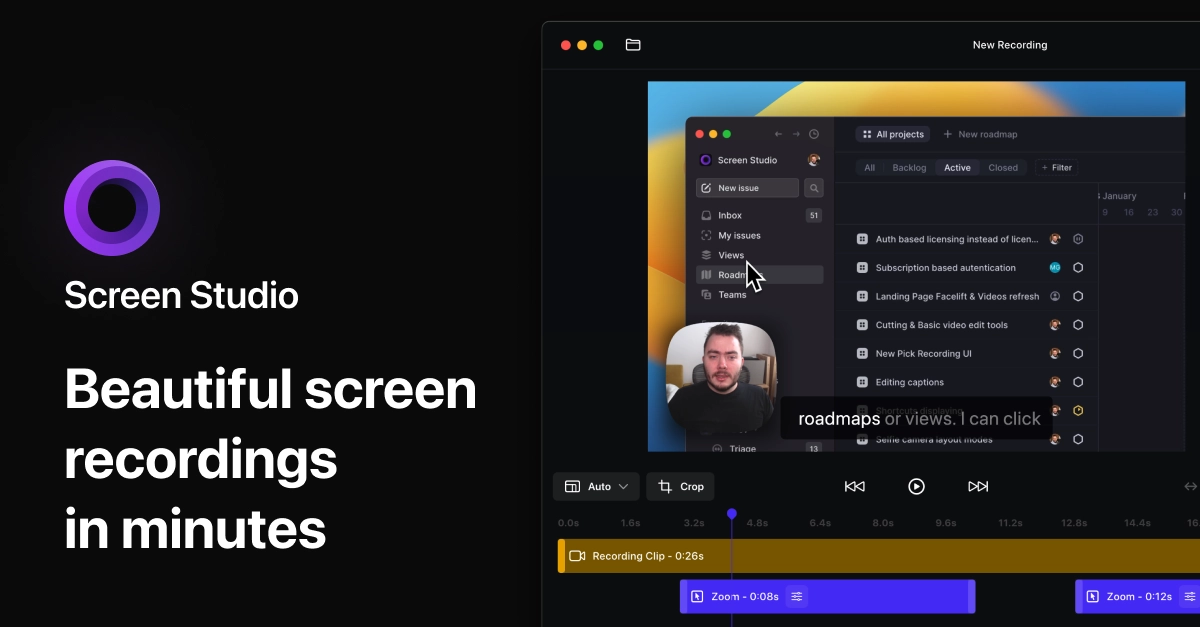
Latest Open Graph Image Examples
Click on any example to get more information and
check out how it is
implemented with meta tags.
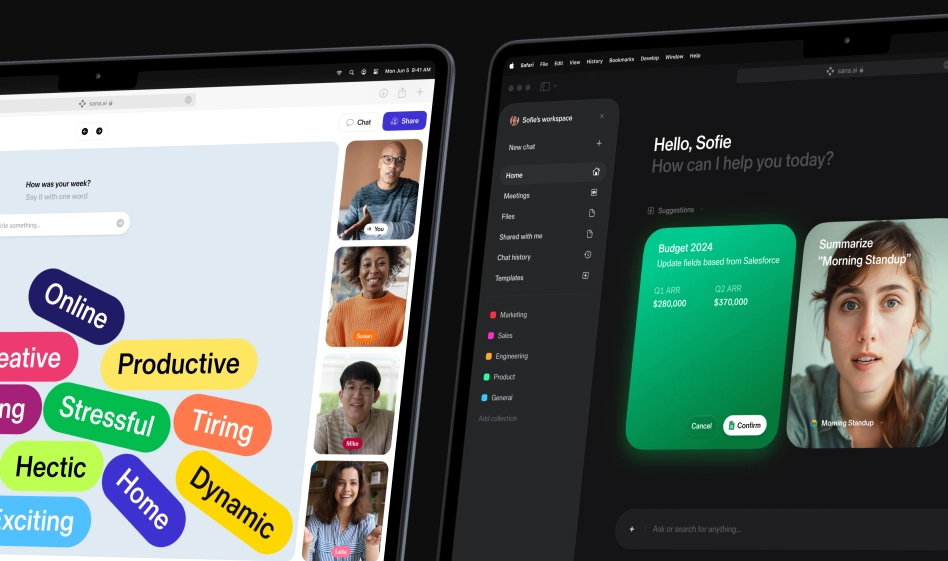
Sana

