Codementor

Get live 1:1 coding help, hire a developer, & more.
Shop Circle

We’re the number one provider of ecommerce software, dedicated to revolutionizing the ecommerce industry through a comprehensive suite of cutting-edge technologies.
userleap.com

Sprig: User Insights Platform | Build Better Product Experiences.
Slite

Discover Slite's AI-powered knowledge base for quick access to trusted company info.
freetrade

Invest in stocks and ETFs without commission when buying and selling shares. Instant online stock trading.
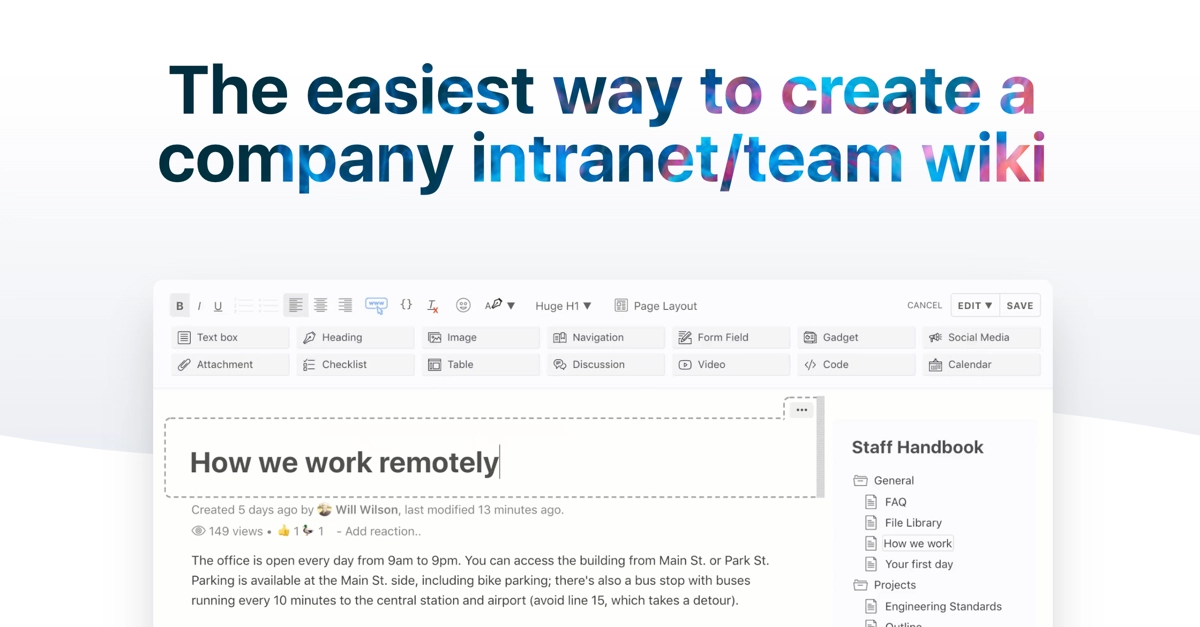
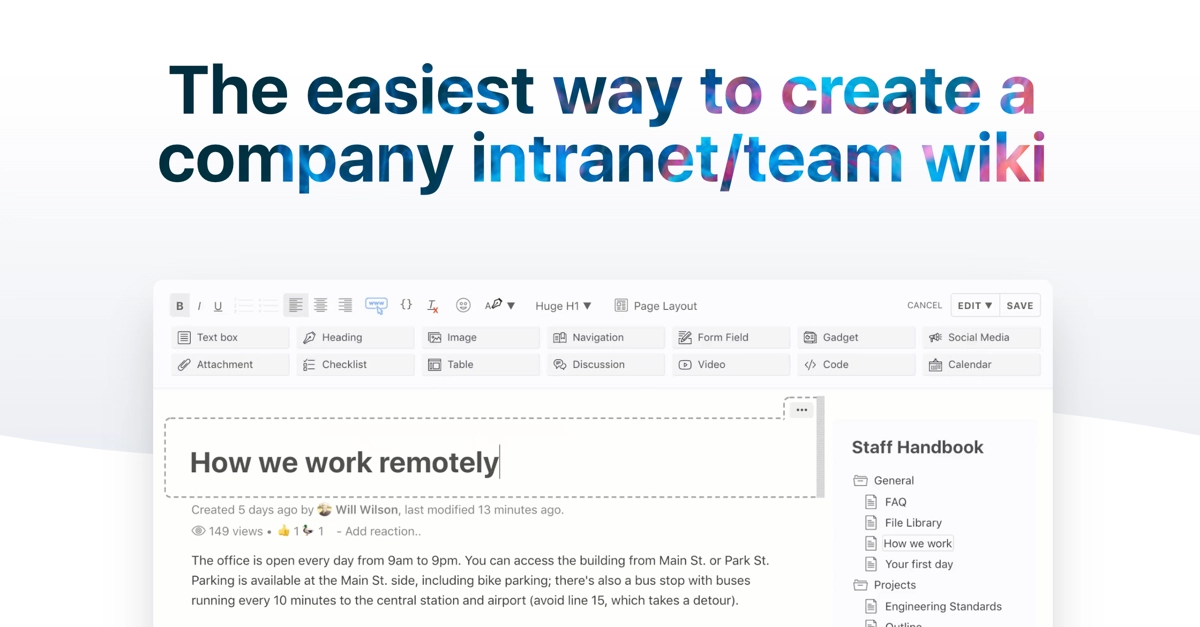
Papyrs

