SaaS Starters
Click on any example to get more information and
check out how it is
implemented with meta tags.
Dance

An electric mobility subscription company that makes it easy to explore your city with an electric bike or moped.
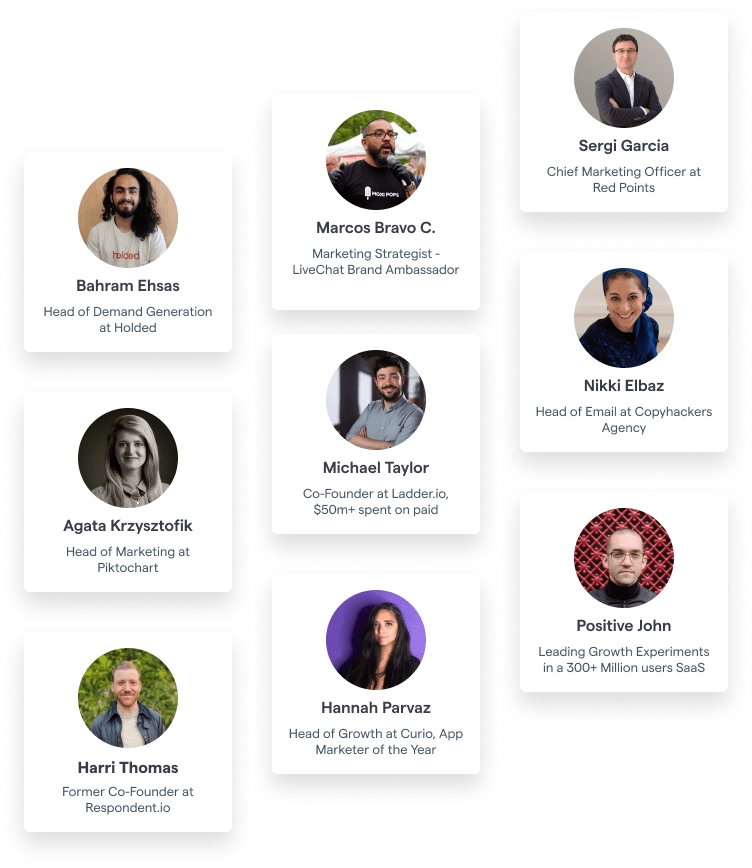
growthmentor.io

The world's only startup mentorship platform offering unlimited 1:1 video calls with 700+ mentors for a single flat-rate subscription.
Iteratehq.com

Discover Customer Insights Management (CIM), a new way to listen, learn, and act to create your happiest customers.
Fiberplane

A tool for site reliability engineering teams with high up-time requirements. It brings programmable notebooks, real-time collaboration, and API integrations with your tools to help create effective and resilient incident reviews.
Exer Studio

Enhances virtual workouts with real-time metrics powered by edge AI on your device's camera - no hardware required. Get leaderboards, effort zones and workout summaries for all your remote workouts. Works with Zoom, Youtube, IG Live... whatever you choose.
Share your Open Graph image example or submit the one you find interesting.