SEOBot

Fully autonomous "SEO Robot" with AI agents for Busy Founders.
ListingBott

Submit Website To Directories.
Index Rusher

Index Pages and get Indexed by Google ASAP.
.imgsrc

Generate beatiful images.
Ugly Duckling

A simple X analytics tool that helps you stay consistent and grow your audience.
usevisuals

Free Design Resources for Founders
Scale to Zero AWS Kit

Build Cost-Efficient Serverless Applications
Yaali Bizappln Solutions

IT Solutions Provider
SearchApi

Google Search API for real-time SERP.
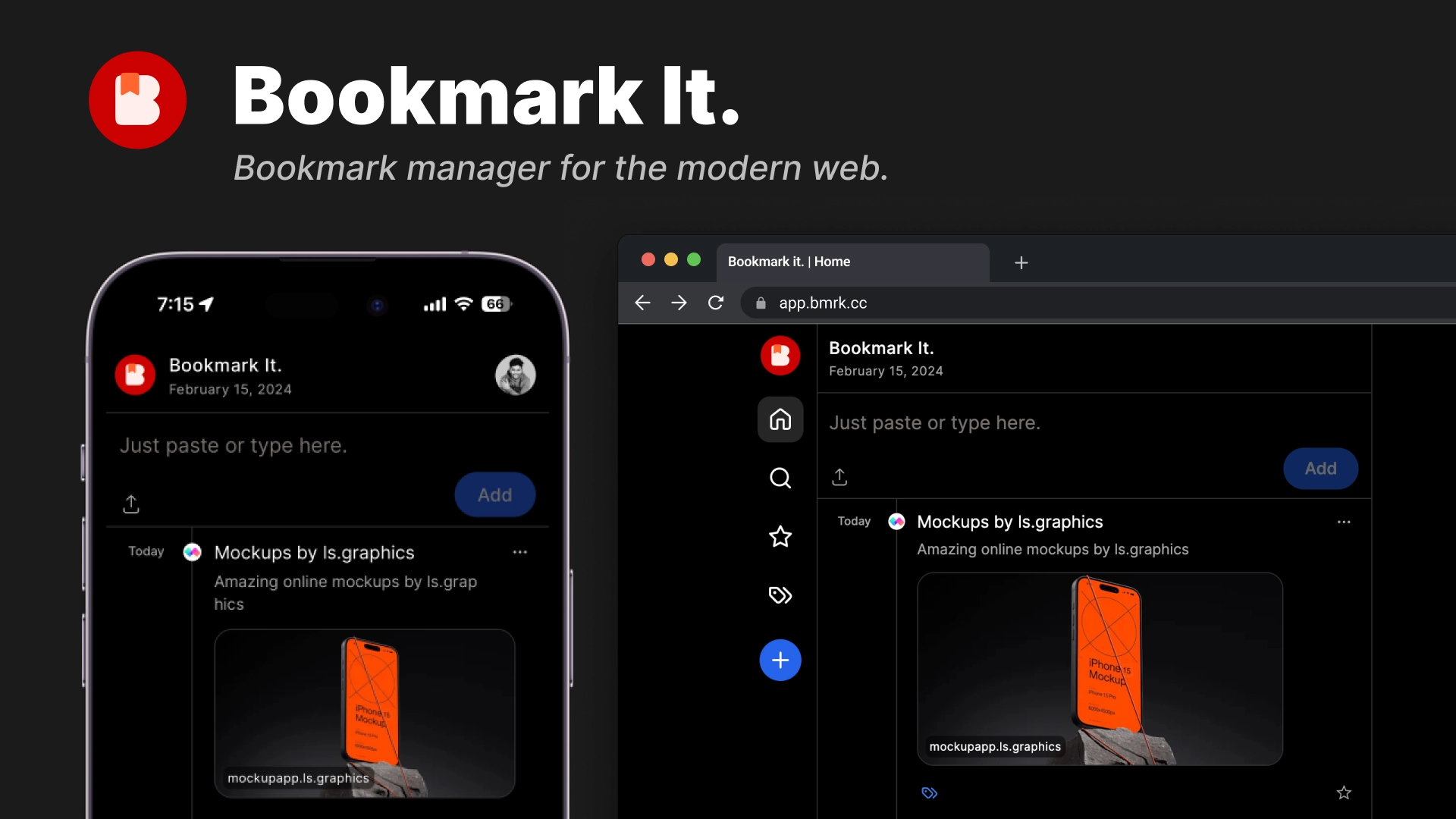
Bookmark It

