Financial Services
Click on any example to get more information and
check out how it is
implemented with meta tags.
arrows

Collaborative customer onboarding plans for teams using HubSpot – Arrows helps you scale onboarding by driving customer engagement. Add automation and reporting to your process with our best-in-class HubSpot integration.
Obviously AI

The entire process of running Data Science - building Machine Learning algorithm, explaining results and predicting outcomes, packed in one single click.
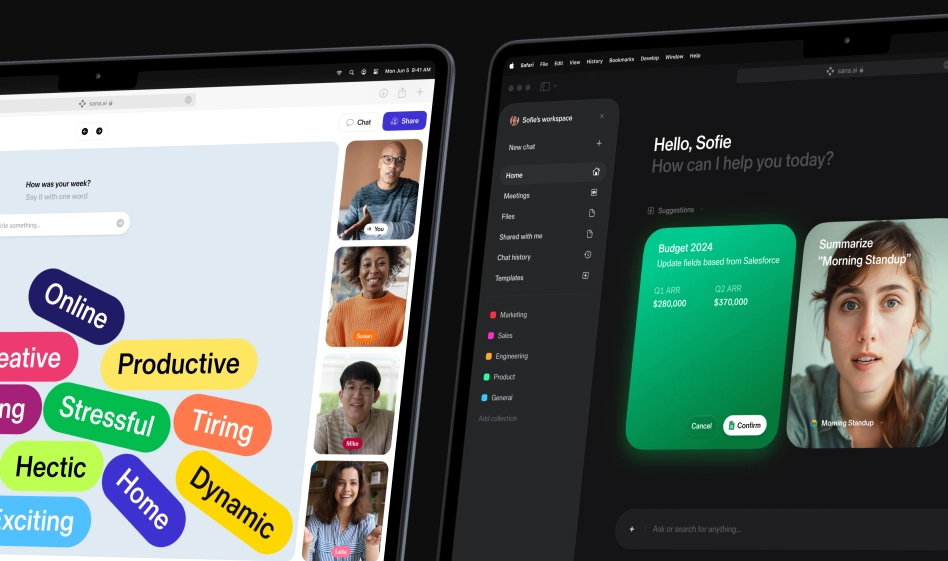
Sana

We build products that augment how organizations learn and access knowledge. Built on AI. Designed and engineered in Stockholm, Sweden.
Synthesia

Create professional videos without mics, cameras, or actors with AI Video Generator, AI avatars and voiceovers — in over 120 languages.
Captivated

A customer feedback analytics platform that helps product teams collect, enhance, and understand customer feedback to make better product decisions.
LearnWorlds

The best online course platform for creating, selling and promoting your online courses. Start monetizing your skills, experiences and your audience.
Share your Open Graph image example or submit the one you find interesting.