A modern take on the company intranet, internal wiki and knowledge base. Build a modern knowledge site in seconds and get everyone on the same page.
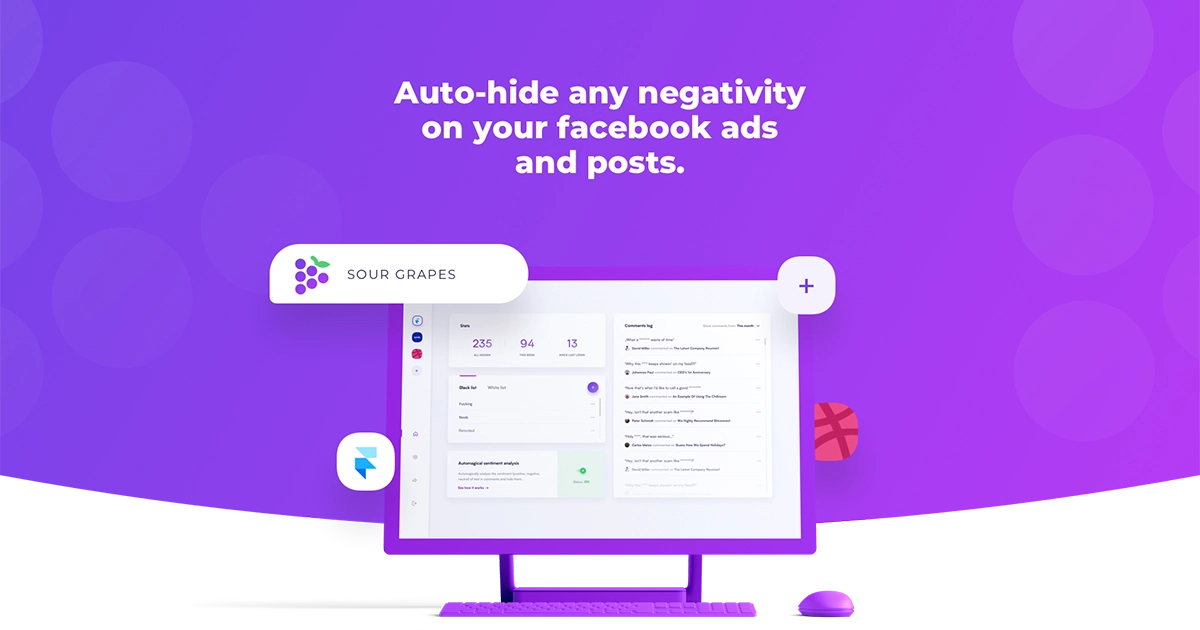
Sour Grapes

