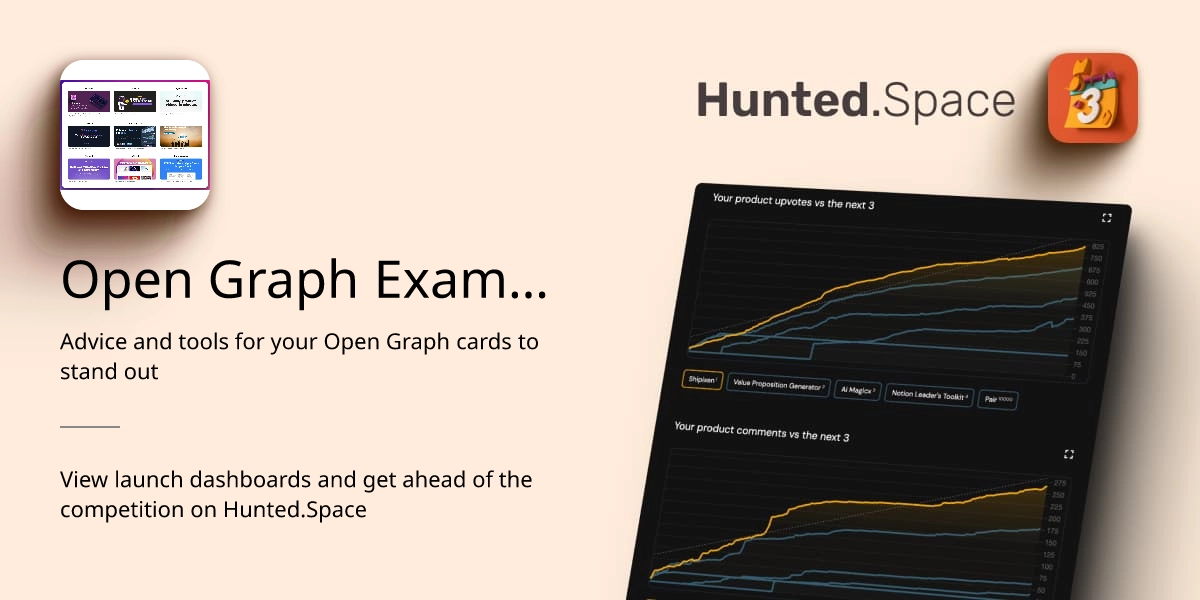
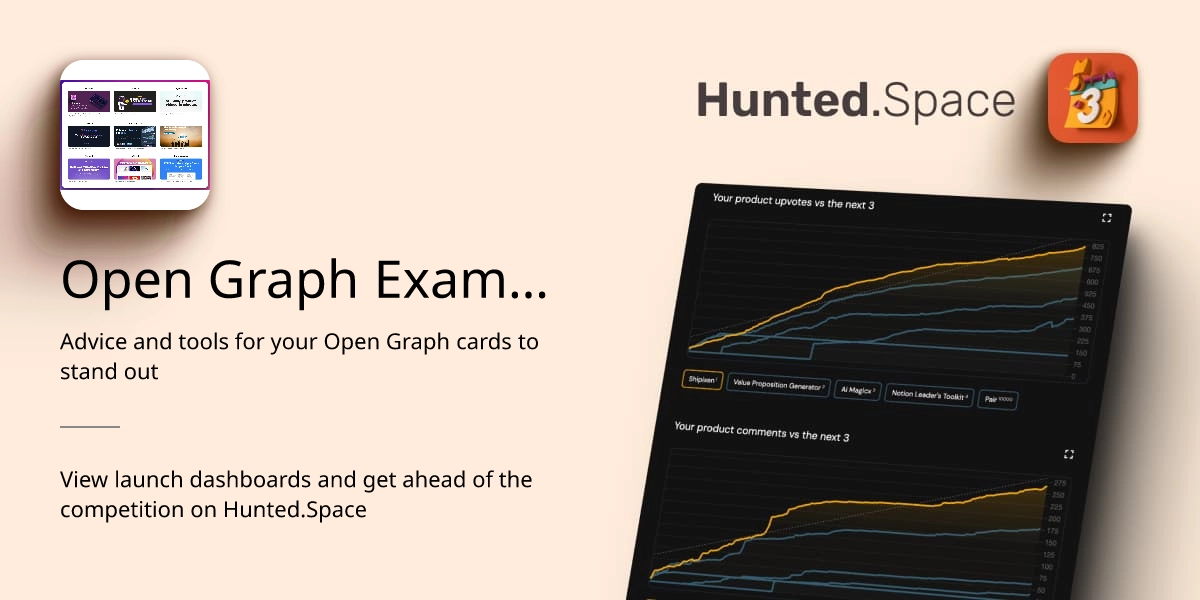
Hunted.Space Product Pages

Hunted.Space generates dynamically OG images for each product.
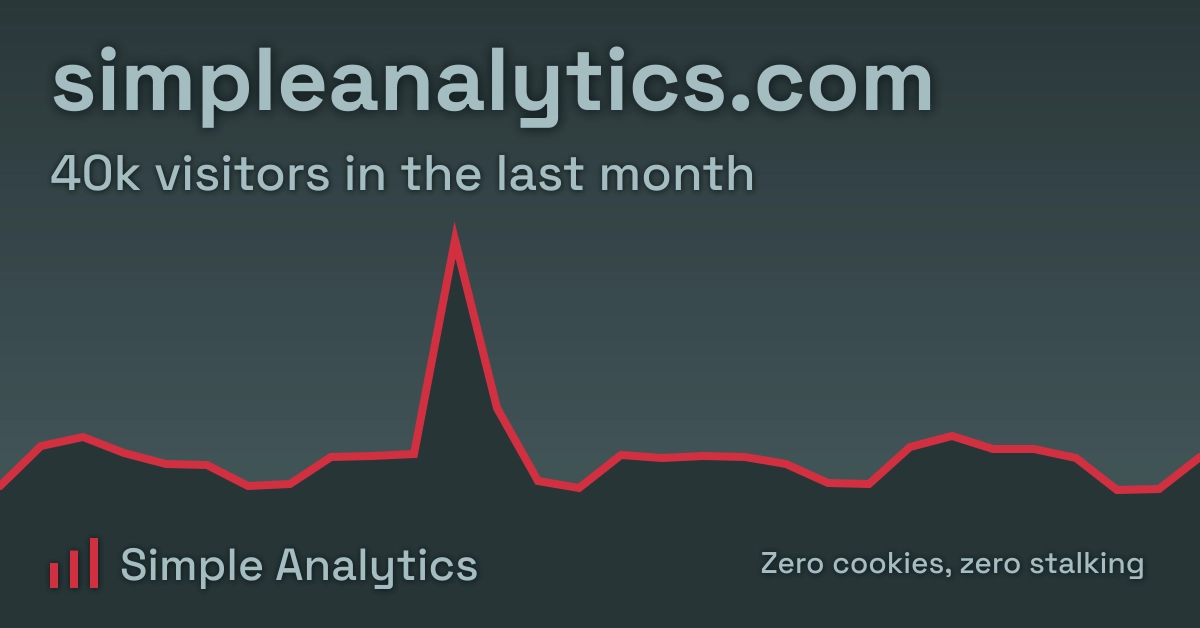
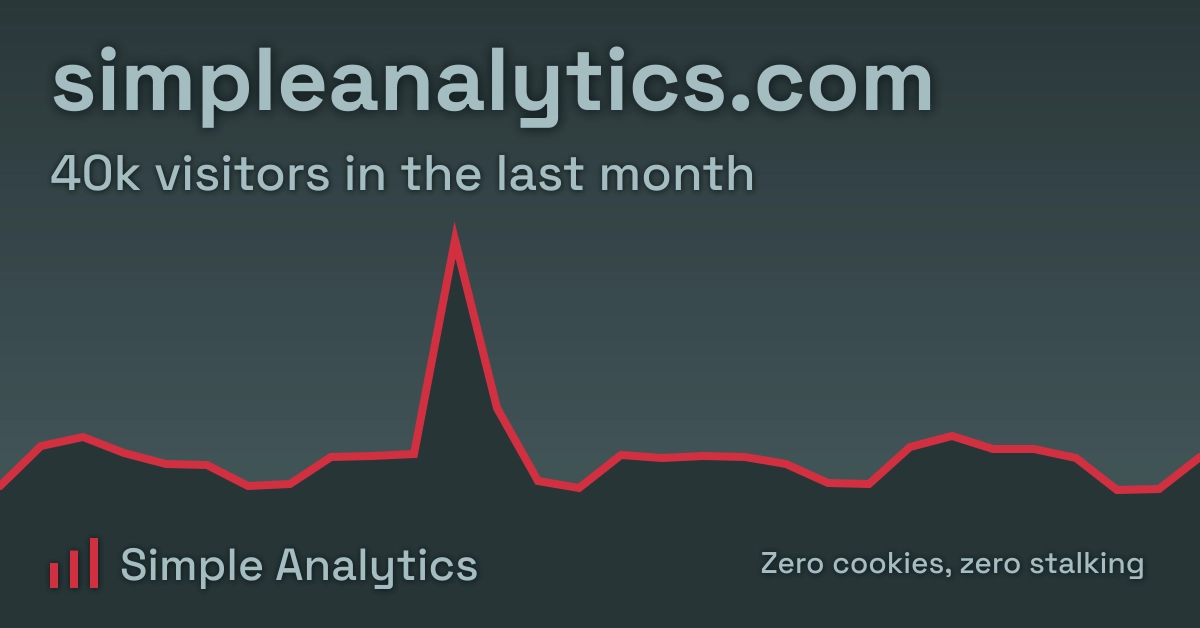
Simple Analytics

