Latest Open Graph Image Examples
Click on any example to get more information and
check out how it is
implemented with meta tags.
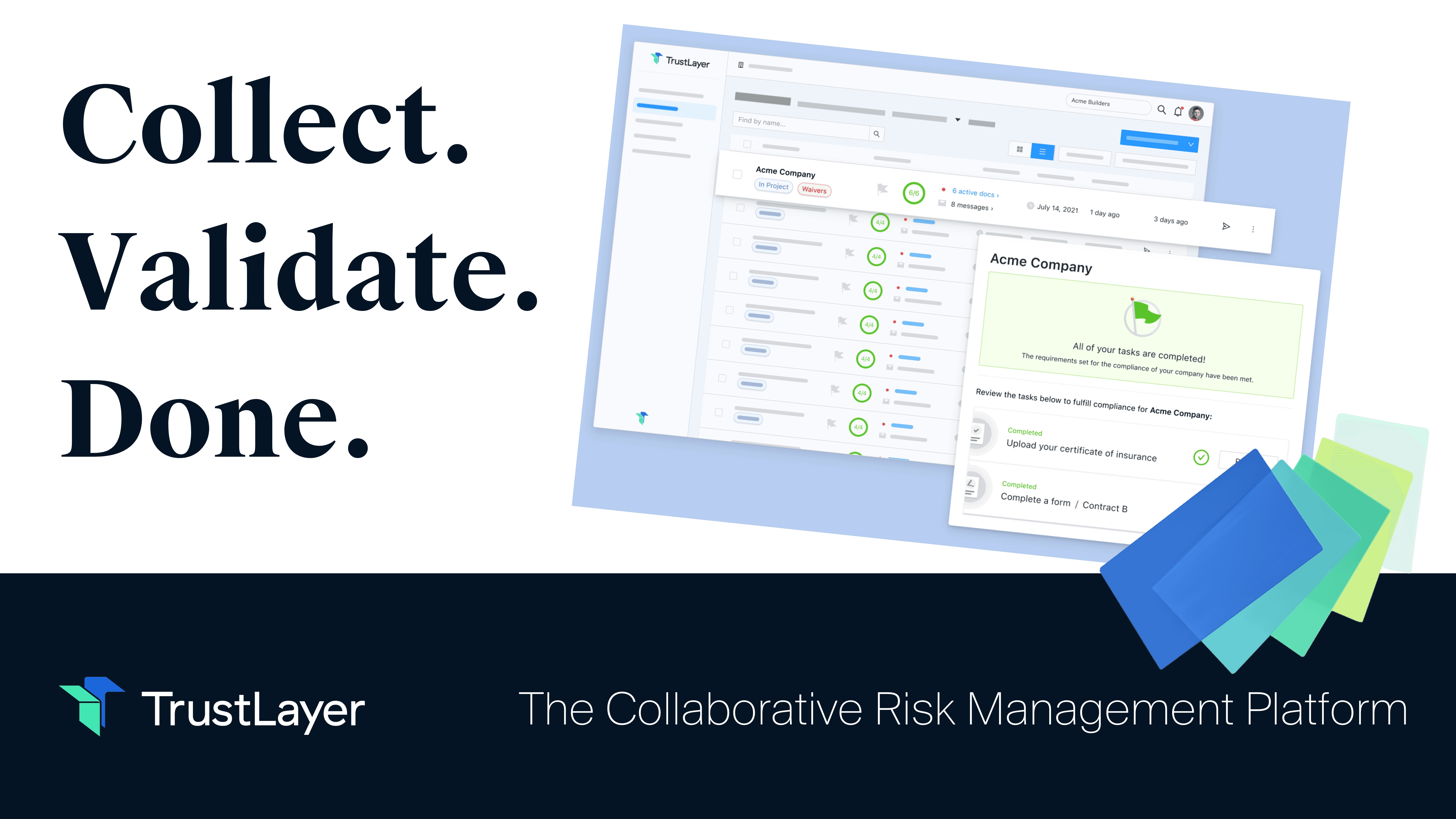
TrustLayer

