SavvyCal

Scheduling software that helps people to find a time to meet instantly.
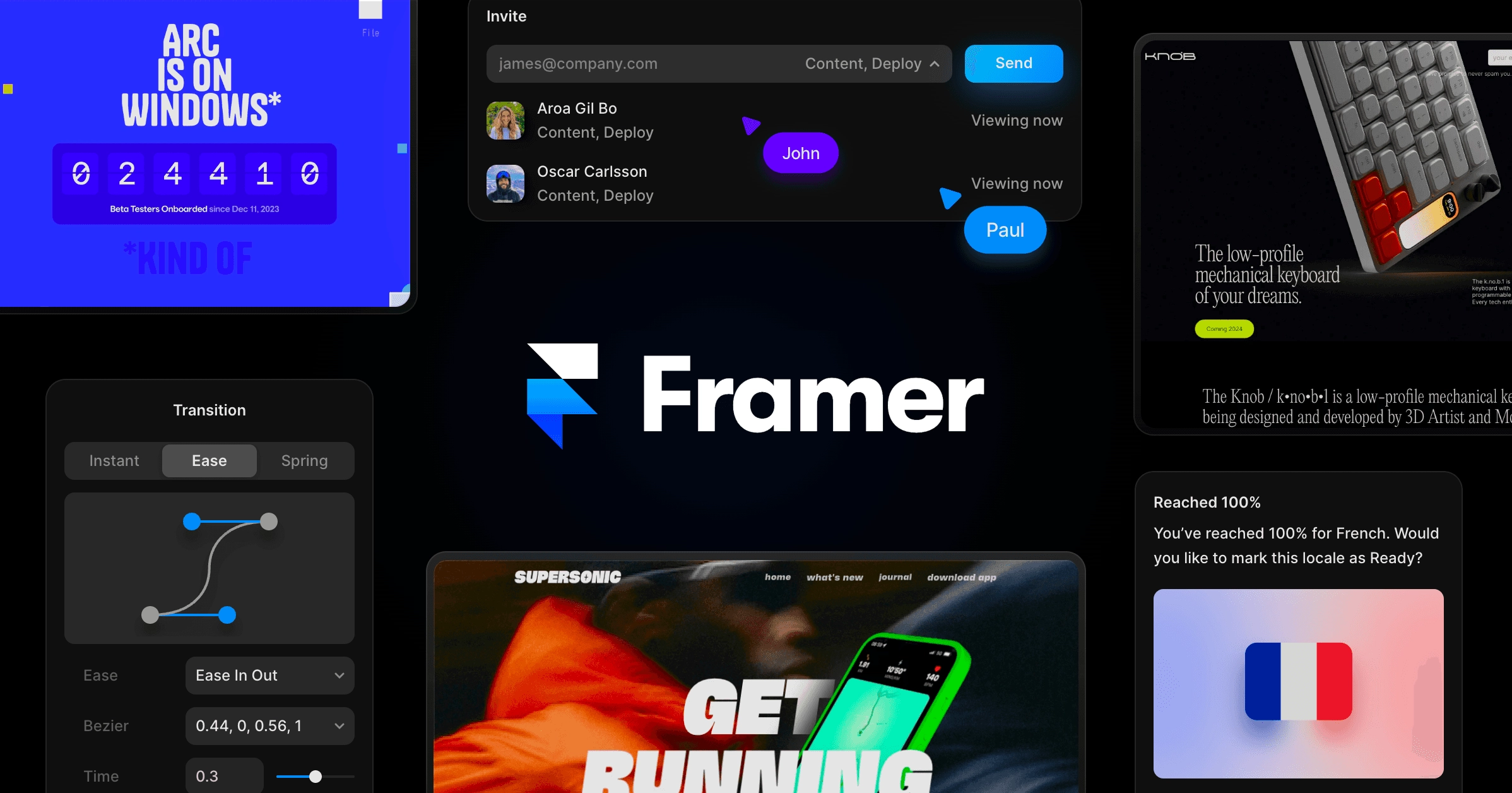
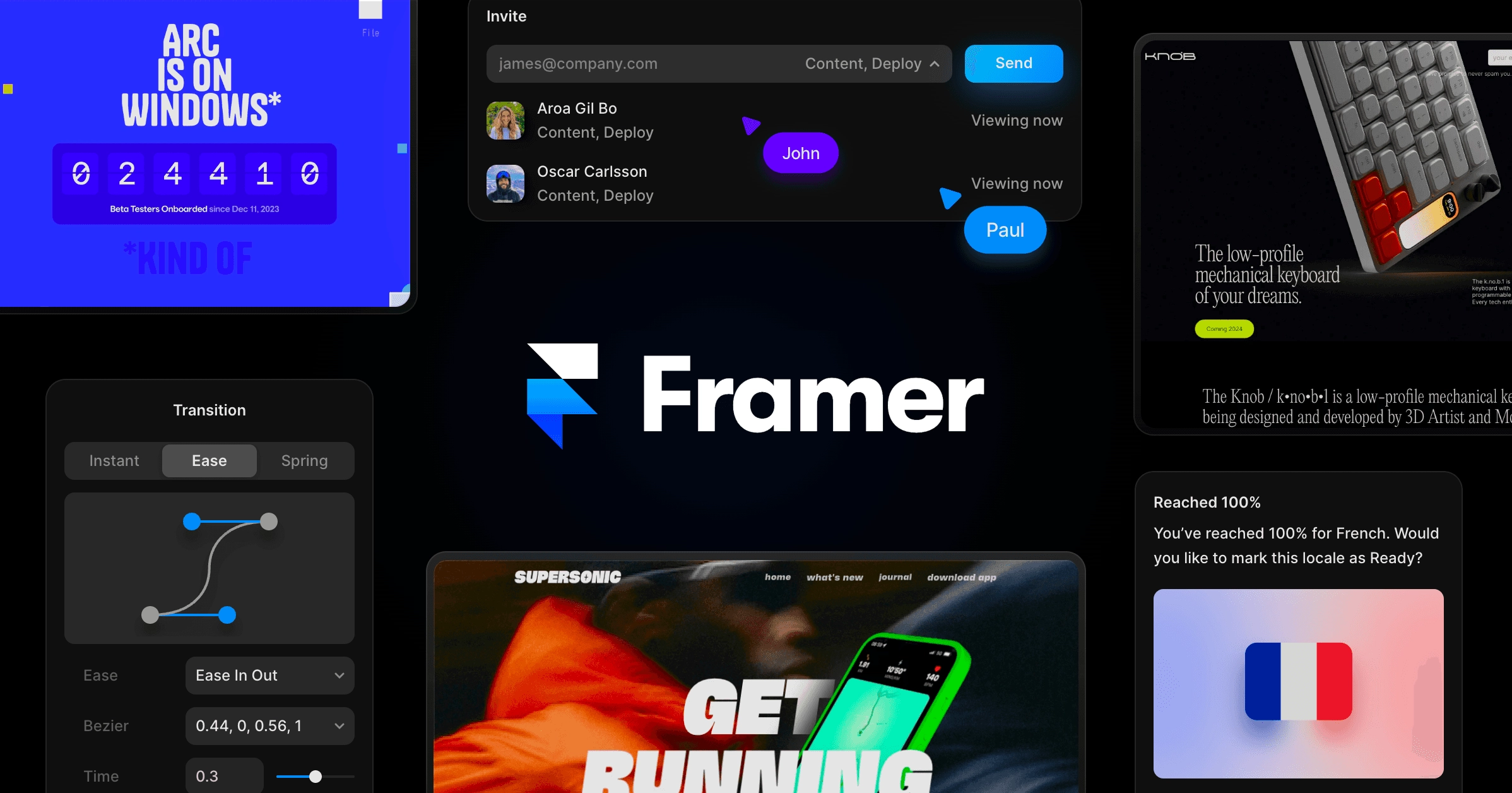
Framer