Facebook Comment Moderation.
otter.ai

AI Meeting Note Taker & Real-time AI Transcription.
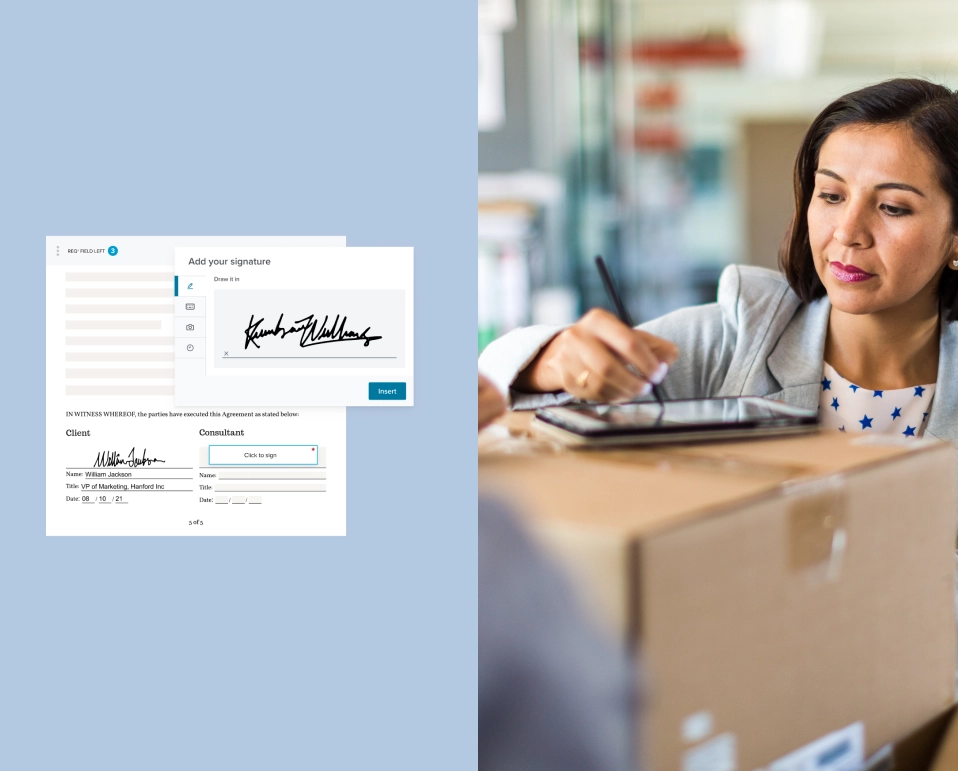
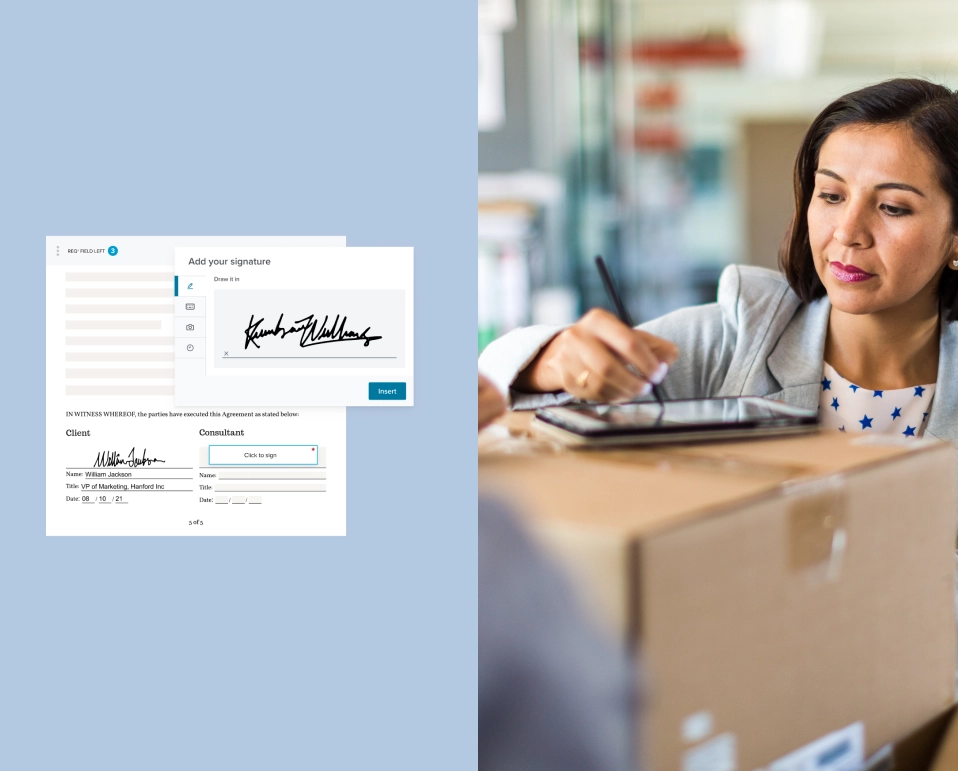
hellosign.com

Dropbox Sign eSignature Agreements — Work Smarter.
Affirm

Pay over time at your favorite brands with no late fees or surprises.
NeverBounce