A risk management platform automating the verification of insurance, licenses, and compliance docs. Reducing business friction and enhancing trust.
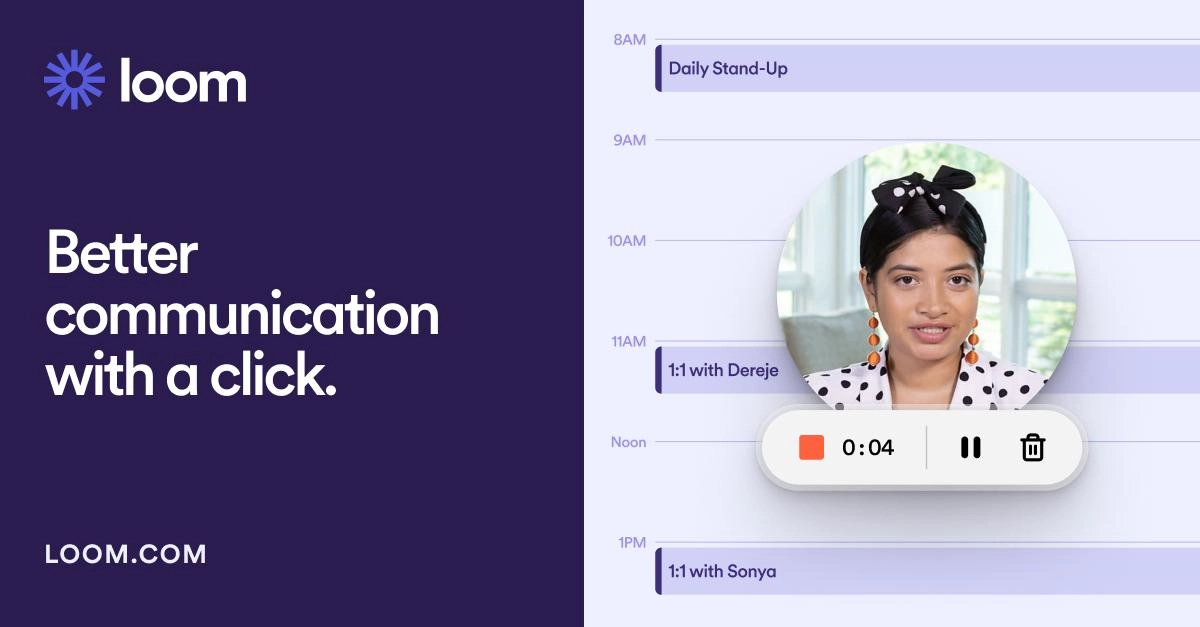
loom.com

Best free online screen recording tool with advanced video editing and video storage trusted by over 21 million people.
One Page Love

One Page Love is a One Page website design gallery showcasing the best Single Page websites, templates and resources.
Feedier

Elevate your company's digital transformation with the industry's most intuitive Customer Intelligence platform.
First Resonance

Transform your productivity, efficiency & scalability through the MES manufacturing software from First Resonance!
vanta

Vanta automates the complex and time-consuming process of SOC 2, HIPAA, ISO 27001, PCI, and GDPR compliance certification. Automate your security monitoring in weeks instead of months.
tilda.cc

