Analytics
Click on any example to get more information and
check out how it is
implemented with meta tags.
Dataprovider

We index the web and structure the data | Use our software to gain unique insights into companies.
tecton.ai

Tecton's feature platform for machine learning simplifies the building and deployment of ML apps through seamless integration and an intuitive user interface.
Frase

Empower content creators to go from keyword to well-researched, SEO-optimized articles faster and better.
Refiner

Get more survey responses with our highly configurable in-app survey widgets, automate actions based on answers, and quickly find gaps in the understanding of your users.
Turbo

An incremental bundler and build system optimized for JavaScript and TypeScript, written in Rust.
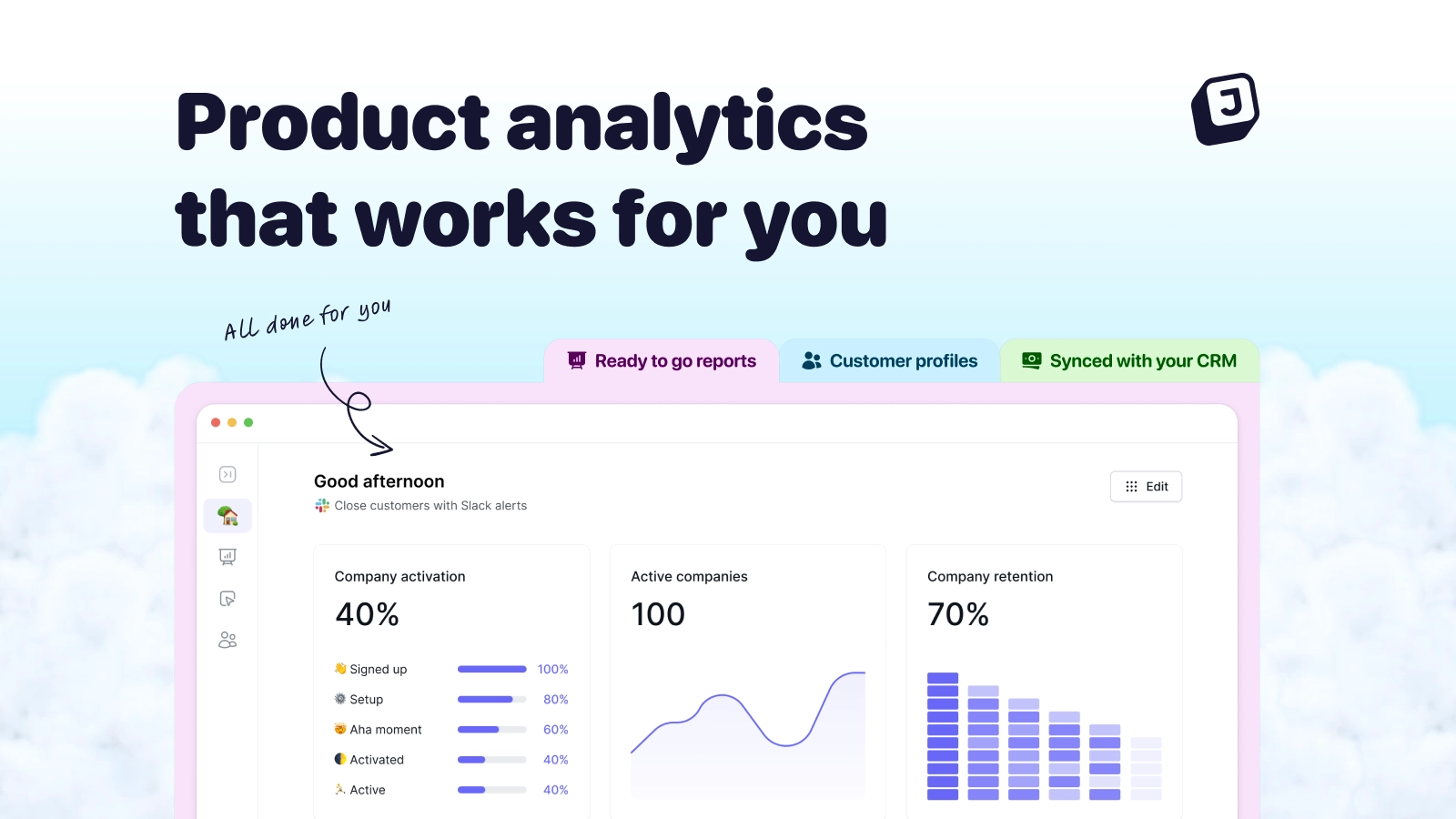
June

Product analytics for B2B SaaS. Get auto-generated reports focused on how companies use your product.
Share your Open Graph image example or submit the one you find interesting.