We build products that augment how organizations learn and access knowledge. Built on AI. Designed and engineered in Stockholm, Sweden.
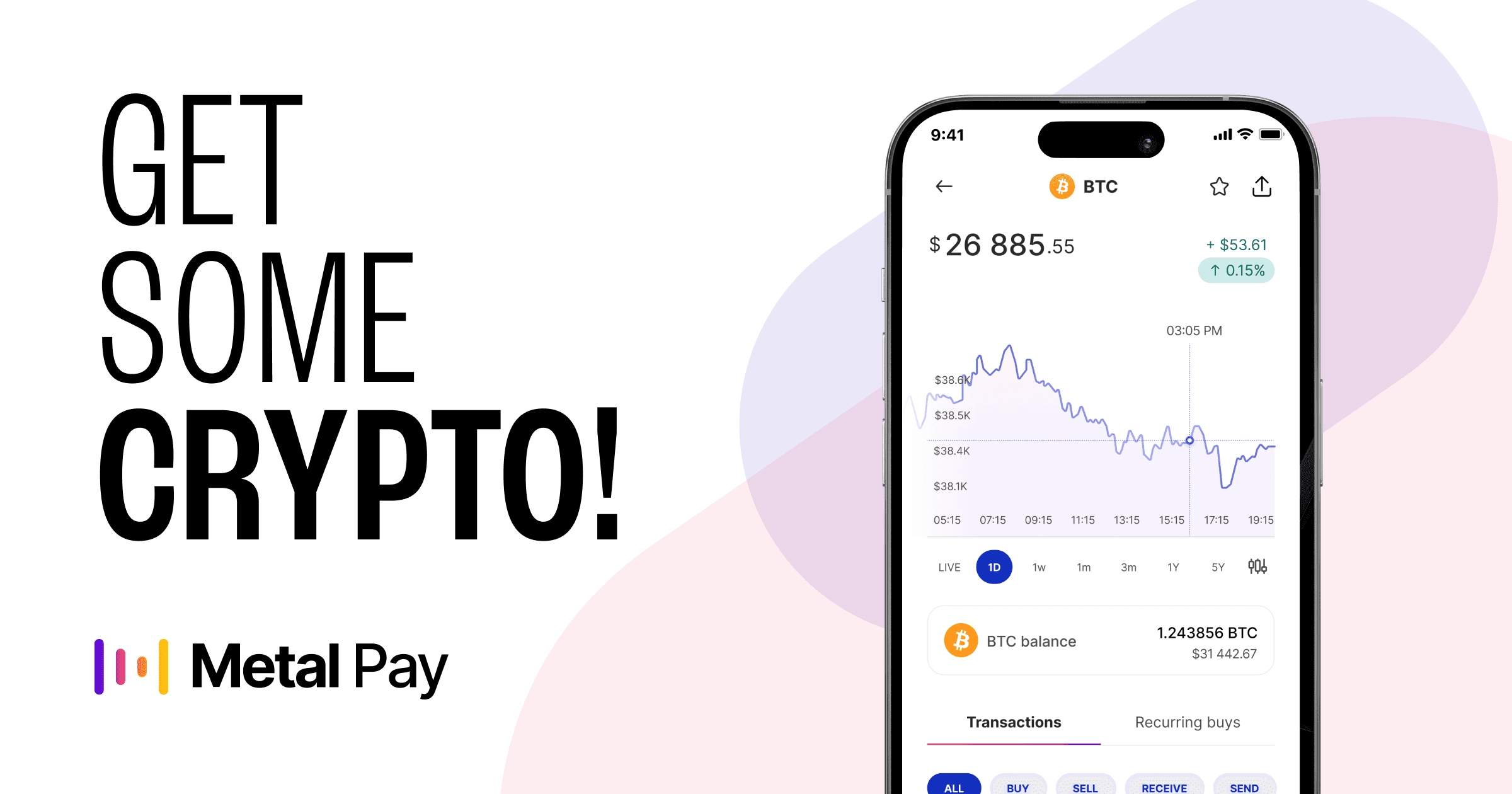
Metal Pay

Experience swift, secure crypto trading with Metal Pay. Benefit from the lowest fees, easy card purchases, and dedicated 24/7 human support.
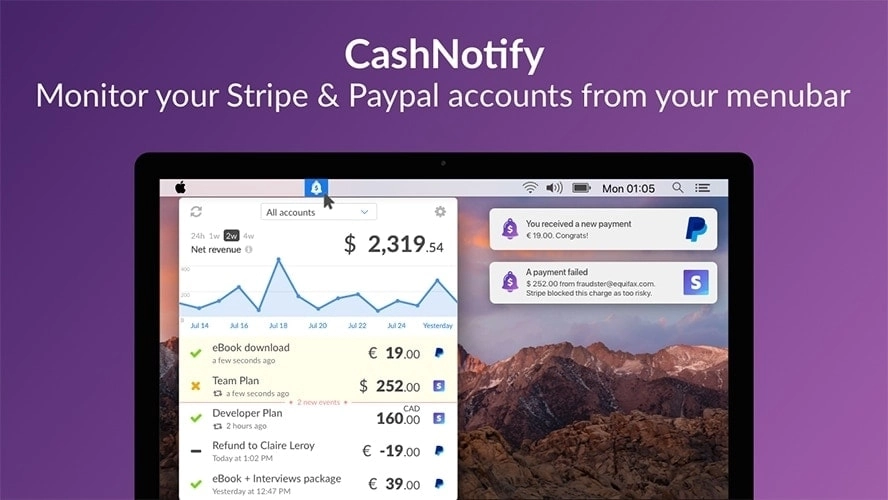
CashNotify

Easiest way to monitor Stripe and PayPal payments. Get real-time notifications for new sales and failed payments.
Intercom

Faster resolutions, higher CSAT, and lighter support volumes with the only platform to combine the power of automation and human customer support.
Attio

Customer relationship magic: Powerful, flexible and data-driven, Attio makes it easy to build the exact CRM your business needs.
razorpay.com

Online Payments India: Start Accepting Payments Instantly with Razorpay's Payment suite, which Supports Netbanking, Credit card & Debit Cards, UPI, etc.
Scale AI

Trusted by world class companies, Scale delivers high quality training data for AI applications such as self-driving cars, mapping, AR/VR, robotics, and more.