Bookmark manager for the modern web.
dmns.app

Generates dymanic OG image about specified domain.
cryptofoxes.io

Trade, collect and custom Cryptofoxes on the ethereum blockchain.
Vercel

Build and deploy the best Web experiences with The Frontend Cloud – Vercel.
Tapcart

Build Stronger Customer Relationships with Mobile Apps.
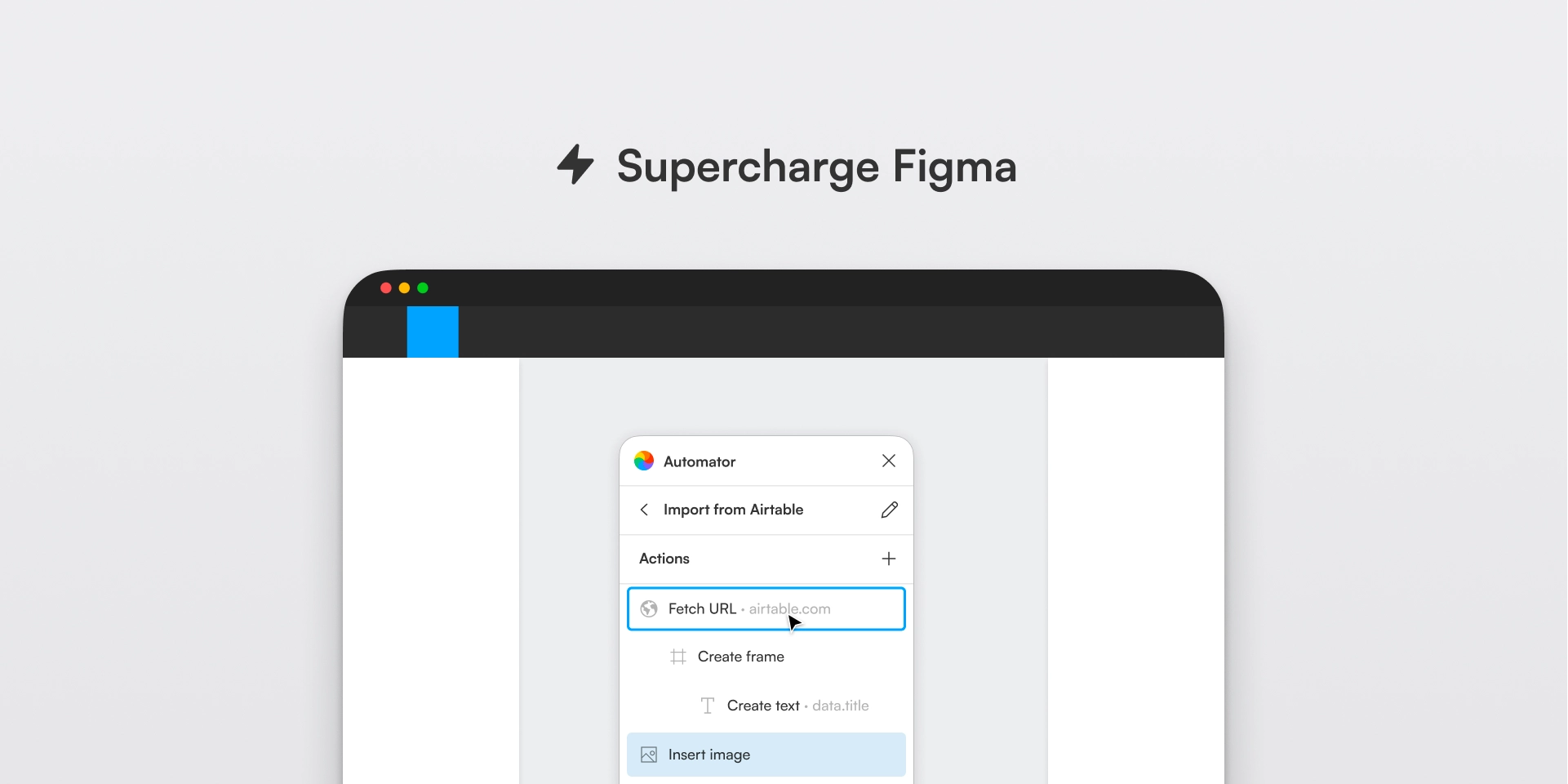
Automator for Figma

