Gift Ideas AI

The Ultimate Gift Finder with AI.
Trailer Wave

Transforming products into trailers.
Niche Business Idea

Niche Business Ideas for Inspiration
Vercel

Build and deploy the best Web experiences with The Frontend Cloud – Vercel.
Pixel True Designs

We provide an experienced design team that works with you everyday to create high-quality design assets to help grow your business.
Magician for Figma

A magical design tool for Figma powered by AI.
Dico.app

Your static content made dynamic, easily!
Podia

Get a free website, manage email marketing, host community, sell courses and digital products.
Robotos

A collection of droid characters designed by Pablo Stanley as programmatically generated NFTs on the Ethereum blockchain.
Figmaster

Design systems workbook for Figma.
Orum

The AI-powered Live Conversation Platform to supercharge sales activity, connect teams, and drive more revenue.
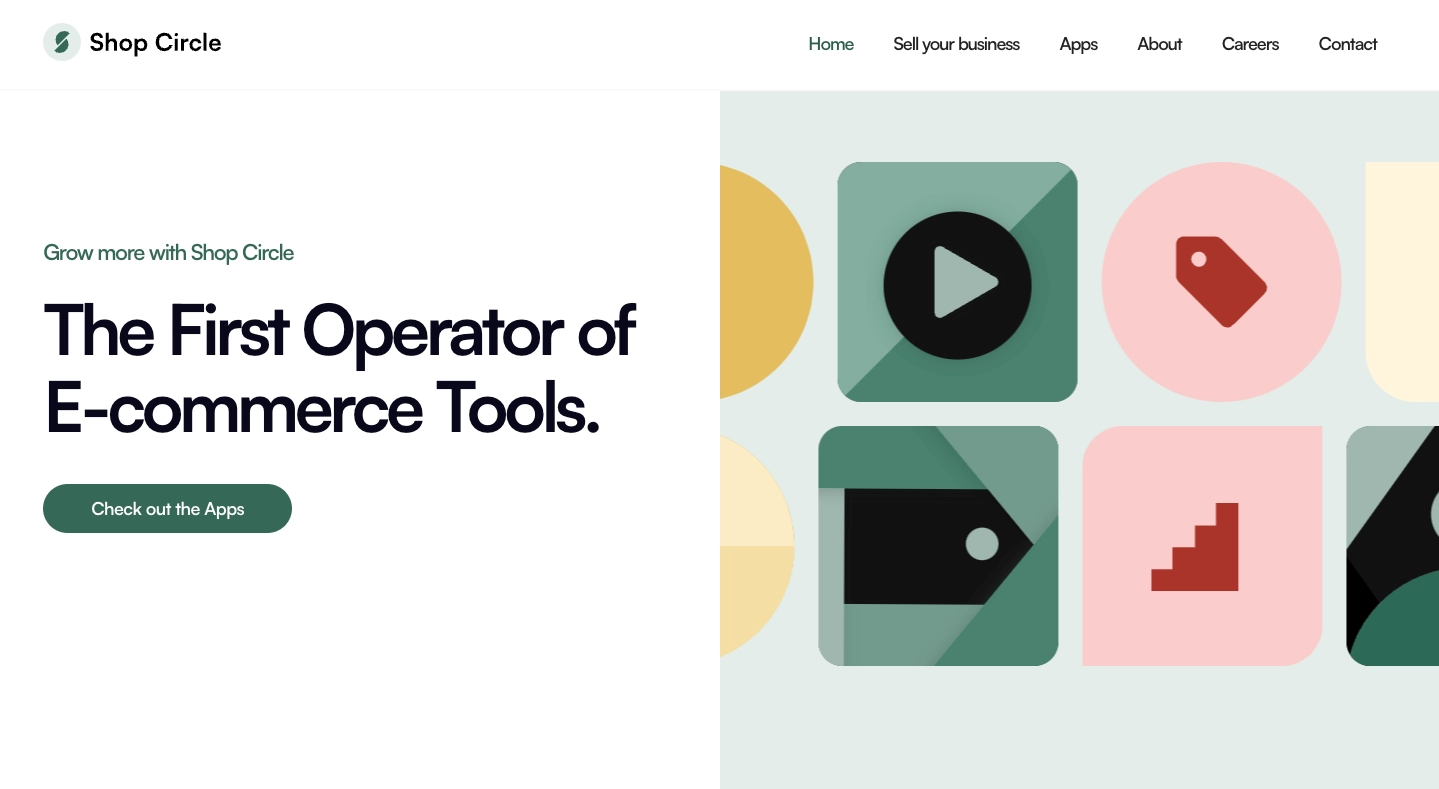
Shop Circle