The internet is your canvas.
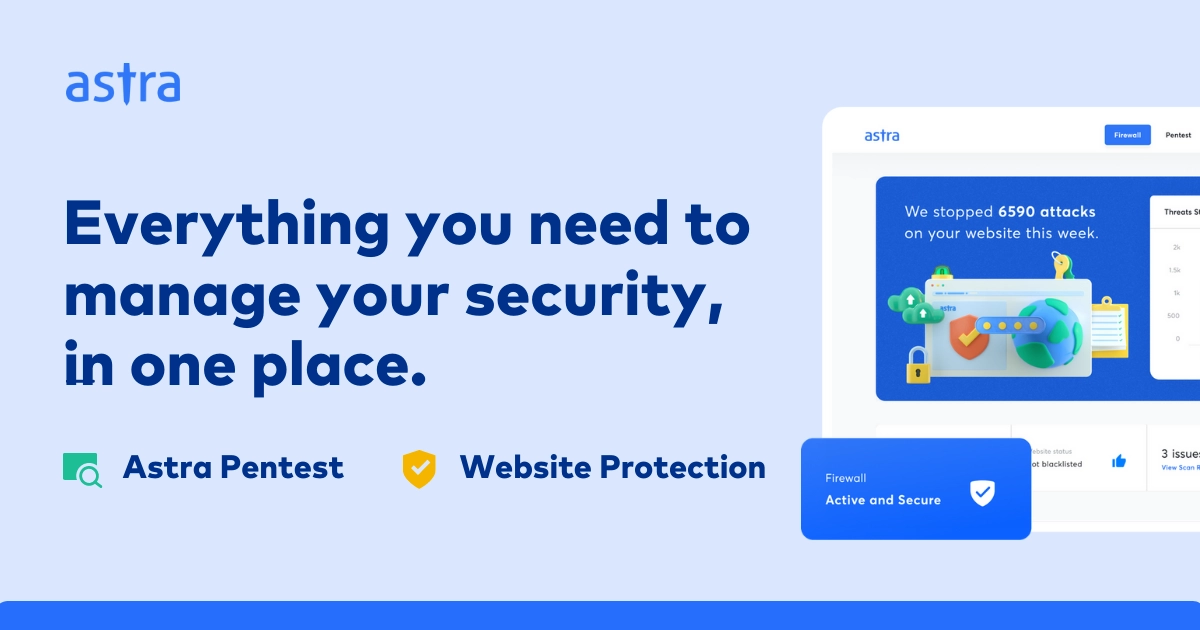
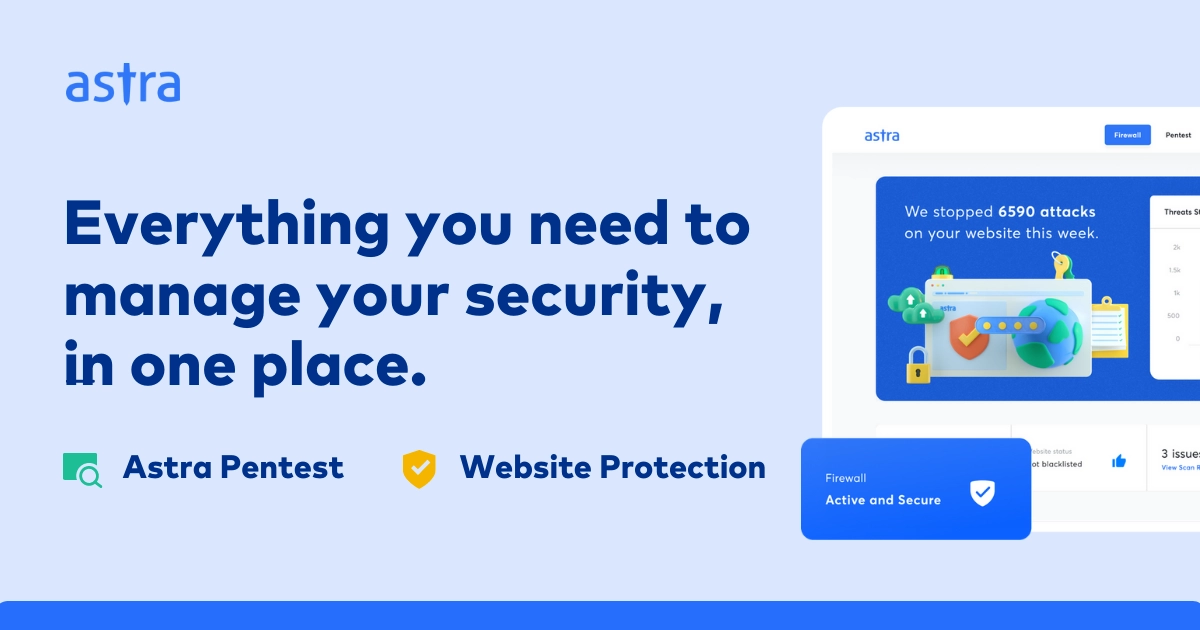
Astra Security