The privacy-first Google Analytics alternative that generates OG images dynamically.
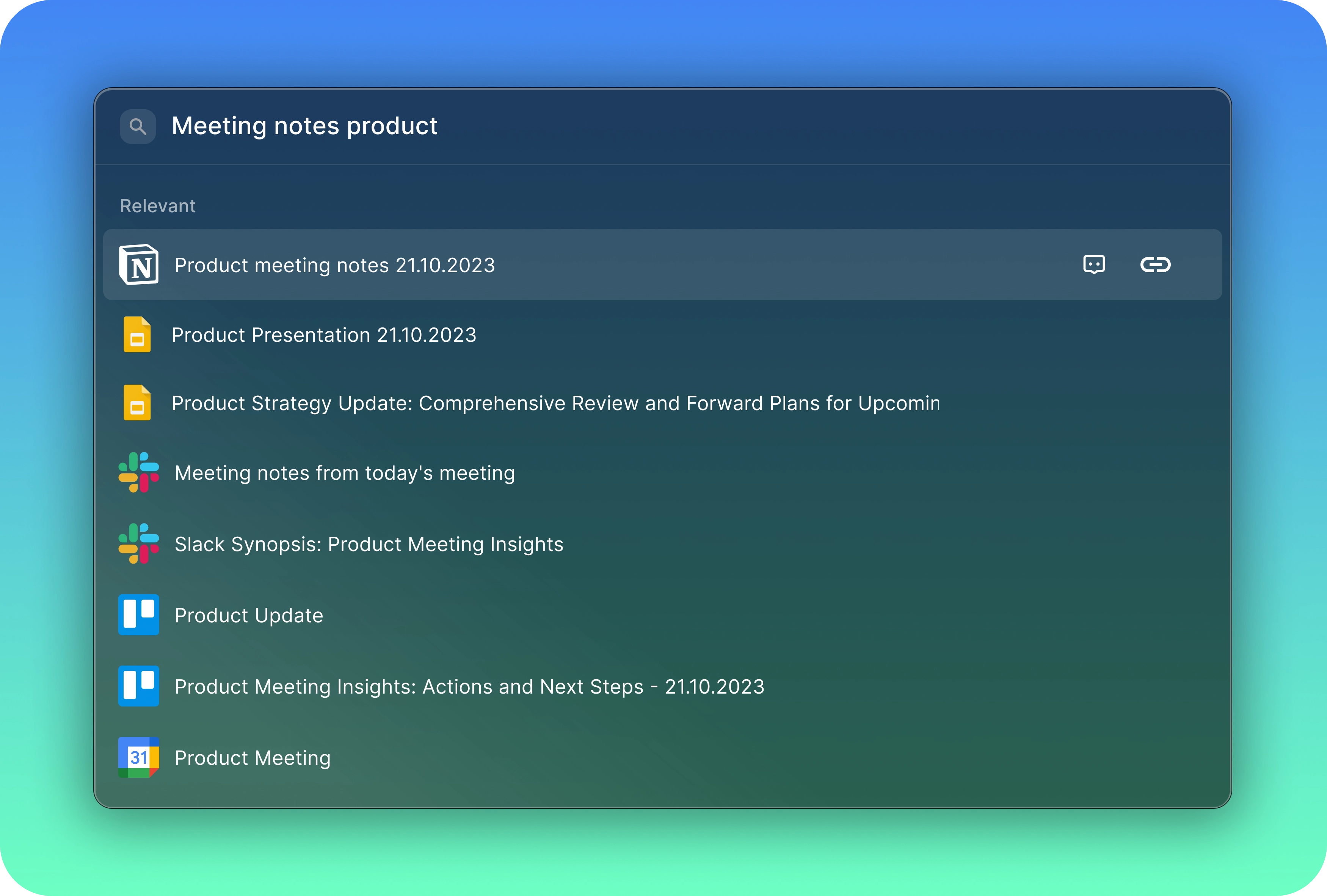
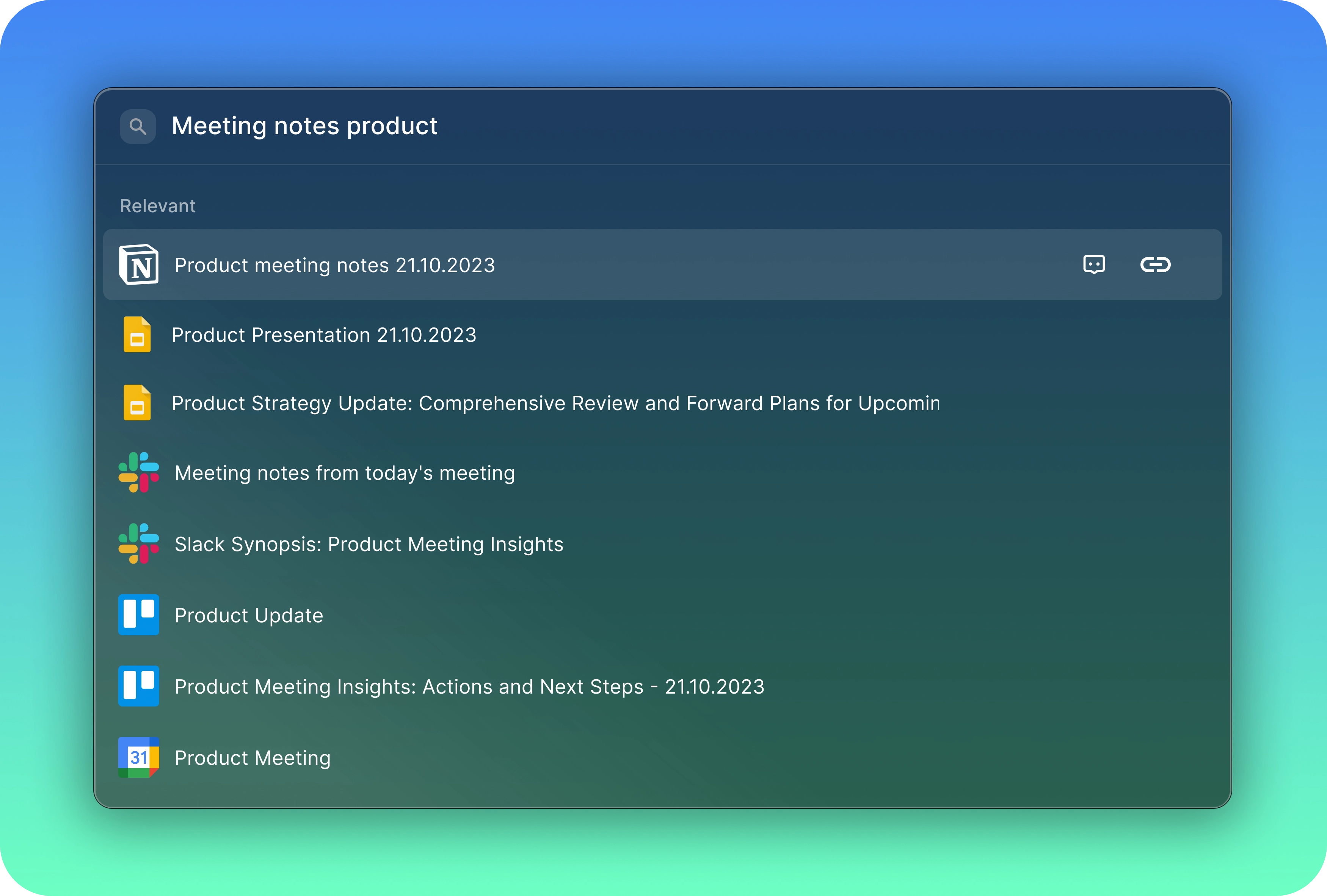
Klu