Verify & Clean Bulk Email Lists.
Lyft

Rideshare with Lyft. Your friend with a car whenever you need one.
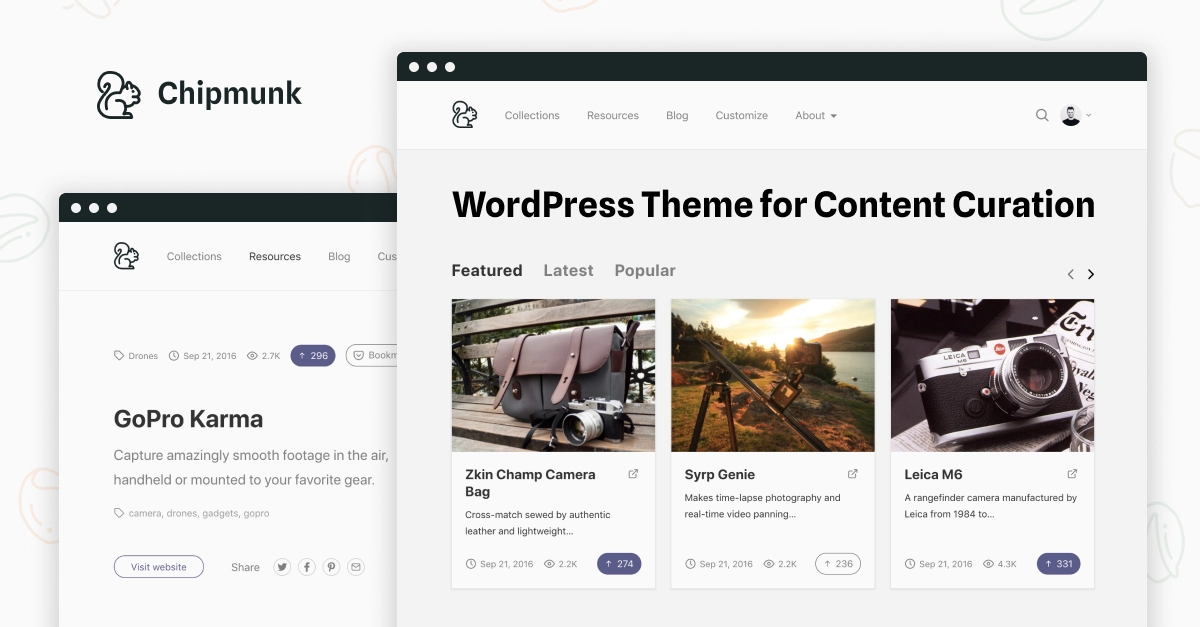
Chipmunk

WordPress Theme for Content Curation.
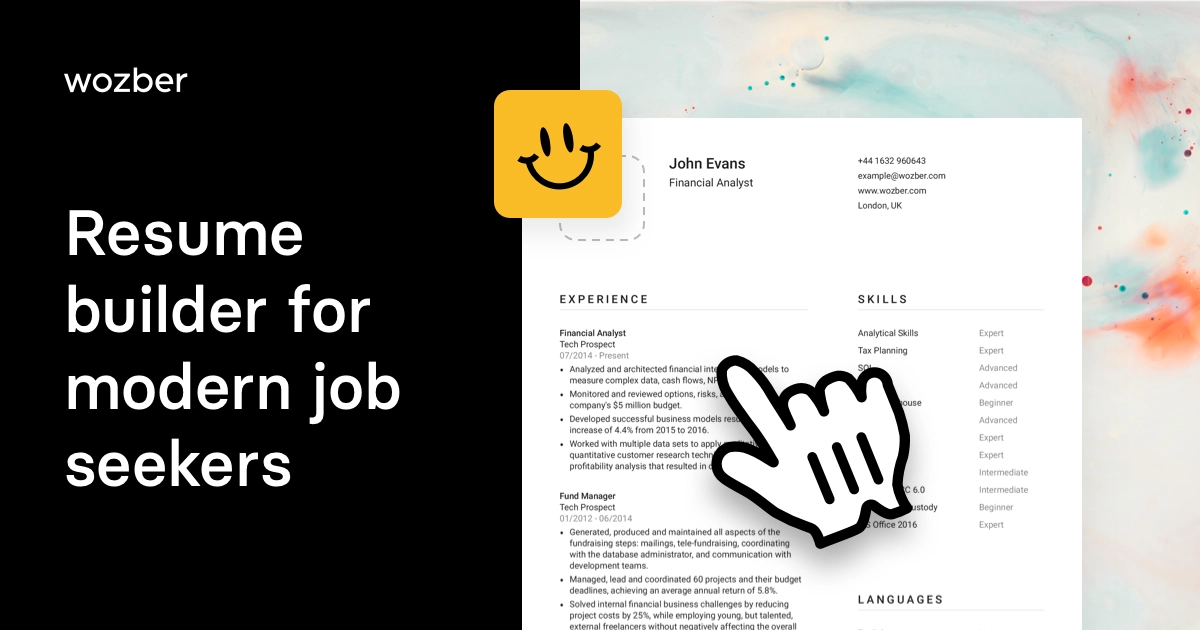
Wozber