Comprehensive Suite Making Security Simple.
123d.one

Optimize your design process.
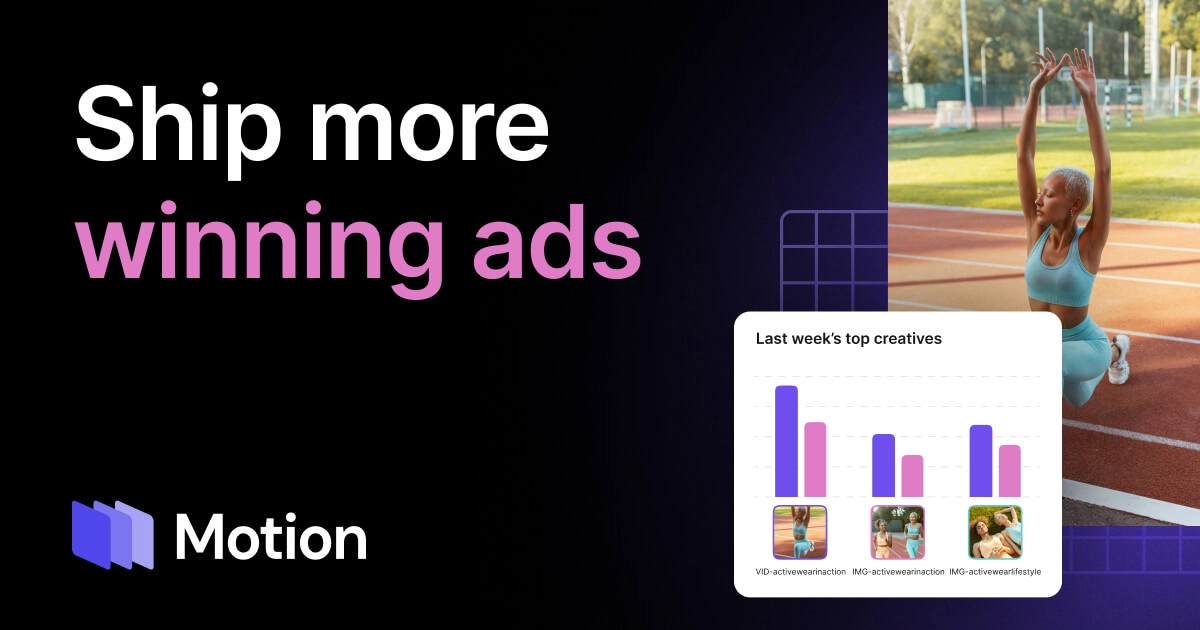
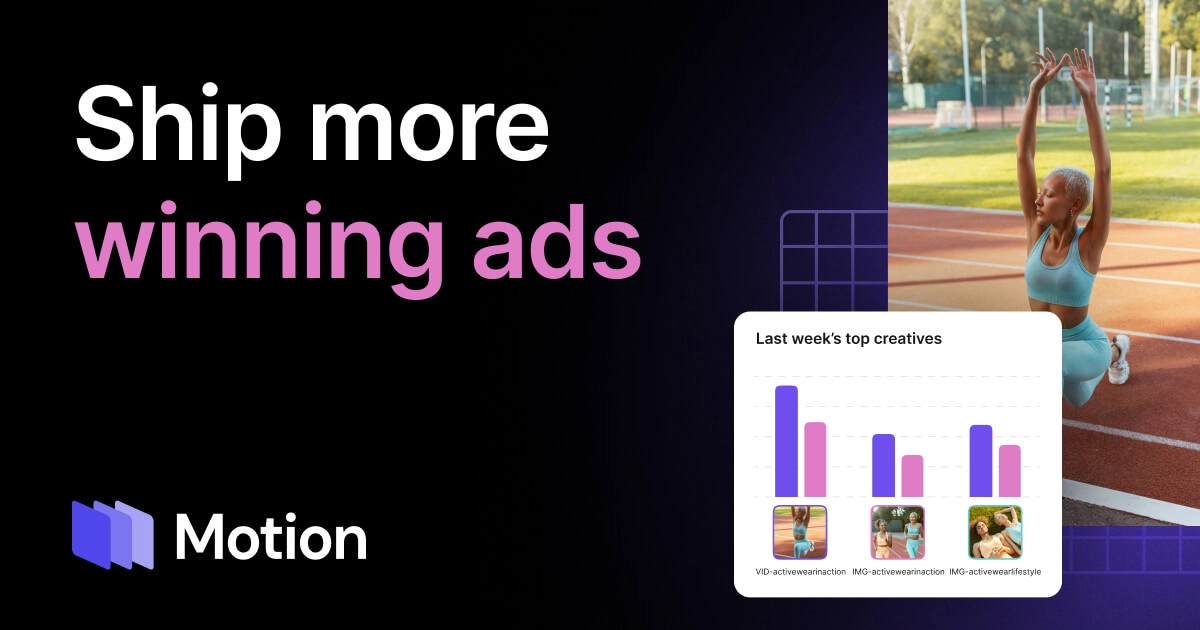
Motionapp

