Design Tools
Click on any example to get more information and
check out how it is
implemented with meta tags.
productdesigninterview

Build a successful product design and UX career by getting your dream job, getting promoted and building a profitable design side-hustle.
TrustLayer

A risk management platform automating the verification of insurance, licenses, and compliance docs. Reducing business friction and enhancing trust.
tilda.cc

Create a website, online store, landing page with Tilda intuitive website builder. Build your site from hundreds of pre-designed templates and publish it today. No code required.
Paste

The new way to copy and paste on Mac and iOS devices. Paste lets you keep, search, and organize everything you copy.
Remake - Build Web Apps with HTML

A web app framework that makes it possible to ship a product faster than ever.
Threads

We've built an all-in-one communication platform designed for makers. With Threads, avoid constant interruptions and encourage progress over motion as your company scales.
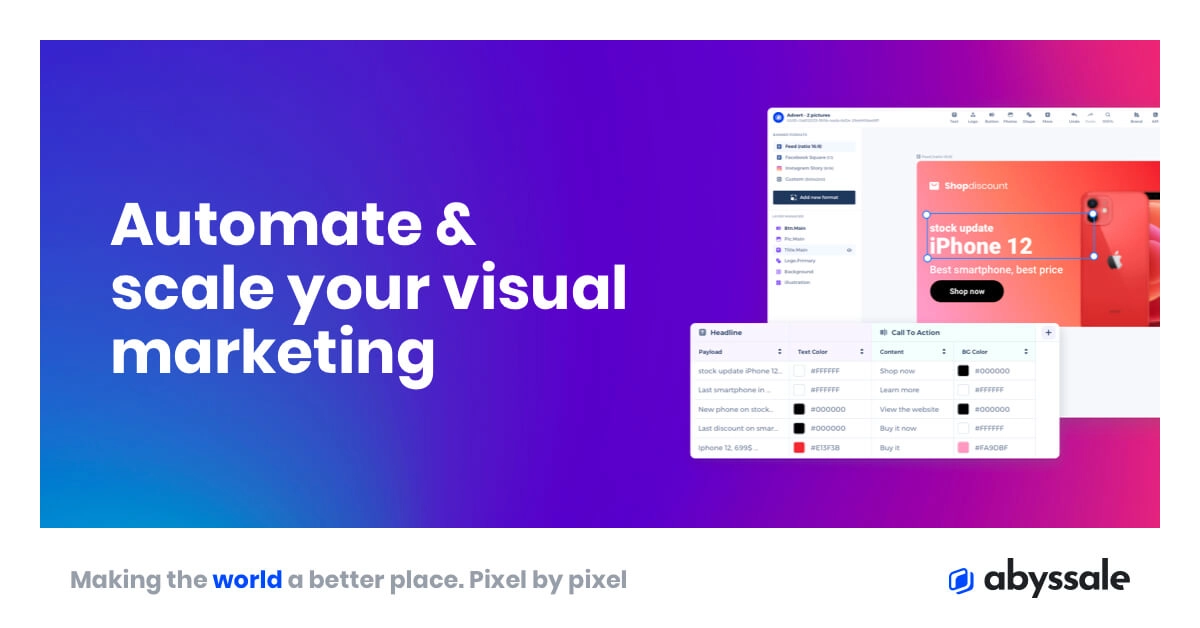
Abyssale