Boost your chances of landing a better job.
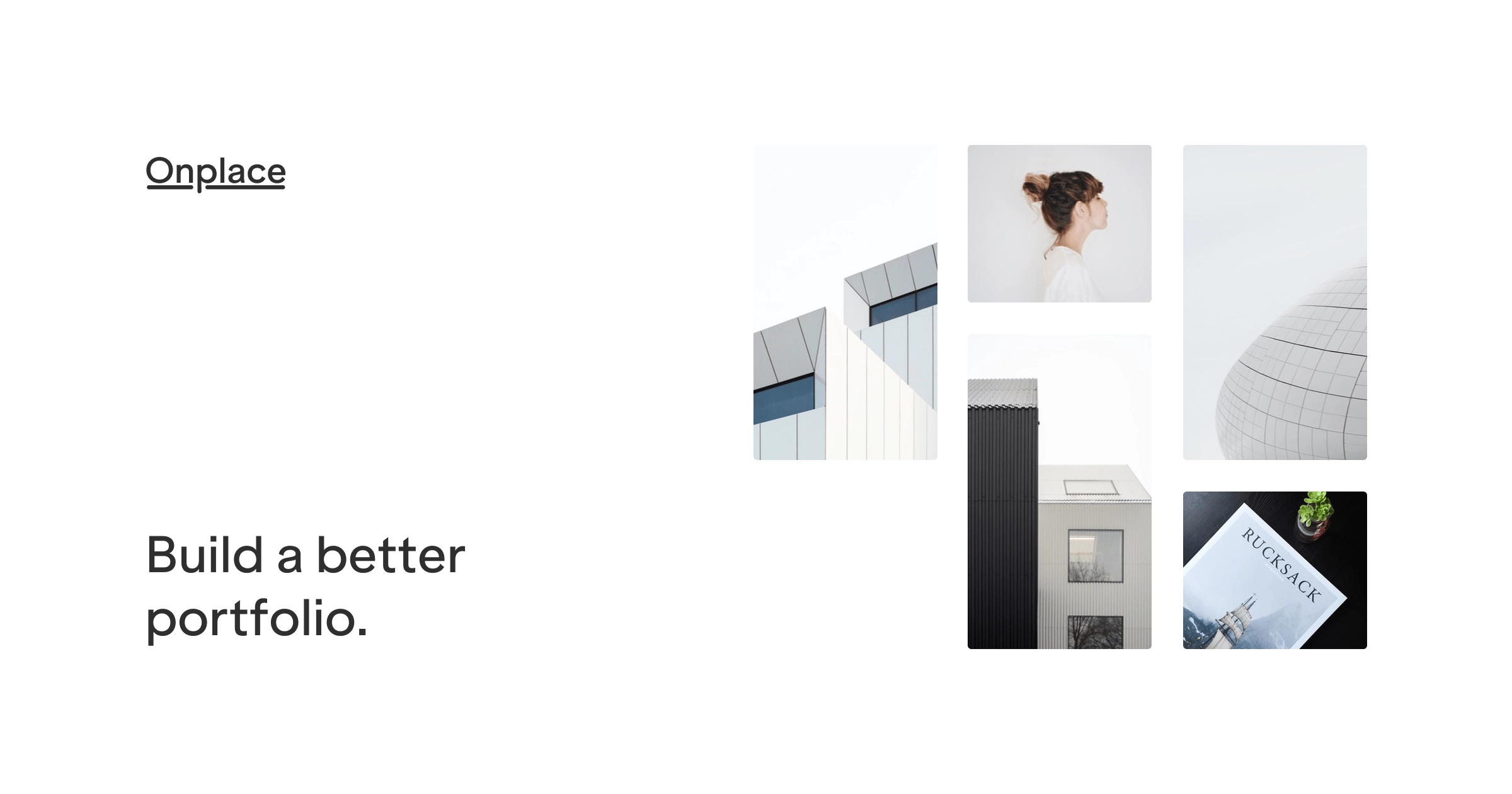
Onplace

Professionally designed portfolio for artists, architects, creatives and photographers.
productideasbook.com