A visual analysis hub that helps marketers and creative teams identify what works to make high-performing creatives that convert.
Trainn

Leading Customer Education Platform for SaaS businesses to accelerate product adoption, onboarding, and customer retention.
sannewijbenga.com

I help early-stage startups design products that work. I have 20 years of experience and design high-quality digital products that your clients will love and lets your business thrive.
Dorik AI

Build beautiful websites in minutes with AI.
BitGo
How institutions and platforms securely access crypto.
Teachable

Create & sell online courses and coaching with the best online course platform used by entrepreneurs to sell $500m+ to over 18 million students.
Motion One

A new library for animation libraries on the web.
Pastel

Fastest visual website feedback tool for web designers, developers and agencies.
Phantom

Your trusted companion for NFTs & DeFi on Solana, Ethereum, & Polygon.
Tail.so

The domain name Tail.so is for sale.
Shortlist

We provide best in class digital marketing execution to grow your online business.
Boomerang for Gmail

Scheduled sending and email reminders.
moesif

Grow and Monetize API Products with a powerful API analytics platform. Install a server integration in minutes.
getflow.com

Flexible Project & Task Management Software for Teams - Flow.
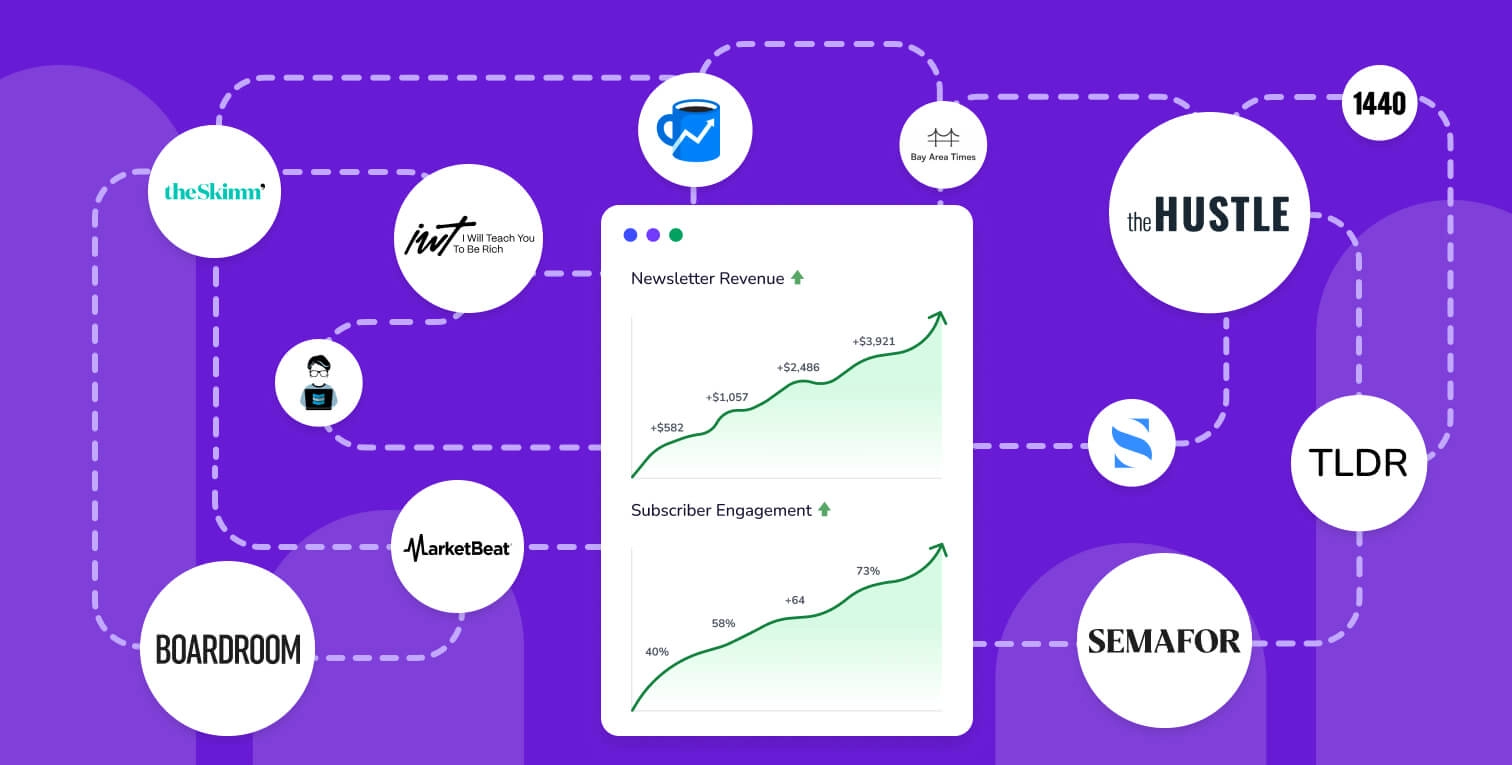
SparkLoop