Connect your Google Drive, Gmail, Google Calendar, Slack, Notion, and more, search and ask questions from a single search bar.
Branding 5

Brandpositioning in just 5 minutes.
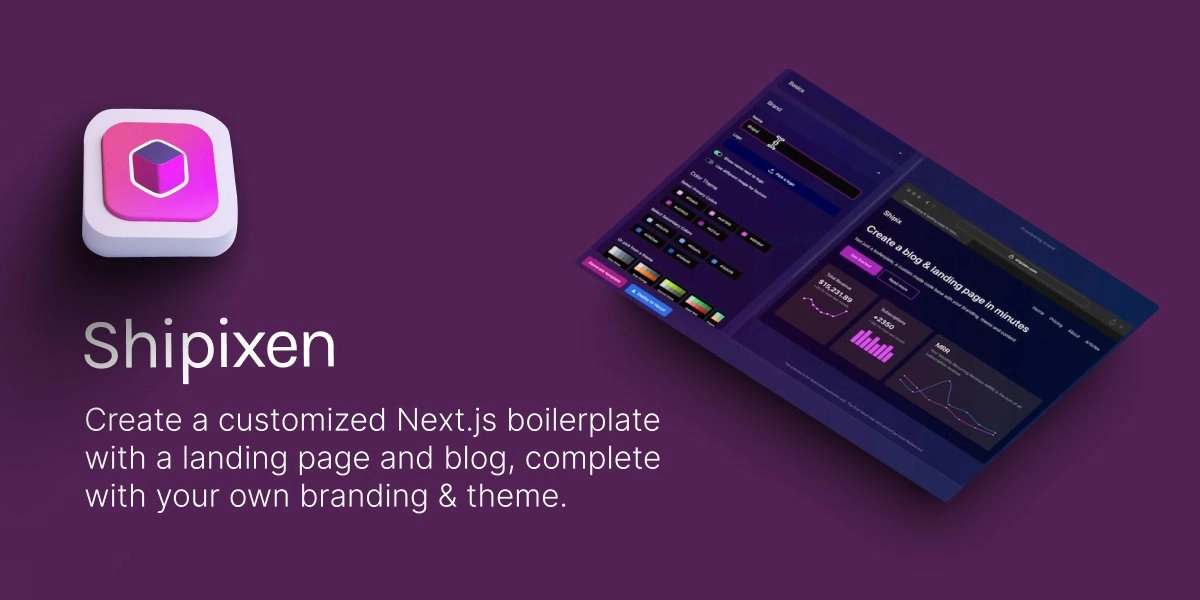
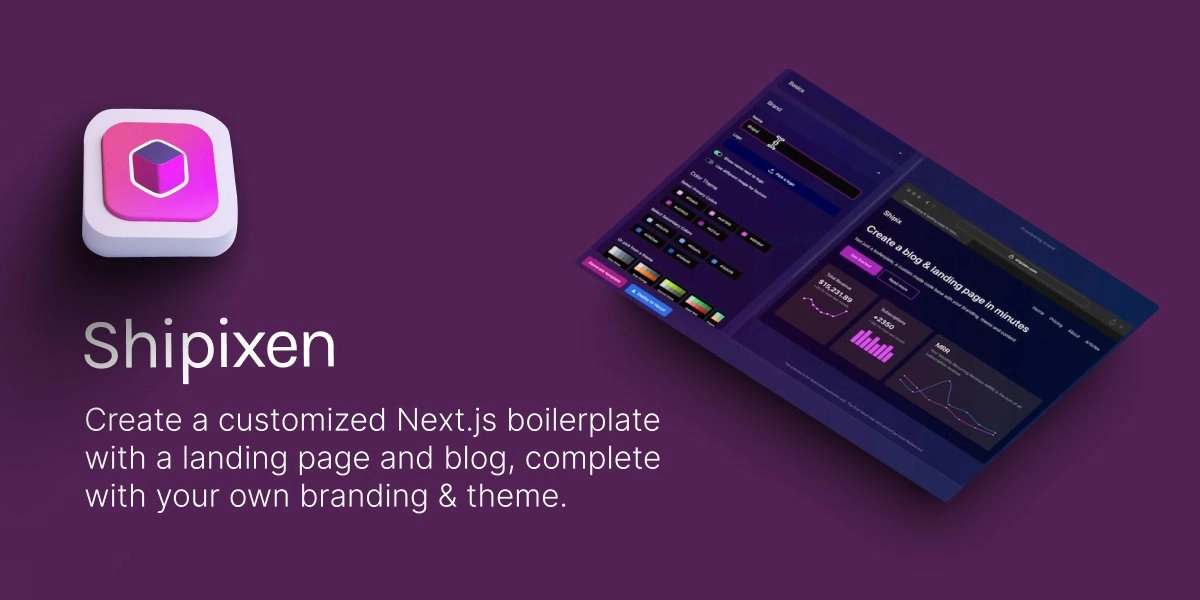
Shipixen