Generating Product Ideas: Actionable Techniques for Finding New Business and Side-Hustle Ideas.
Airbase

Automate invoice processing, improve compliance & expense management while gaining more visibility into daily spend with real-time reporting throughout the procure-to-pay cycle.
carrot.tech

CarrotCarrotCarrot Rewarding returns.
DesignBro Business Logo Maker

Make stunning and beautiful logos for your business with DesignBro's online logo maker.
Kiff

Eat fresh and stop wasting food.
Lyfe

AI-powered life improvement tool that analyzes and uncovers data trends between various aspects of life providing objective and actionable insights.
embacy

We make digital design for future unicorns.
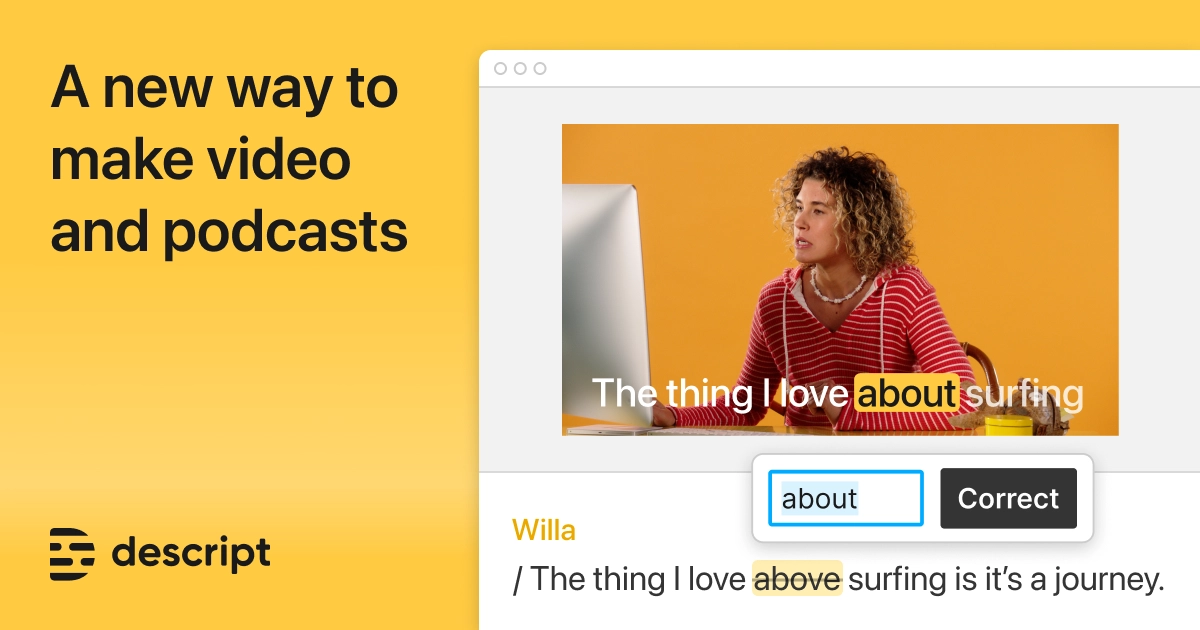
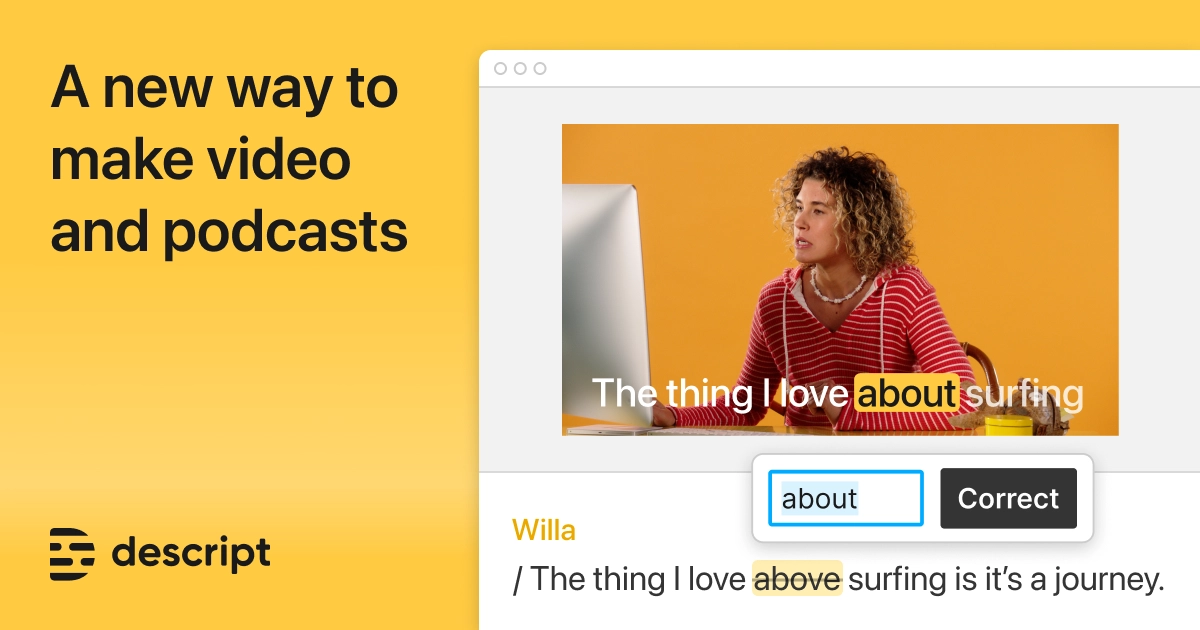
Descript