We’re the number one provider of ecommerce software, dedicated to revolutionizing the ecommerce industry through a comprehensive suite of cutting-edge technologies.
Mastodon

Decentralized social media platform.
Ignite CLI

A tool designed to make blockchain development more accessible and interoperable.
meez

Recipe management software built for culinary professionals.
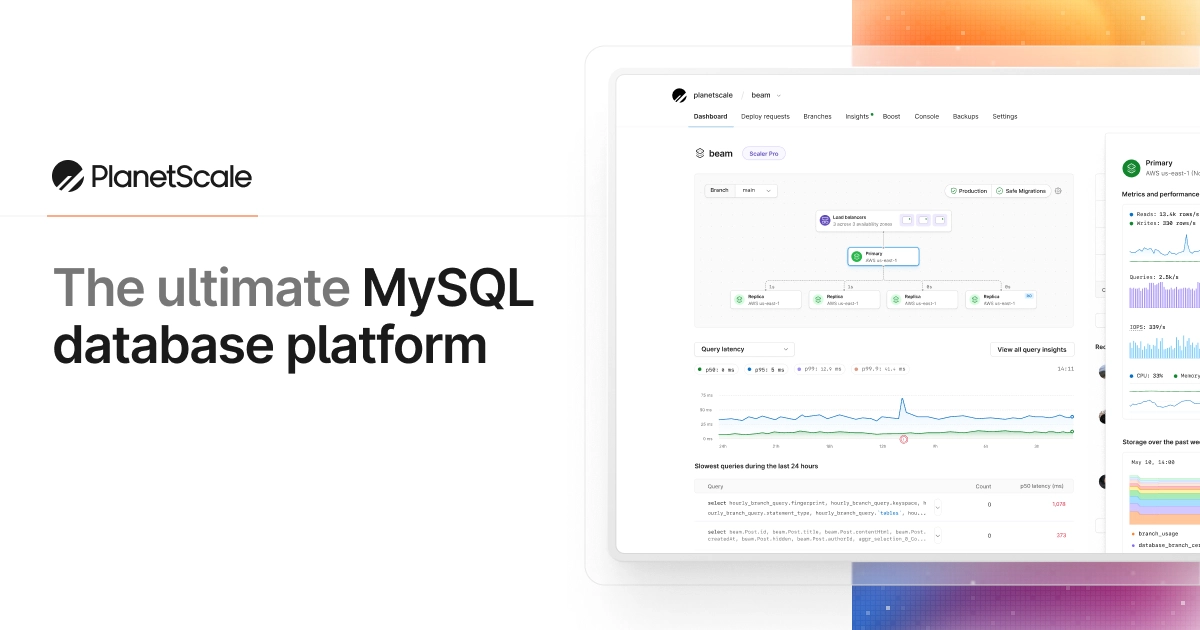
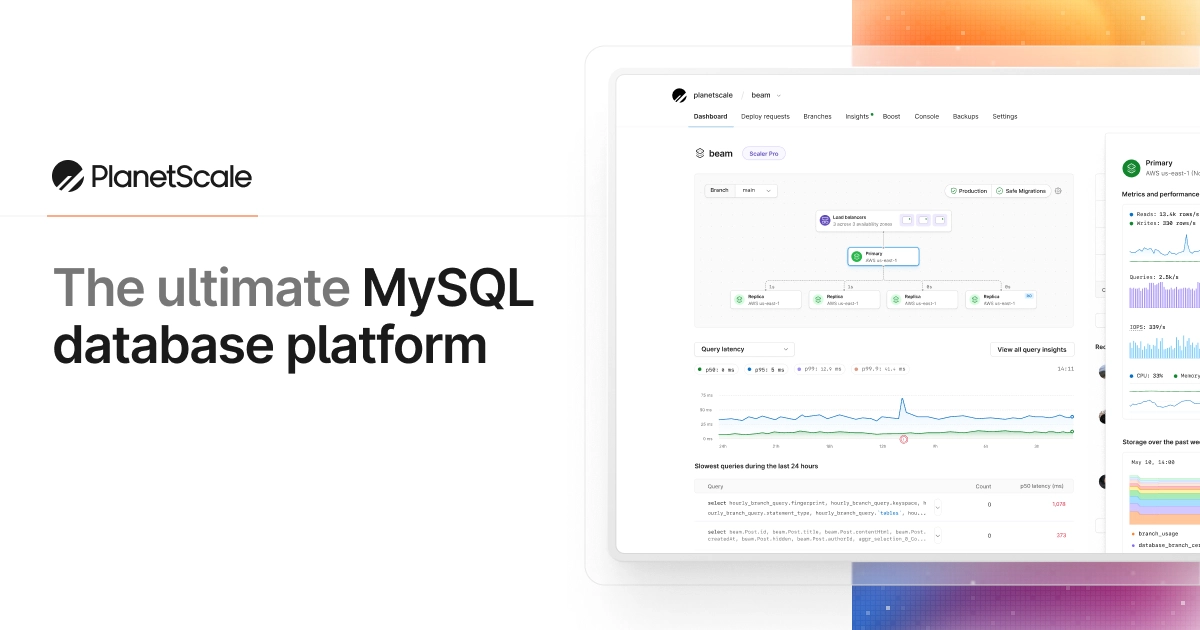
PlanetScale