Make custom Next.js boilerplates with an MDX blog, TypeScript and Shadcn UI.
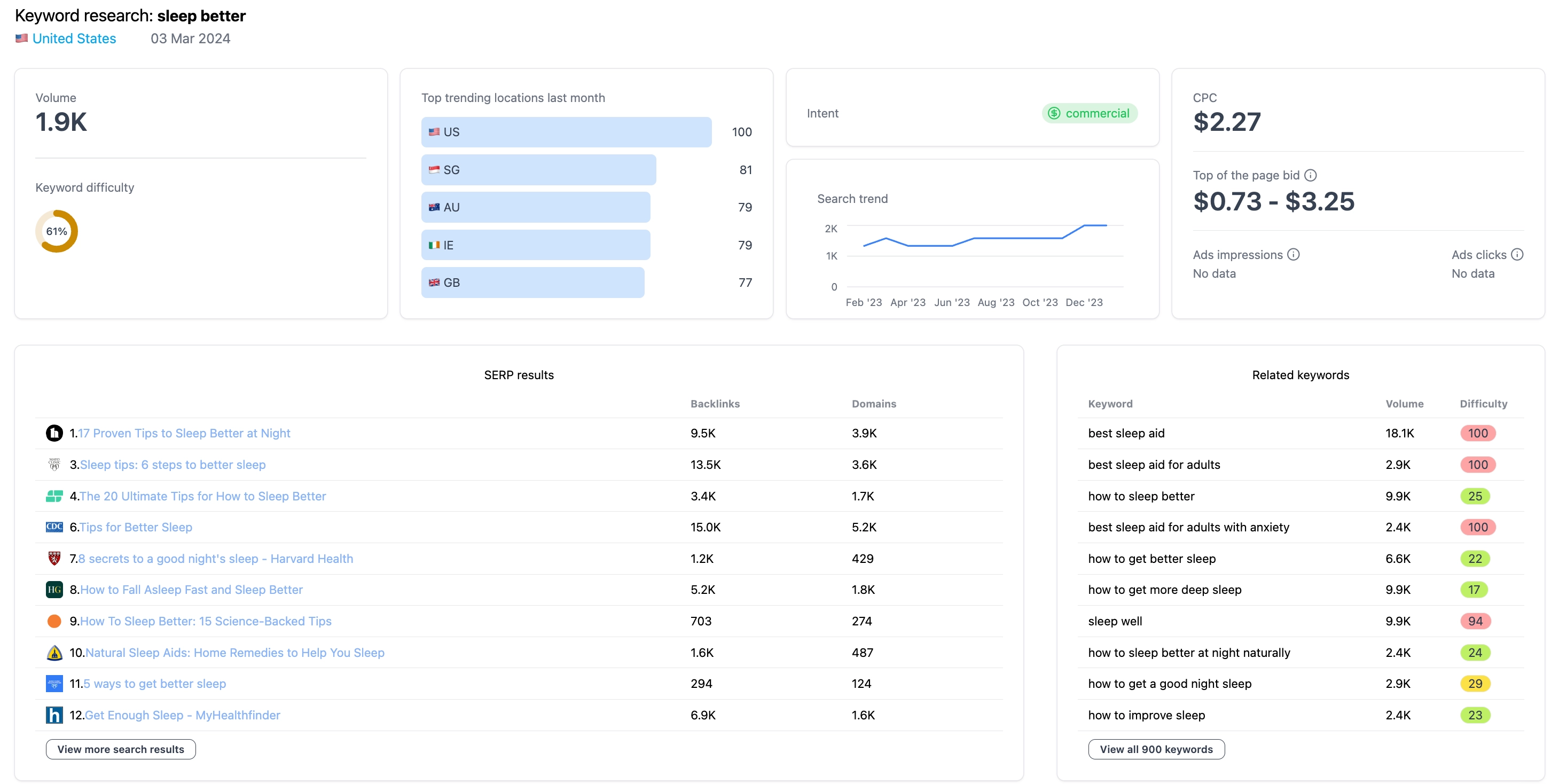
SEO Stuff

The best keyword research tool.
Typeframes

Stunning product videos, in minutes.
Tailscan

Browser inspector for Tailwind CSS
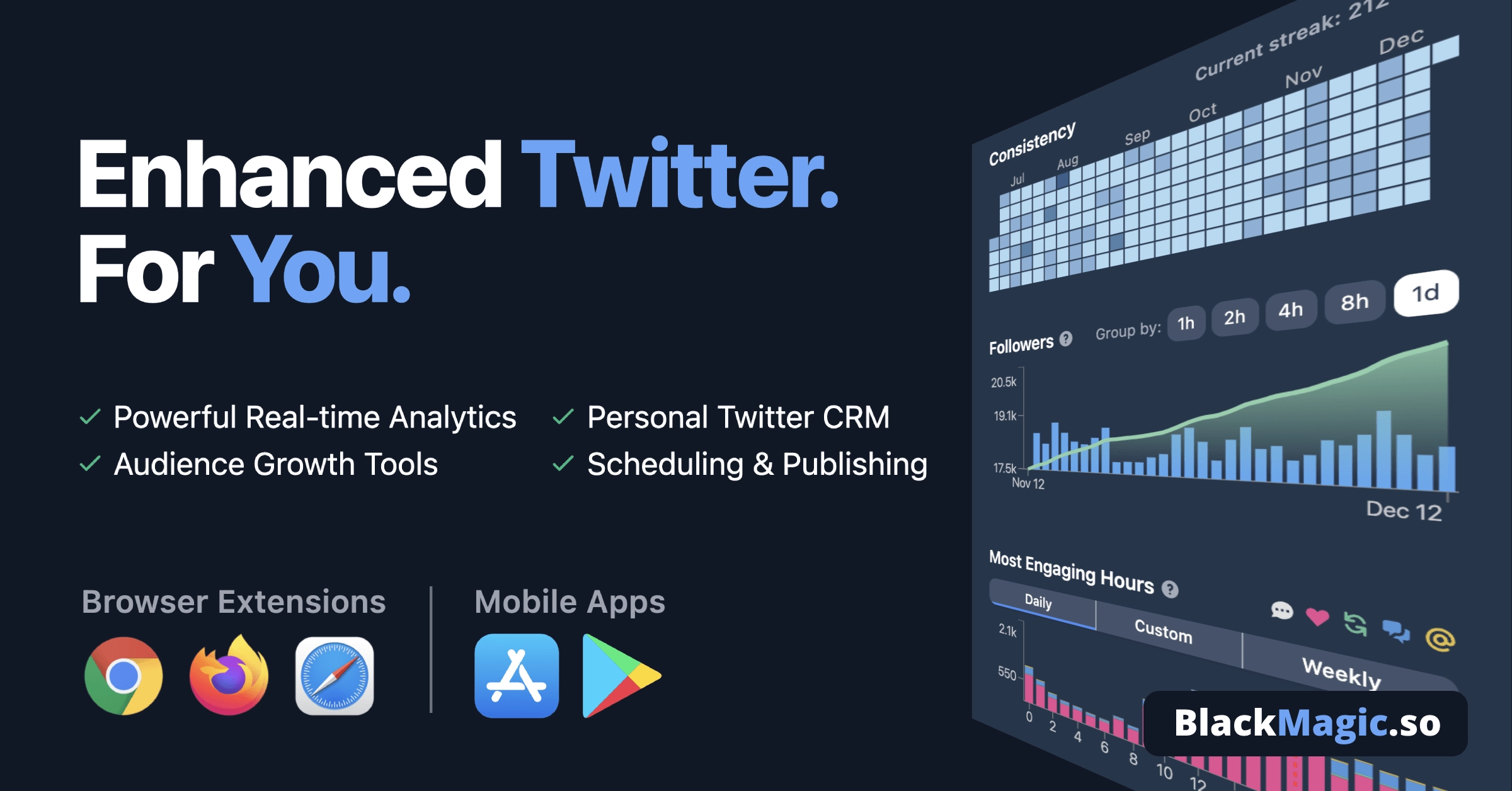
BlackMagic.so