The Best Way To Grow & Monetize Your Newsletter.
rebanknow.com

A new way for multi-entity companies to request intragroup agreements, transfer pricing policies, and benchmarking.
Dashful

A one-stop dashboard for your business.
wirize.com

Effortless one-time and recurring payments with SuperPay.
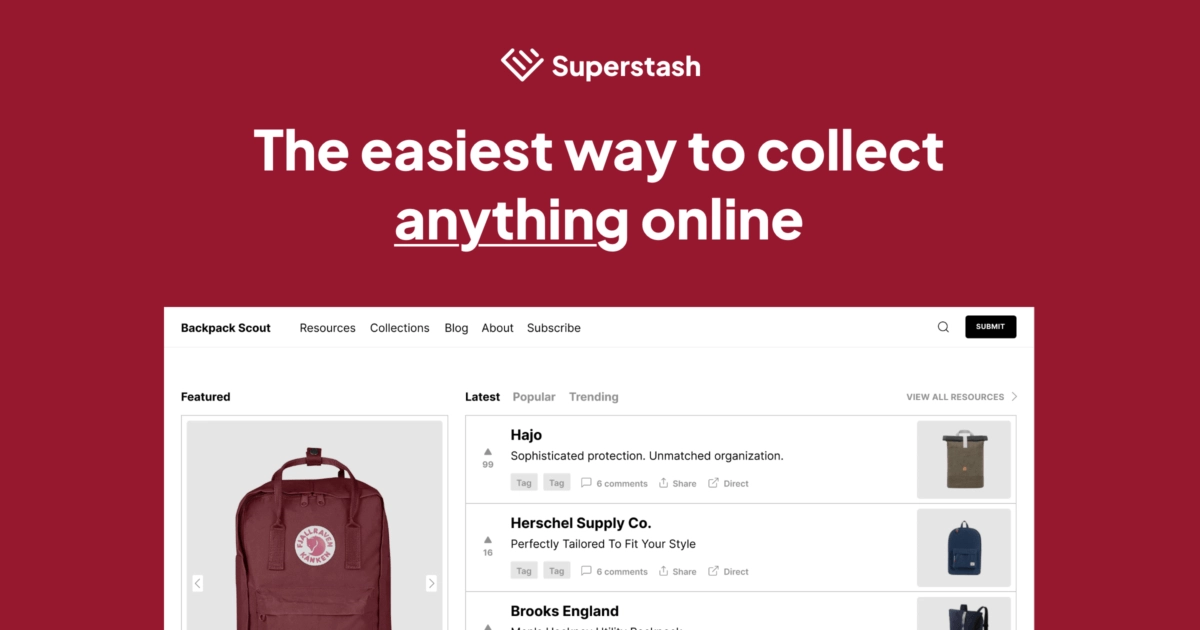
Superstash

Launch your directory website in minutes – Superstash.
Pluto

Unlimited corporate cards with spend controls, petty cash management, and automated receipt collection built for businesses in MENA (UAE, Saudi Arabia & more).