Automate your Figma tasks in one click.
ChartMogul

Report and analyze subscription revenue.
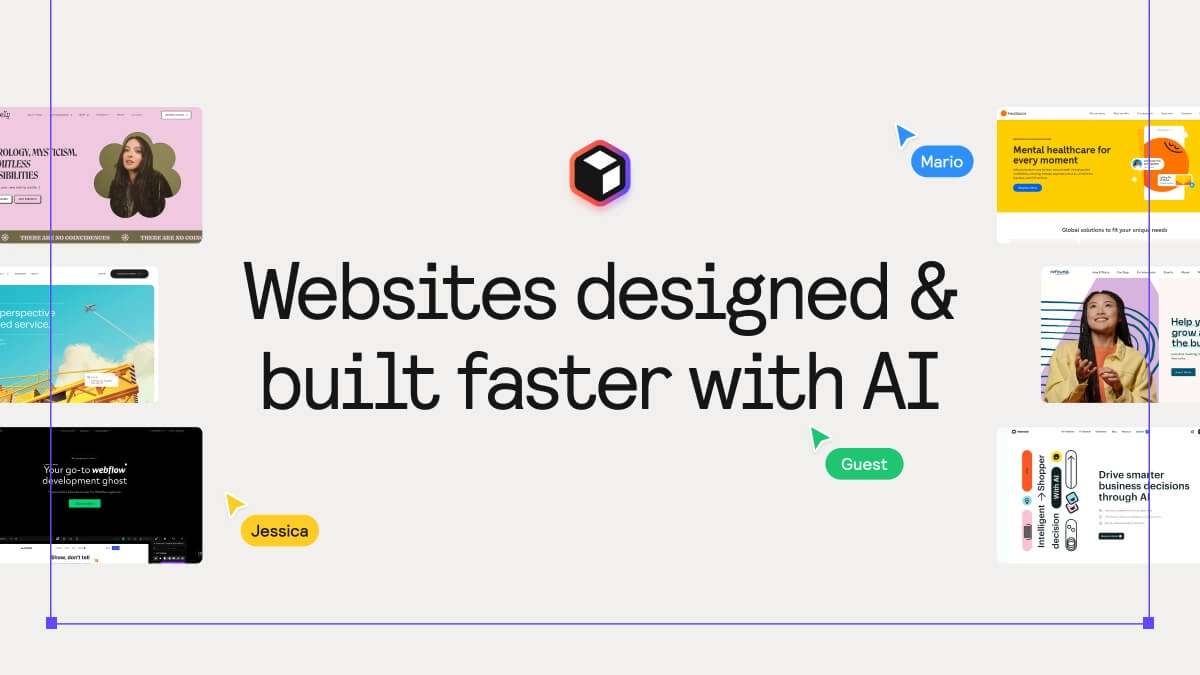
Relume

Websites designed & built faster with AI.
AskNicely

AskNicely helps service businesses measure their customer experience, motivate frontline teams, and see the impact on the bottom line.
Users Insights

The Users Insights WordPress user plugin helps you manage your user data in one intuitive, beautiful and searchable place.
Pleo

The business expenses solution that empowers your people to do more.
Paddle

The complete payments, tax, and subscriptions solution for SaaS.
Pixel True Designs

We provide an experienced design team that works with you everyday to create high-quality design assets to help grow your business.
Crescent Health

Unlock optimal sleep health through data-driven insights, science-backed health coaching and programs, and expert accountability.
Happy Hues

Curated colors in context.