BlackMagic.so is Twitter Analytics and CRM.
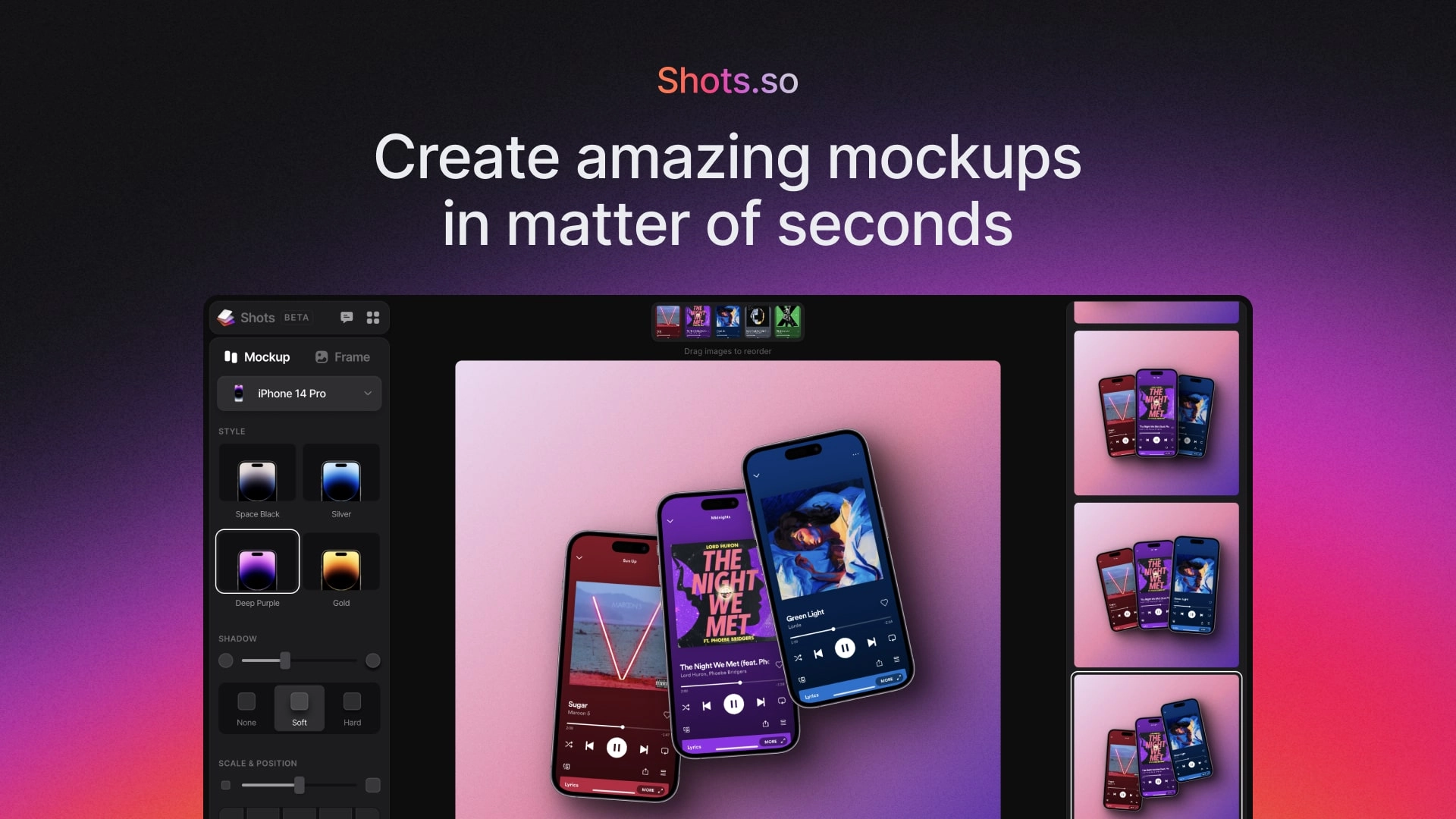
Shots

Create Amazing Mockups.
Gift Ideas AI

The Ultimate Gift Finder with AI.
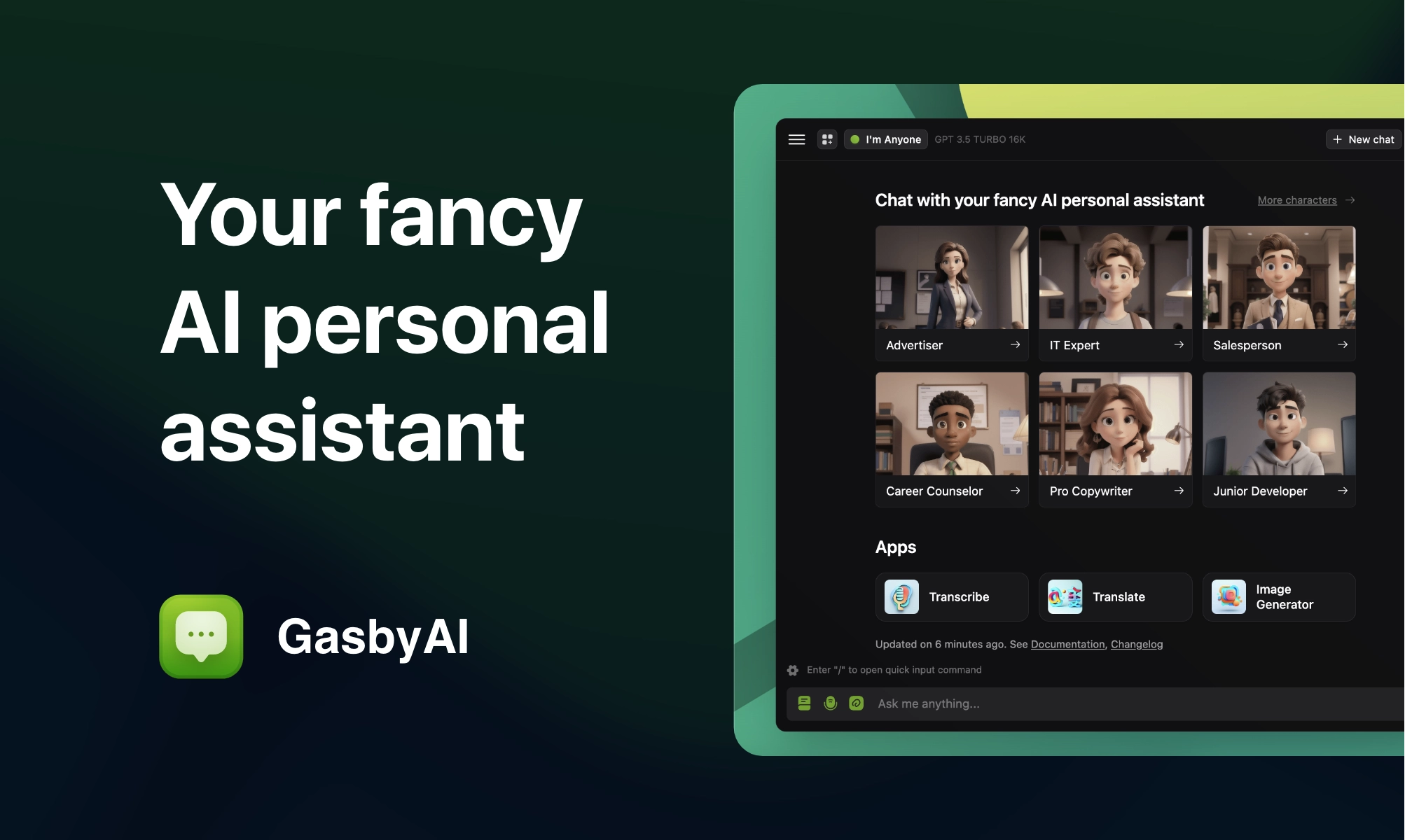
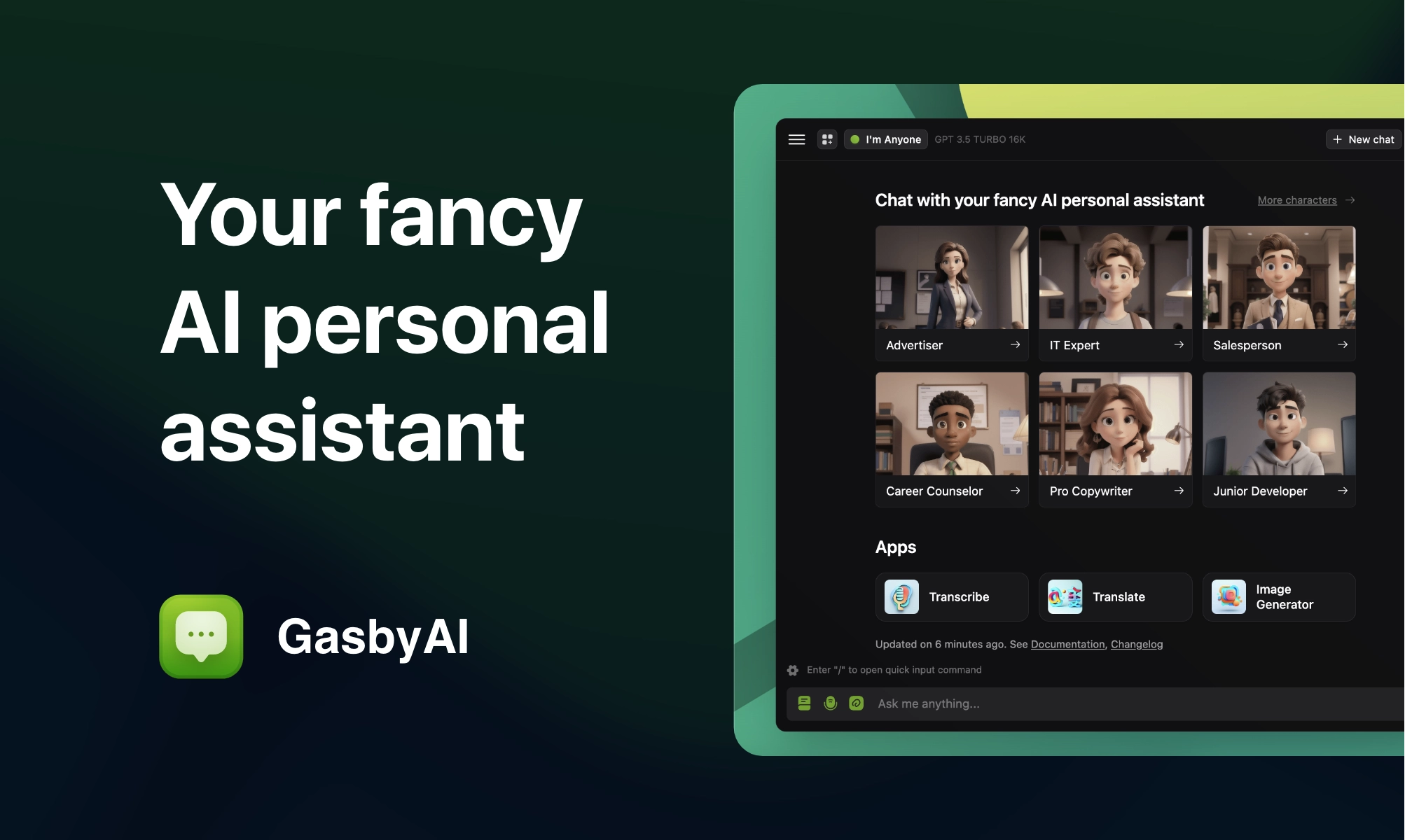
Gasby