Abyssale’s creative automation platform saves designers 90% of their time, gives marketers autonomy, and enables the whole team to launch campaigns faster.
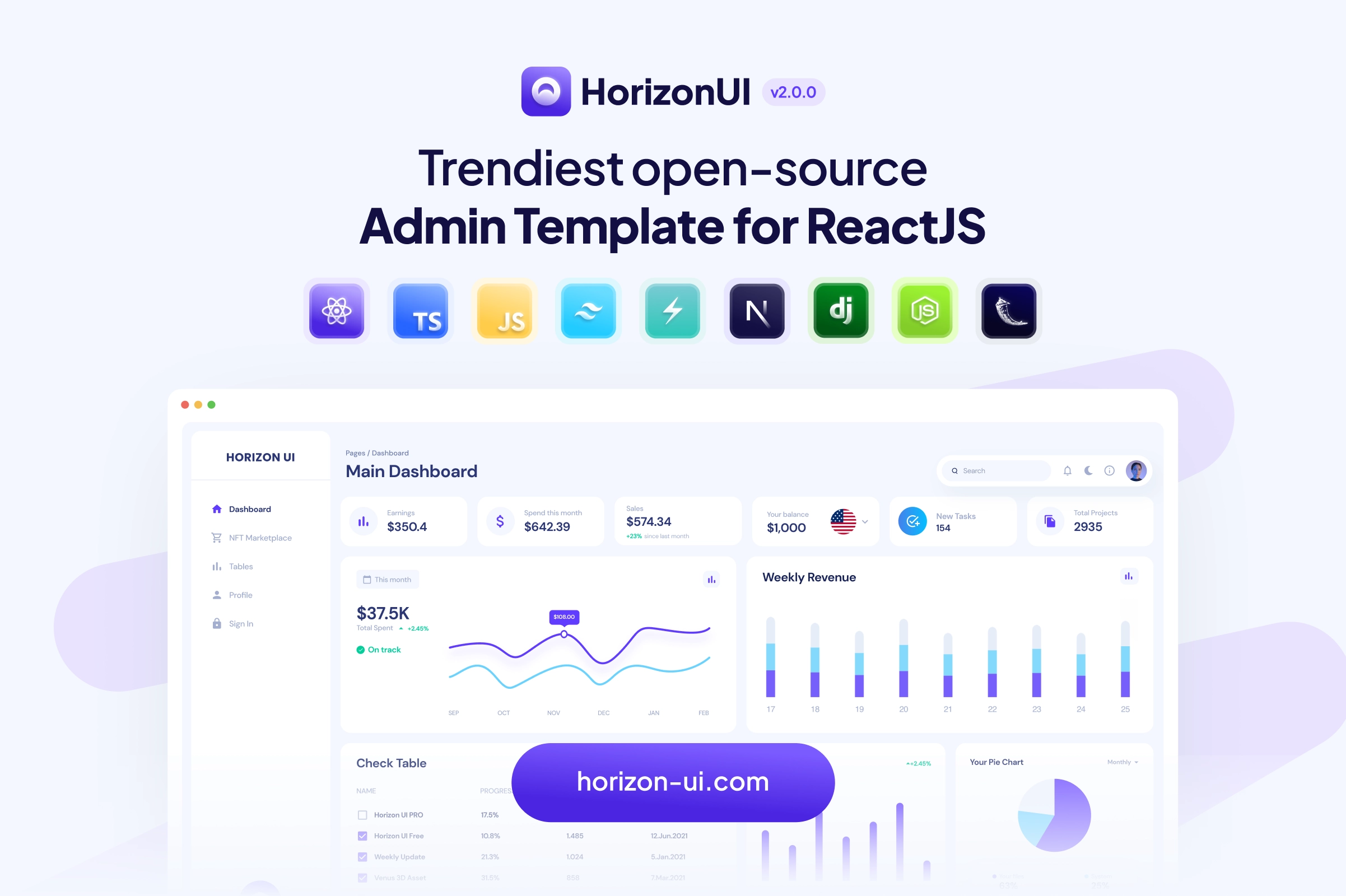
Horizon UI

Free React Admin Dashboard Template with 70+ UI components for a sleek dashboard experience.
hopin.com

See how Hopin products can work for you by joining the millions of people already using StreamYard, Streamable, and Superwave.
Anima

Anima is transforming the design to development workflow: design to code (Figma / XD / Sketch to React / Vue / HTML), design system automation (Storybook to Figma), next level prototyping (in Figma, XD and Sketch).
Share your Open Graph image example or submit the one you find interesting.