The ultimate MySQL database platform.
Plain

Support for product-focused companies. All customer conversations in one place.
Niice

Bring your guidelines, libraries, projects and people together in a brand hub that untangles access and gives creative assets the attention they deserve.
Mix

Expand your mind with personalized web gems.
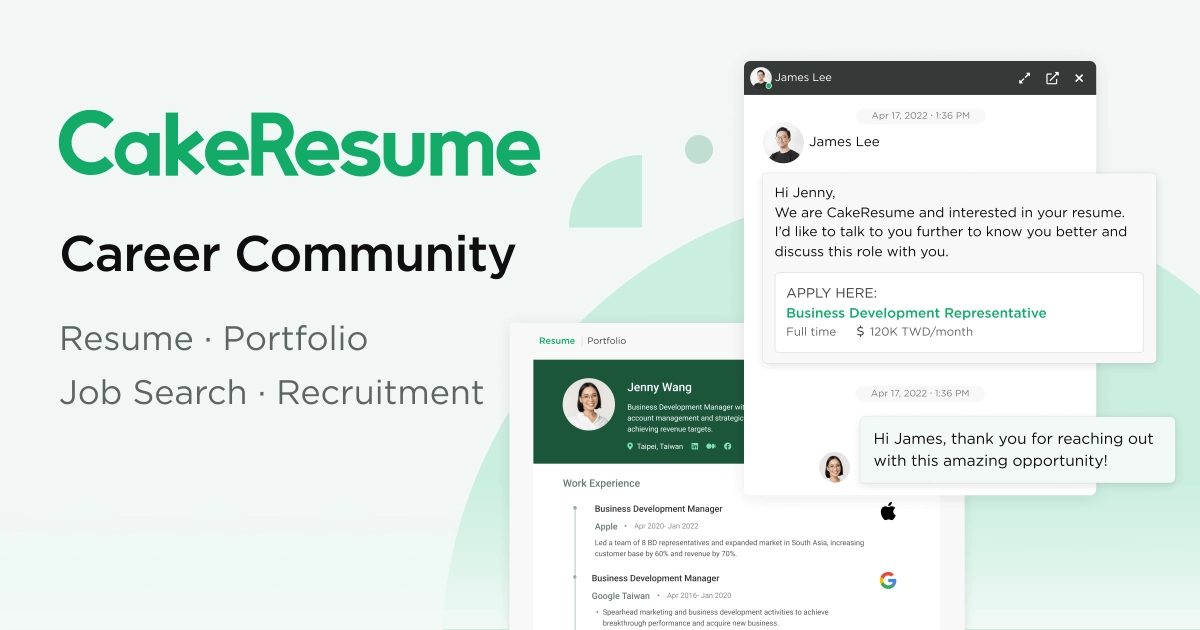
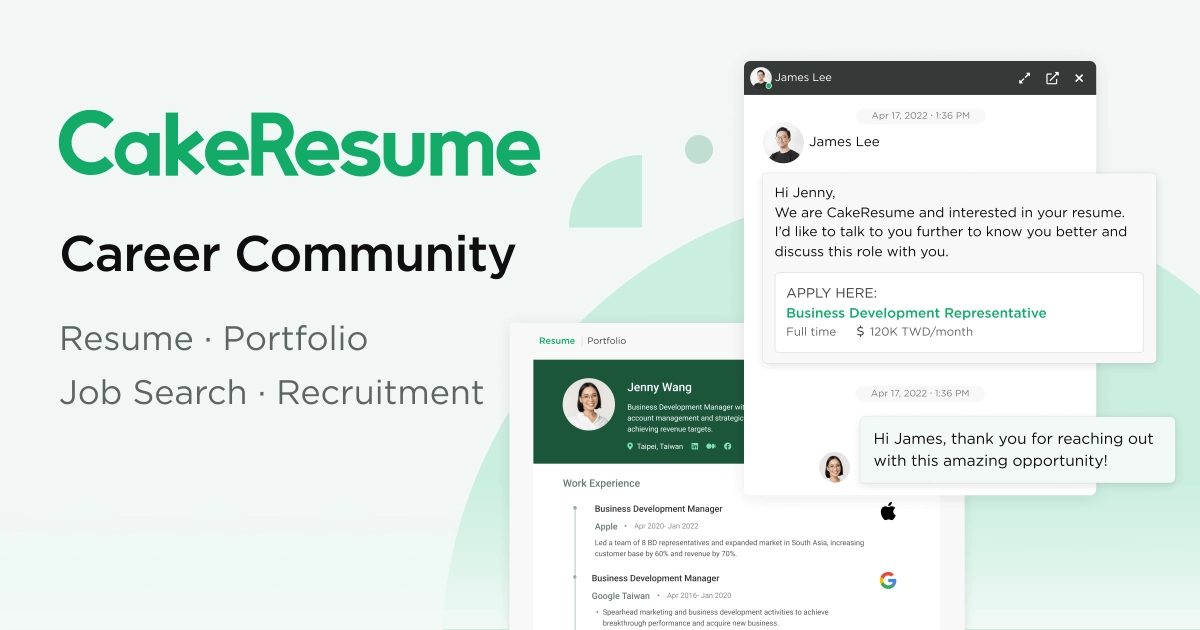
CakeResume

International Job Search & Recruitment Platform.
Liveblocks

Embed performant collaboration features to your product in days, not months.
Visibook