Your Fancy AI Personal Assistant.
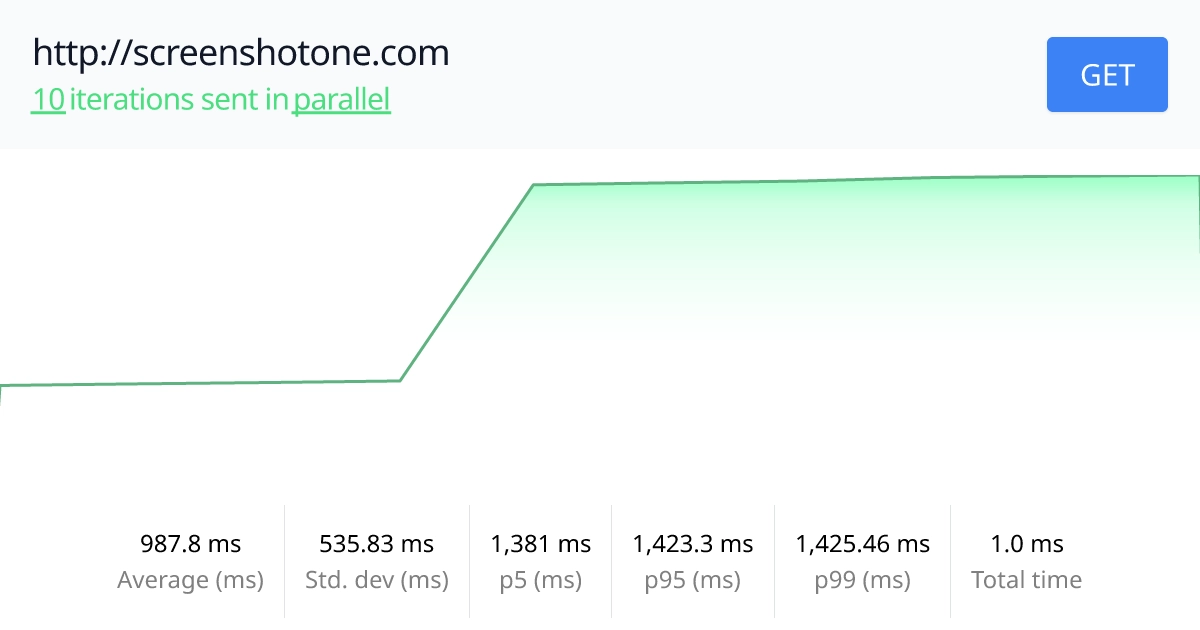
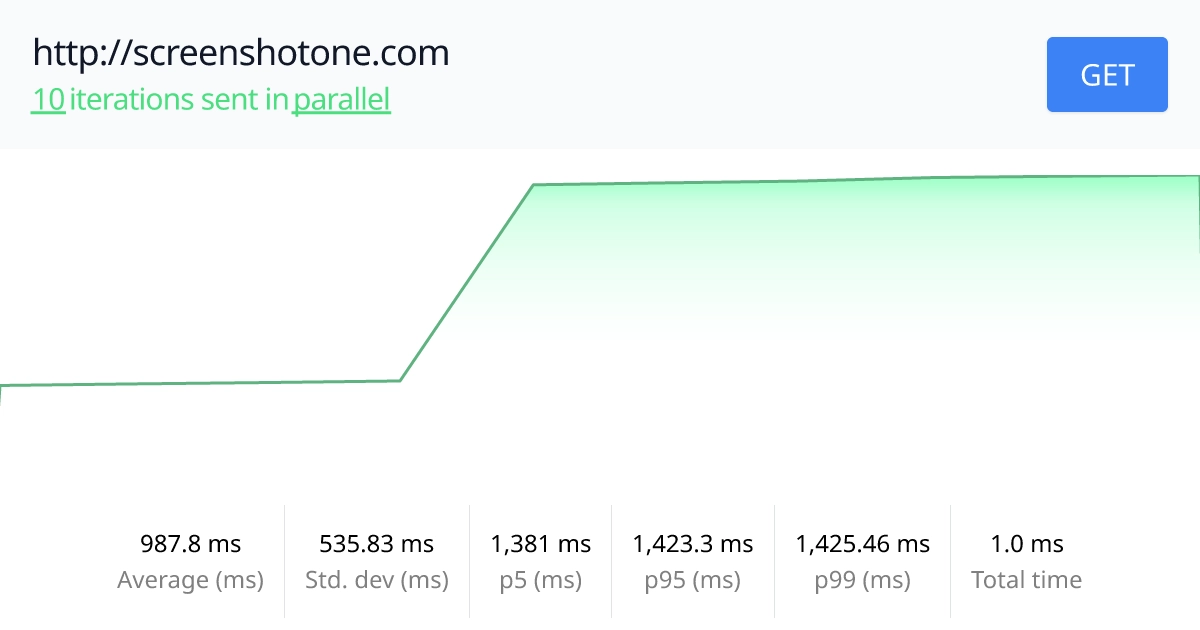
Clobbr Test Results

