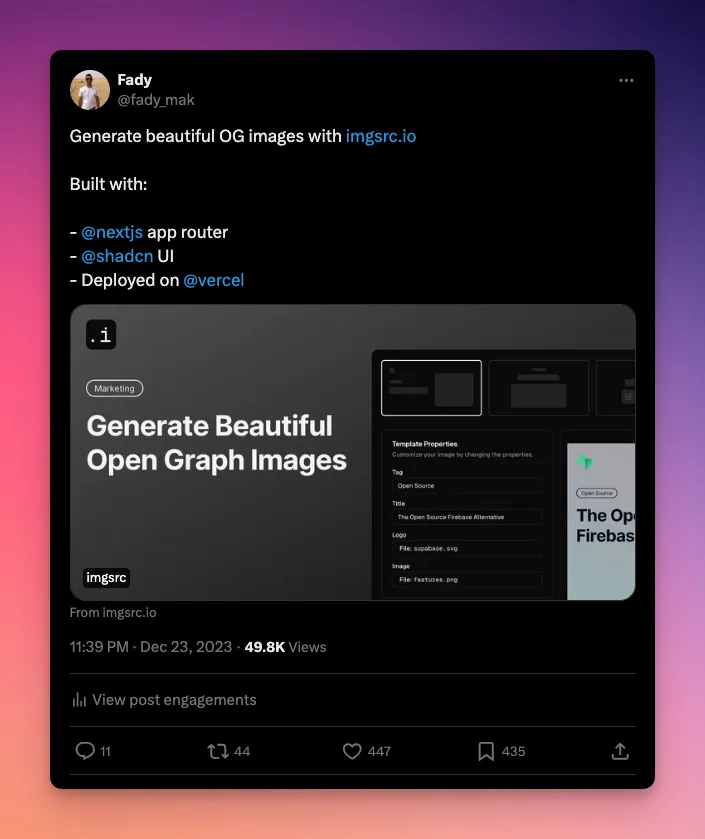
imgsrc.io is a tool that makes it easy to generate beautiful Open Graph images with minimal time and effort. It contains a library of high-quality templates and design assets tested across a variety of social platforms such as Twitter/X, LinkedIn, Facebook, Slack, and others.
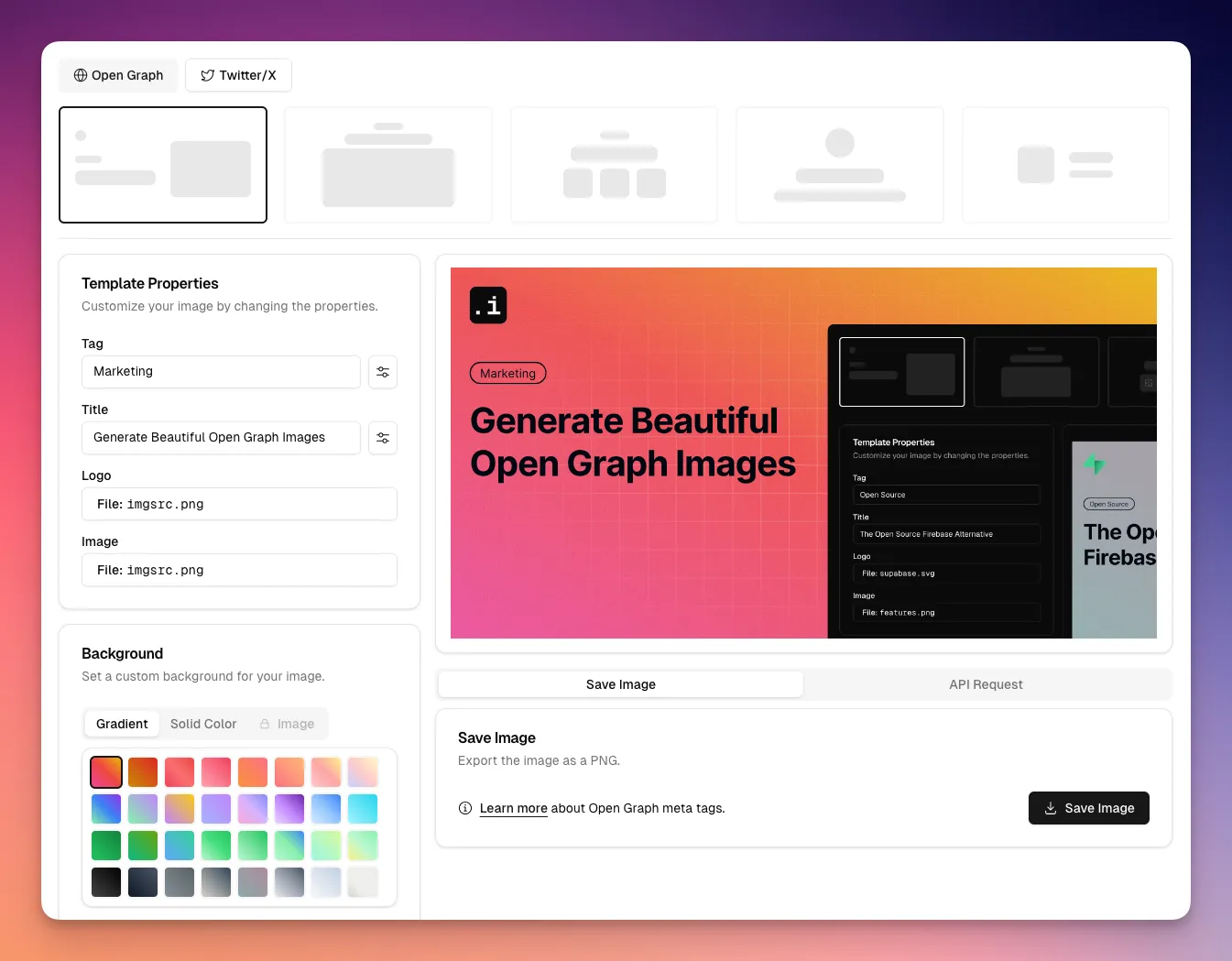
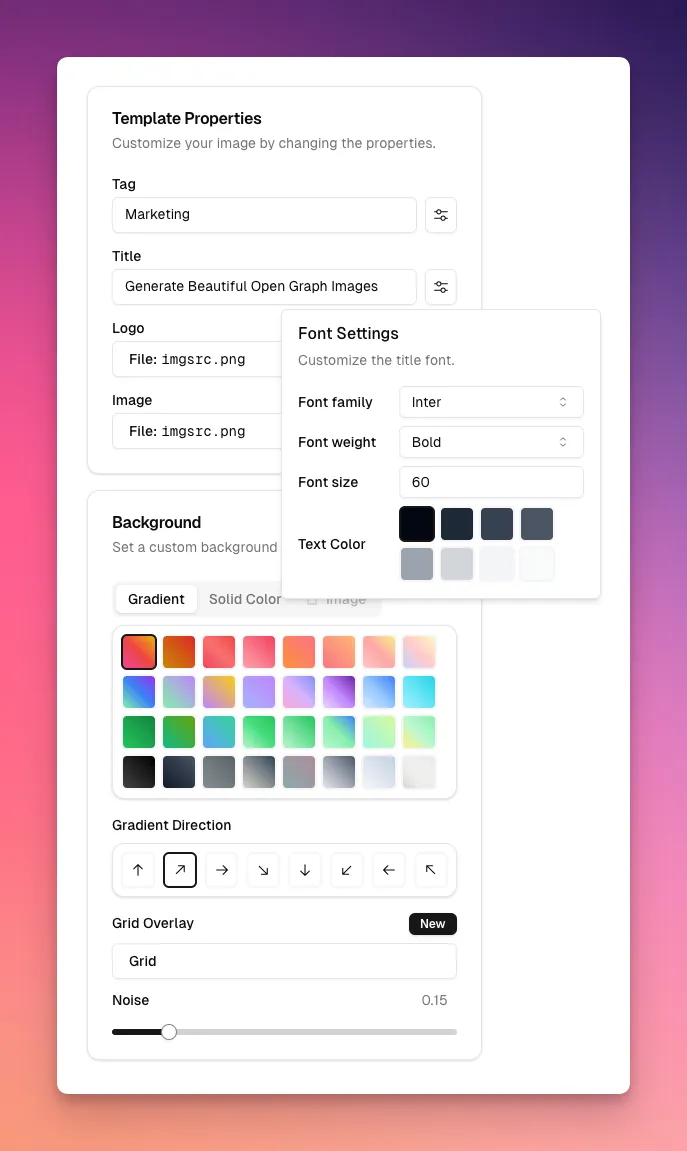
The online editor makes it easy to start with a template and customize it with just a few clicks. Try it out yourself (no sign-up required).
Why use Open Graph Images
Well-designed Open Graph images can have a significant impact on driving traffic to your product. They:
📈 Increase engagement with the links you share on social media platforms.
🎨 Maintain brand consistency across platforms.
ℹ️ Provide richer context for your posts.
📢 Help you stand out from the noise.

How imgsrc helps you save time
imgsrc.io helps developers and marketers save time with:
🔬 Well-tested, optimized templates across social media platforms.
🌐 Support for a growing number of platforms and formats.
🎨 High-quality design assets (gradients, patterns, fonts, color palettes, and more).

You shouldn’t have to spend the same amount of time designing a blog post cover as you did to write the article itself!
imgsrc helps developers and marketers save time and avoid the tedious work of designing beautiful social media images so you can focus on building and growing your product.
Discount Code
imgsrc.io offers a $5 discount on the Lifetime plan to help you generate Open Graph images with minimal time. You can use the following coupon code at checkout to apply the discount: OGEG.