All-in-one video & podcast editing, easy as a doc.
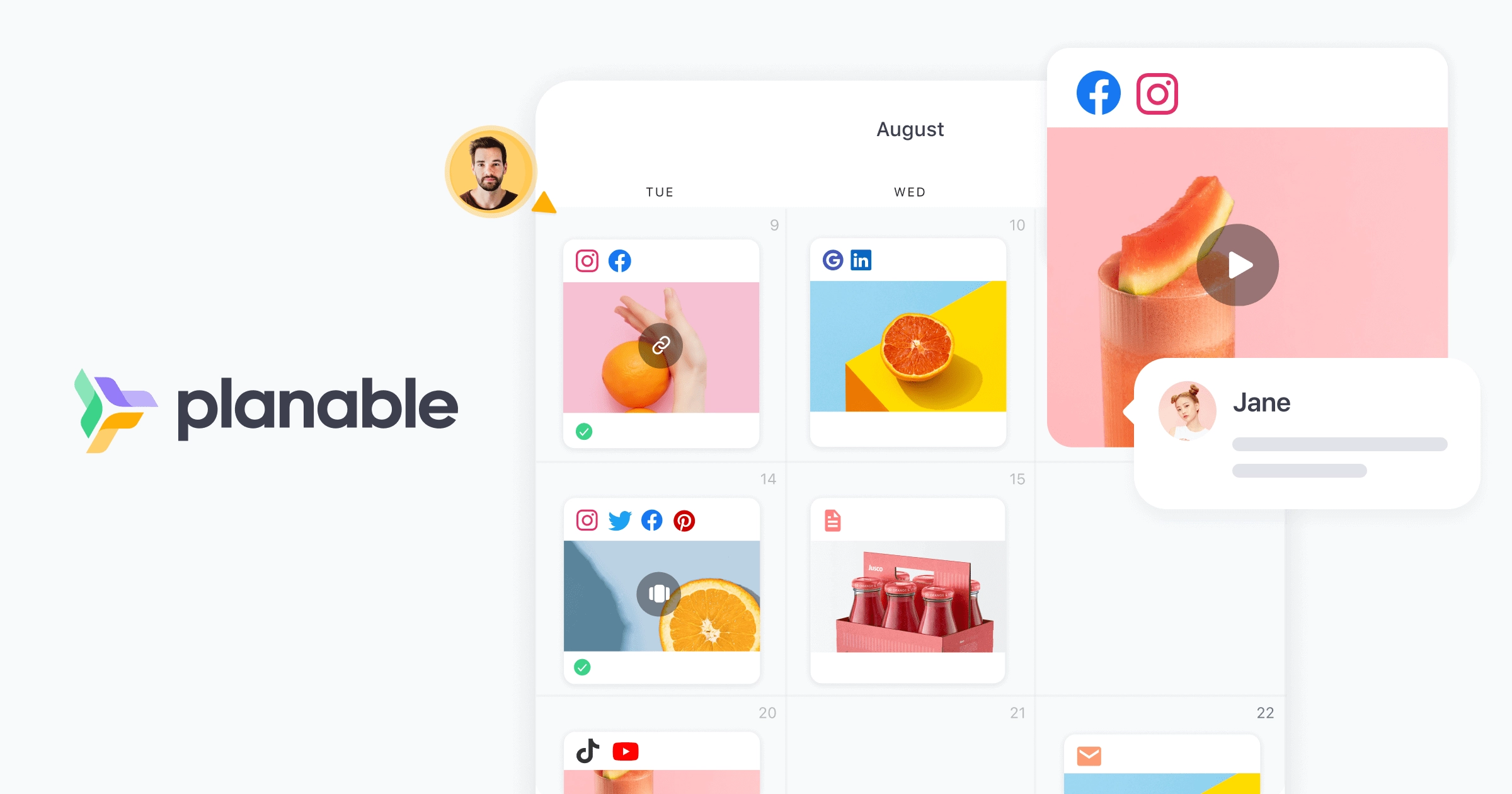