Appointment booking app and online scheduling software.
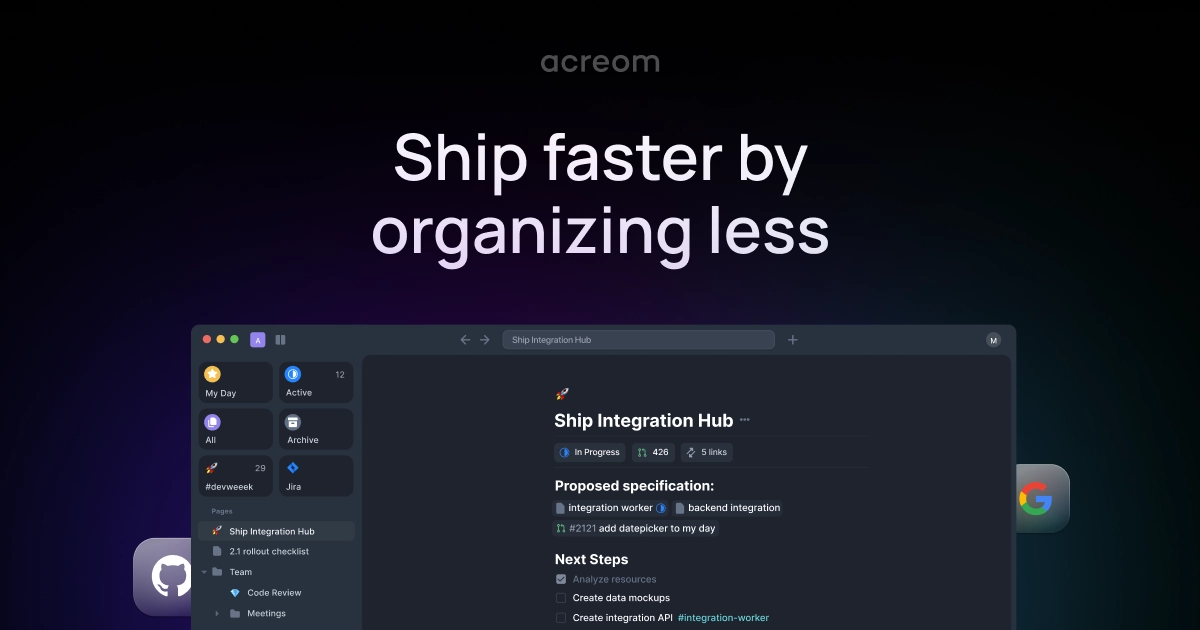
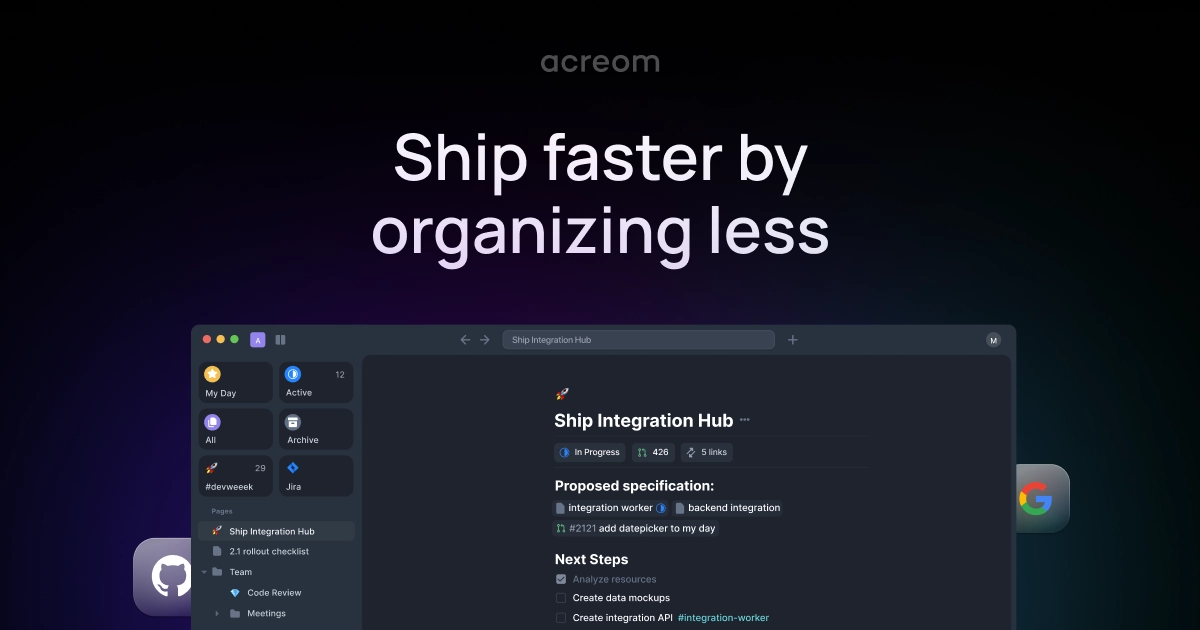
acreom