Clobbr's OG image renders test results dynamically
Curbn

Stopping startup founder burnout.
Shipped

Next.js Startup Boilerplate.
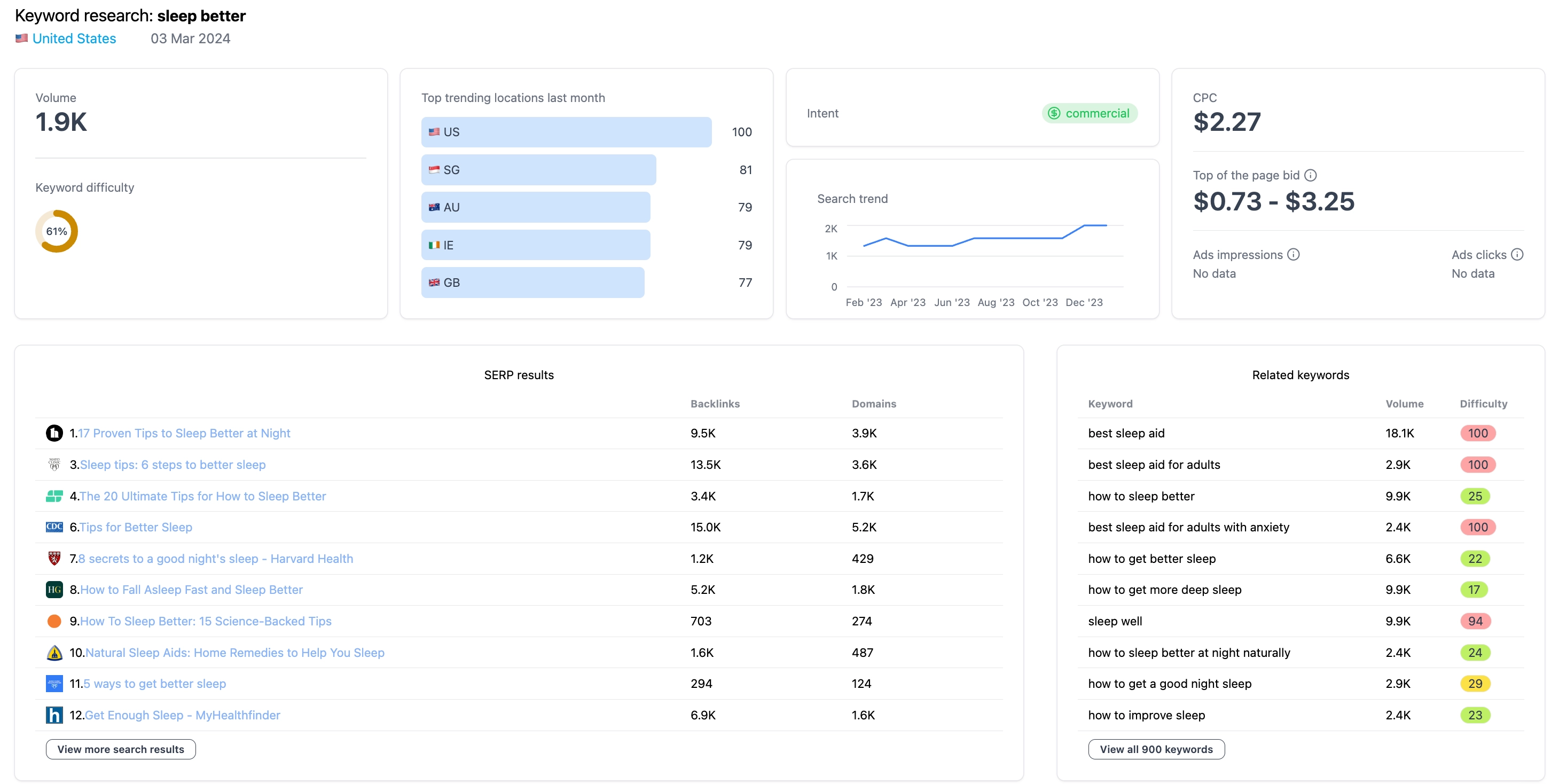
103SEO

Generates OG images dynamically for keyword reports.
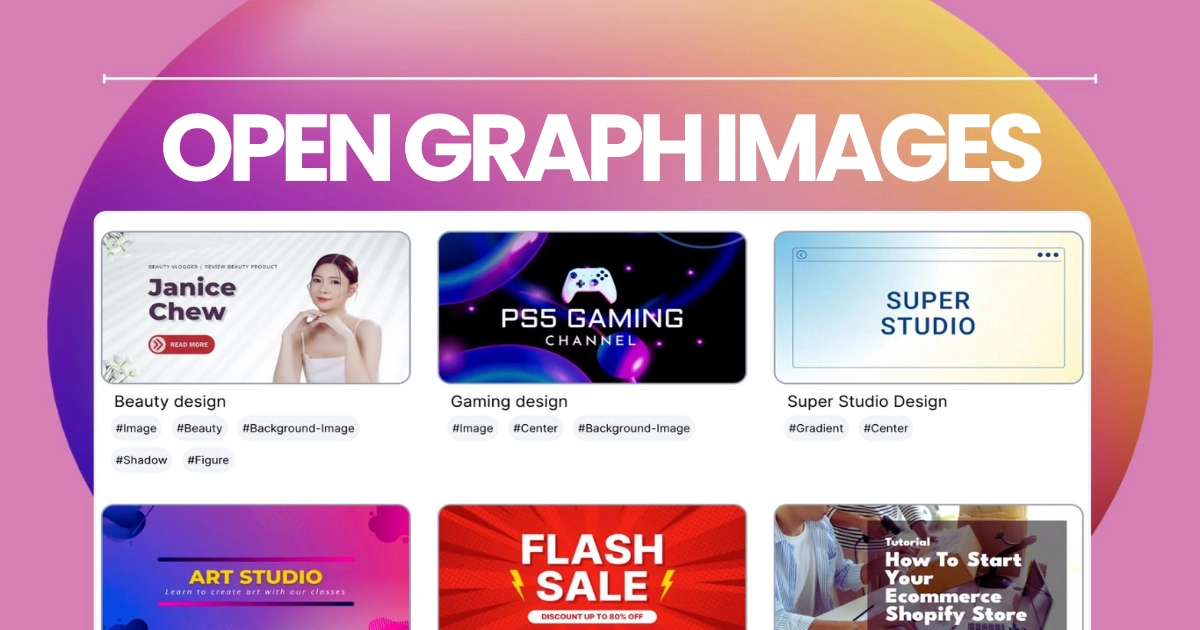
APIcrud

Beautiful Open Graph Images.
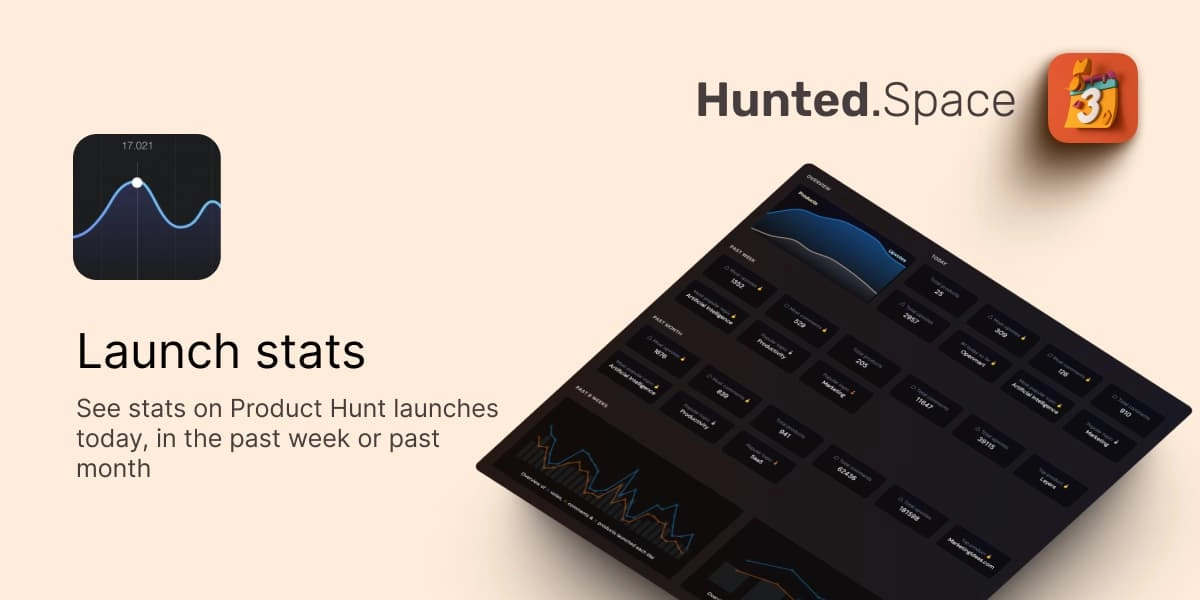
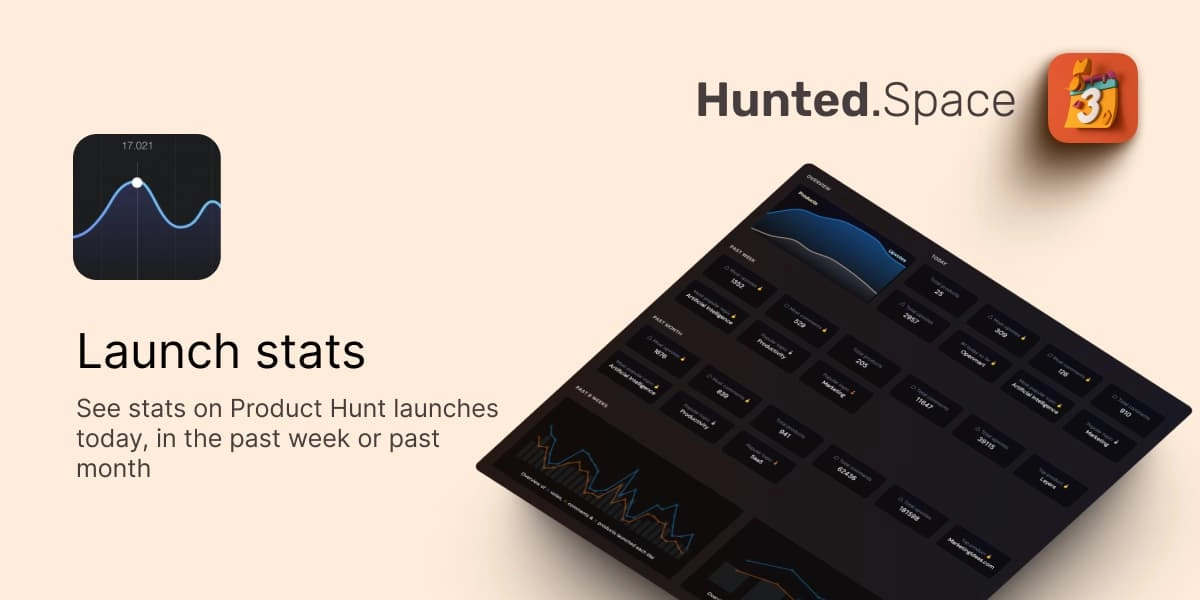
Hunted.Space Launch Analytics