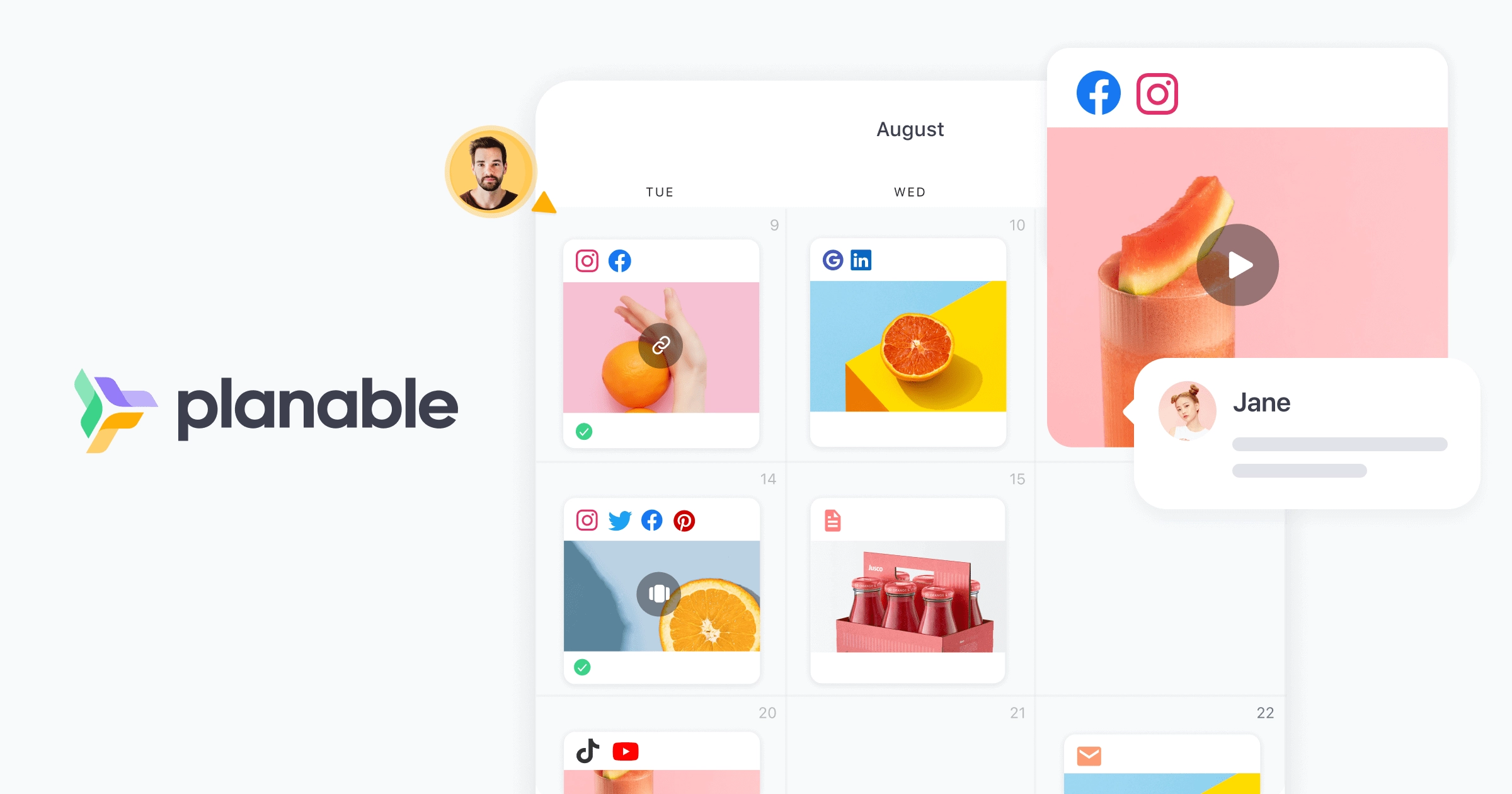
Planable

Social media collaboration and management tool for marketers.