The way developers get things done.
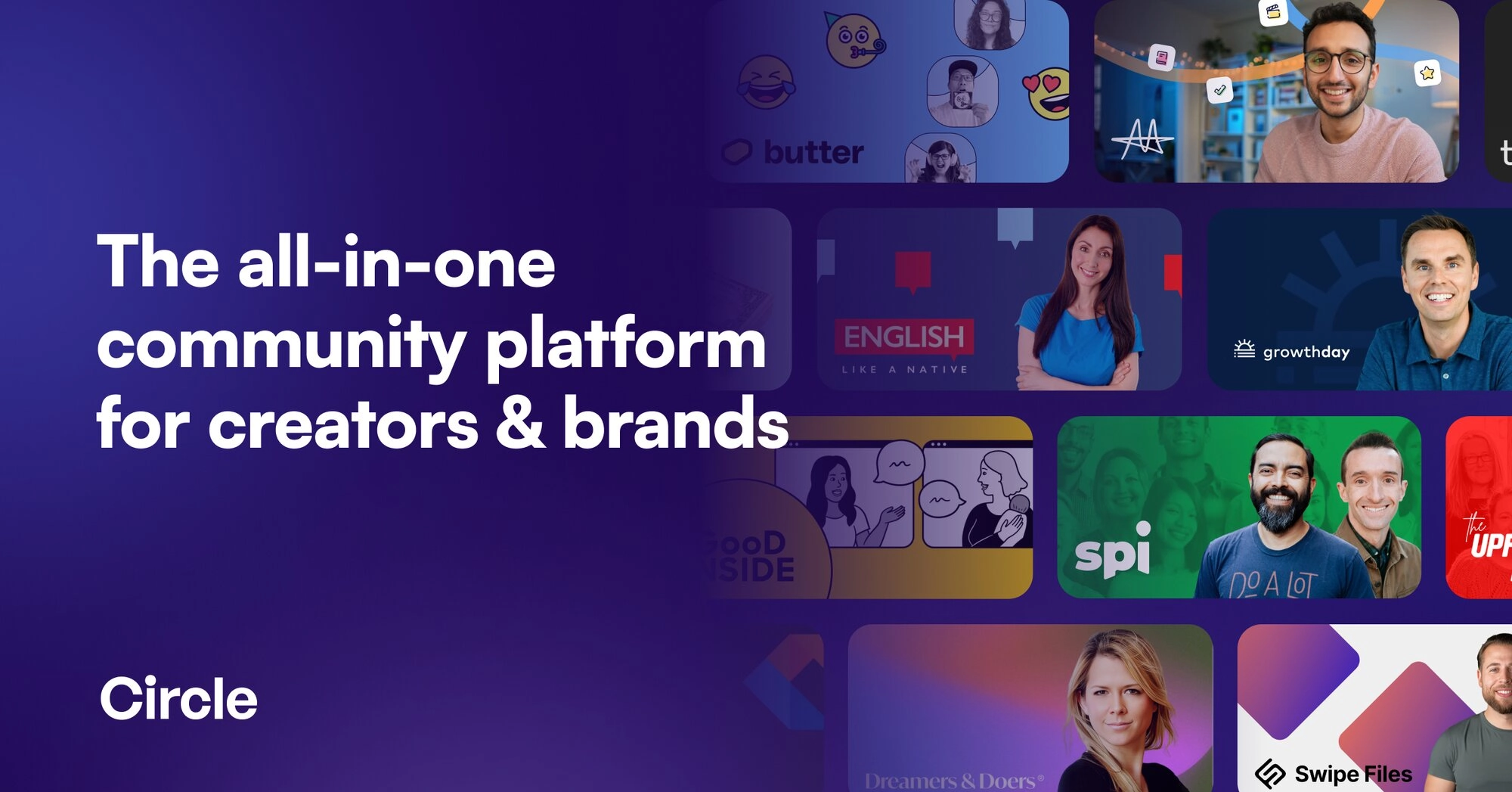
Circle

Bring together engaging discussions, members, live streams, chat, events, and memberships—all in one place.