Create a website, online store, landing page with Tilda intuitive website builder. Build your site from hundreds of pre-designed templates and publish it today. No code required.
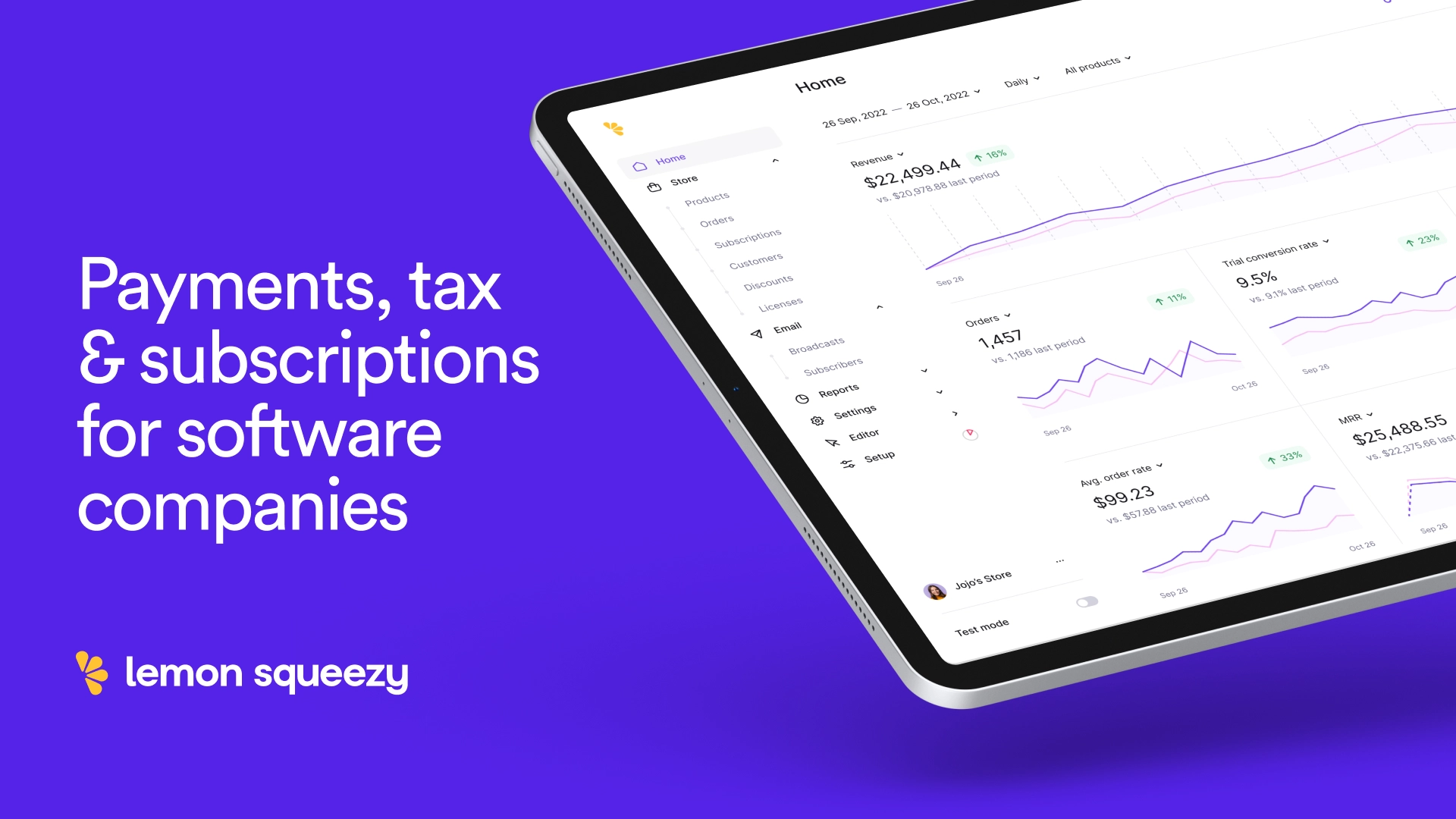
Lemon Squeezy

Sell digital products and SaaS software the easy peasy way with Lemon Squeezy. As your merchant of record, we handle the tax compliance burden so you can focus on more revenue and less headache.
Orum

The AI-powered Live Conversation Platform to supercharge sales activity, connect teams, and drive more revenue.