Product Hunt launch analytics.
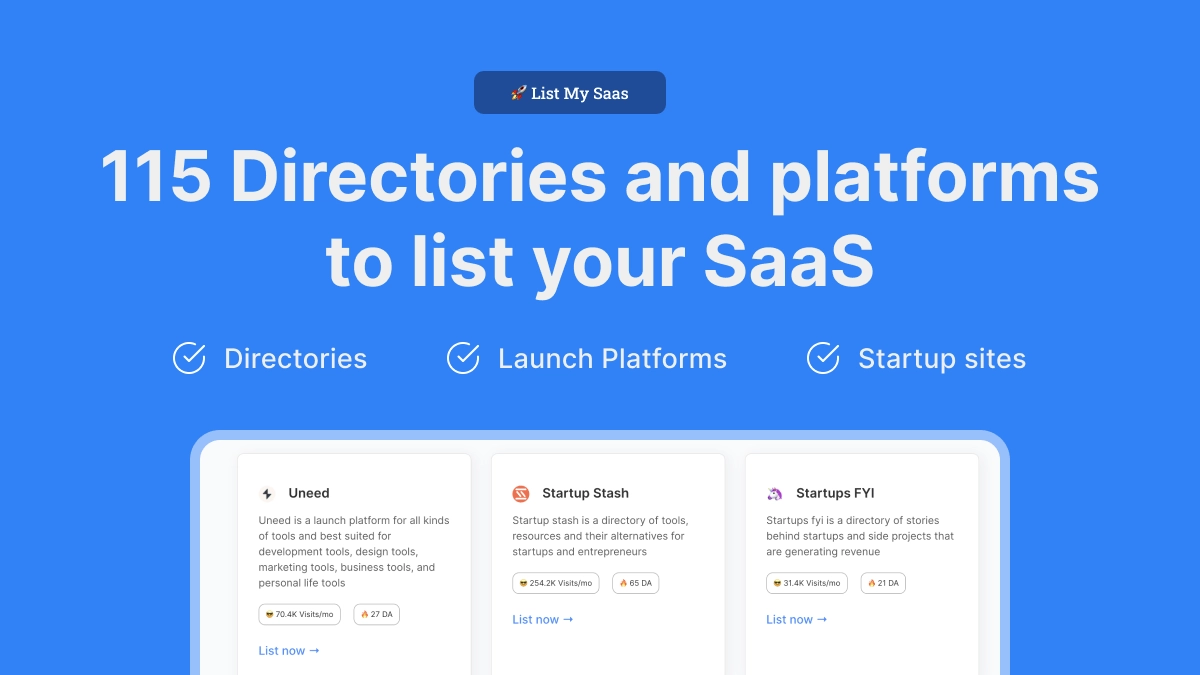
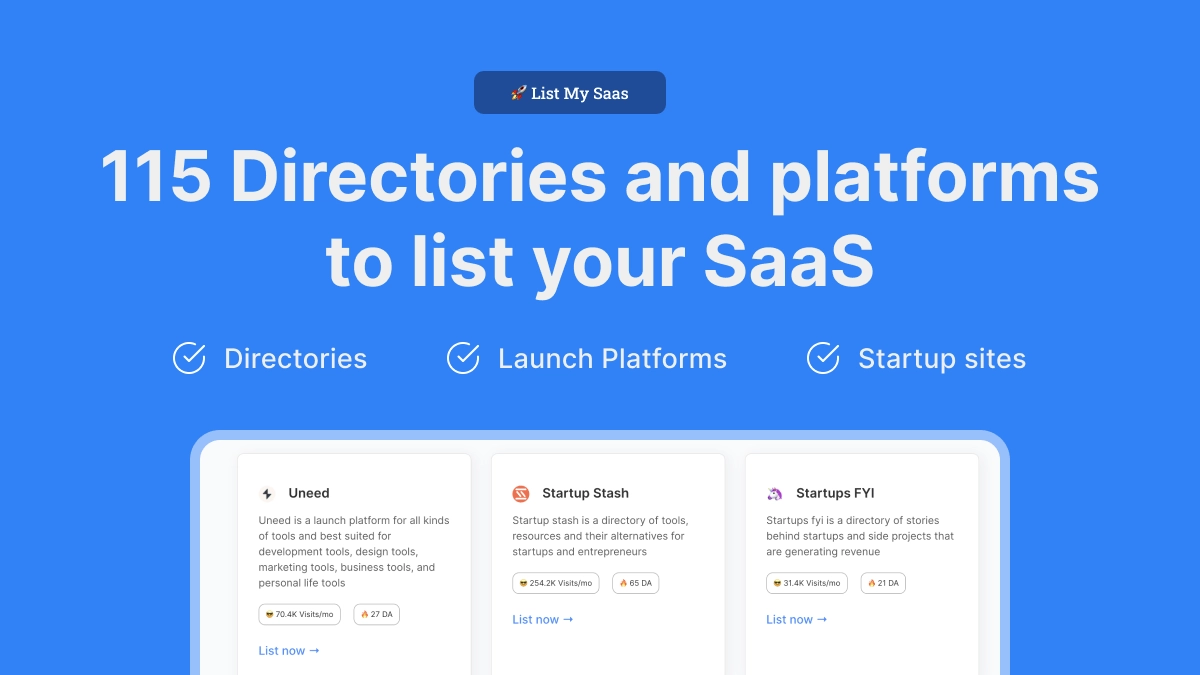
listmysaas.com

115 Directories And Platforms To List Your SaaS.
Trailer Wave

Transforming products into trailers.
DevTerms

The Developer Dictionary.
SEO Gets

SEO Analytics - Insights and Reports in minutes.
ProdPapa

Public Page for Products| Gather feedback and reviews
SaaS Starters

A directory of premium SaaS starters & boilerplates by indie hackers all in one place.