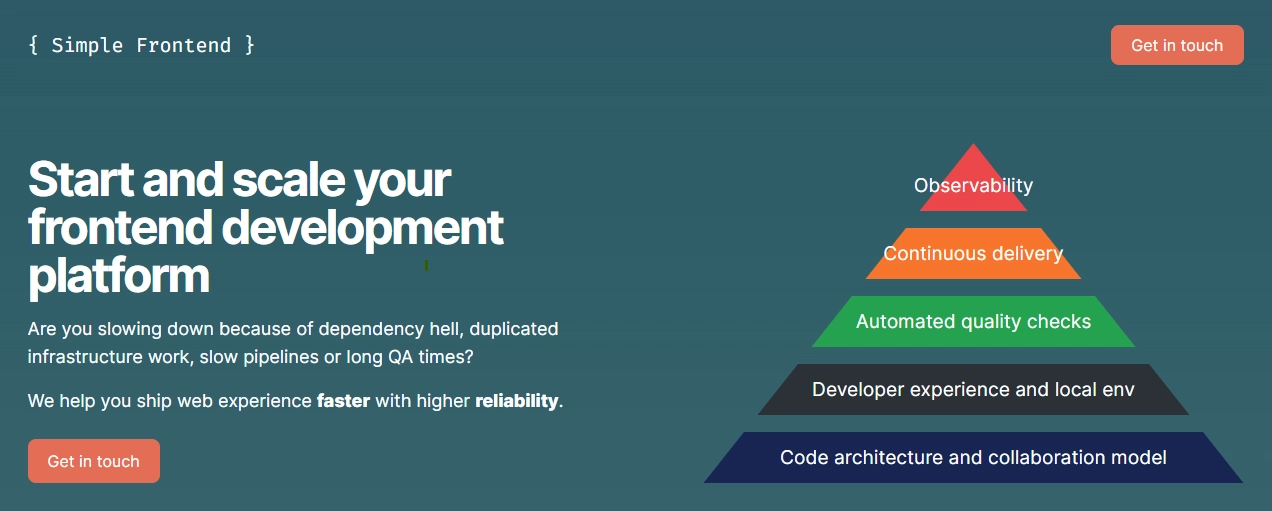
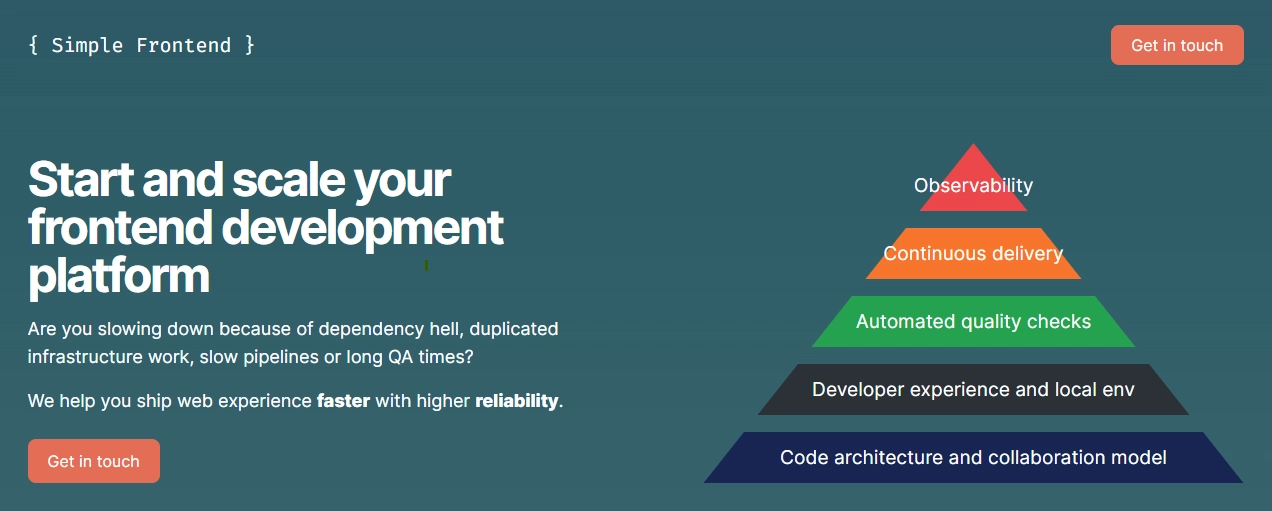
www.simplefrontend.dev

Simple Frontend | Frontend development that scalesToggle Menu
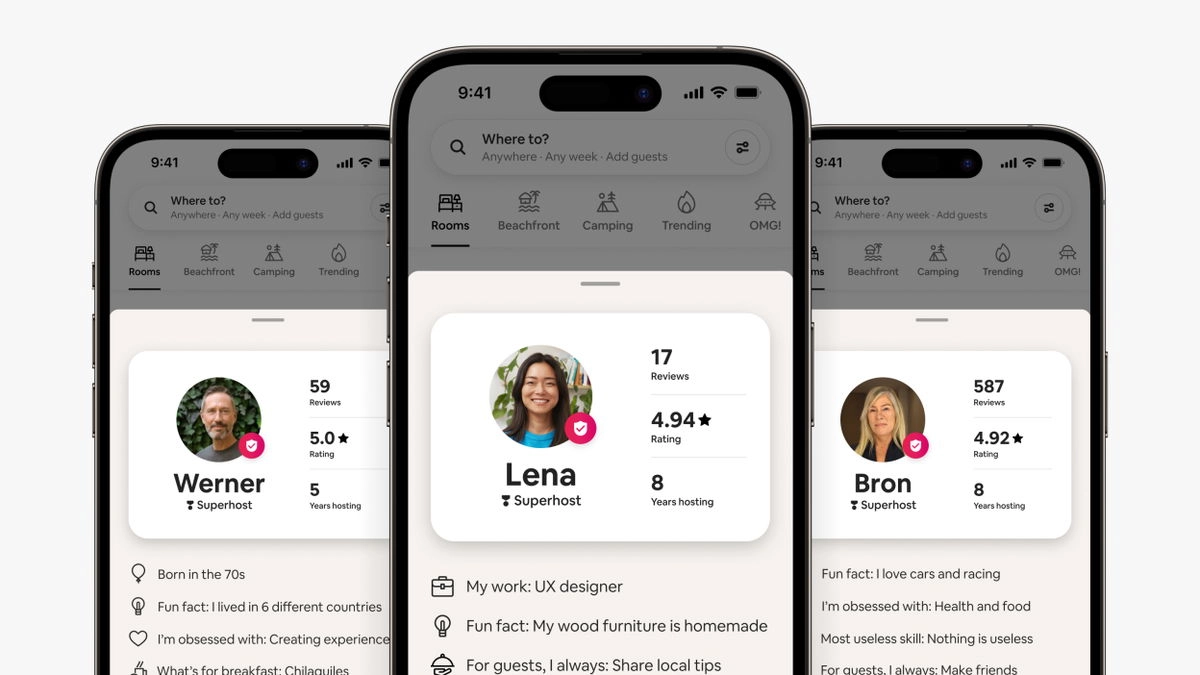
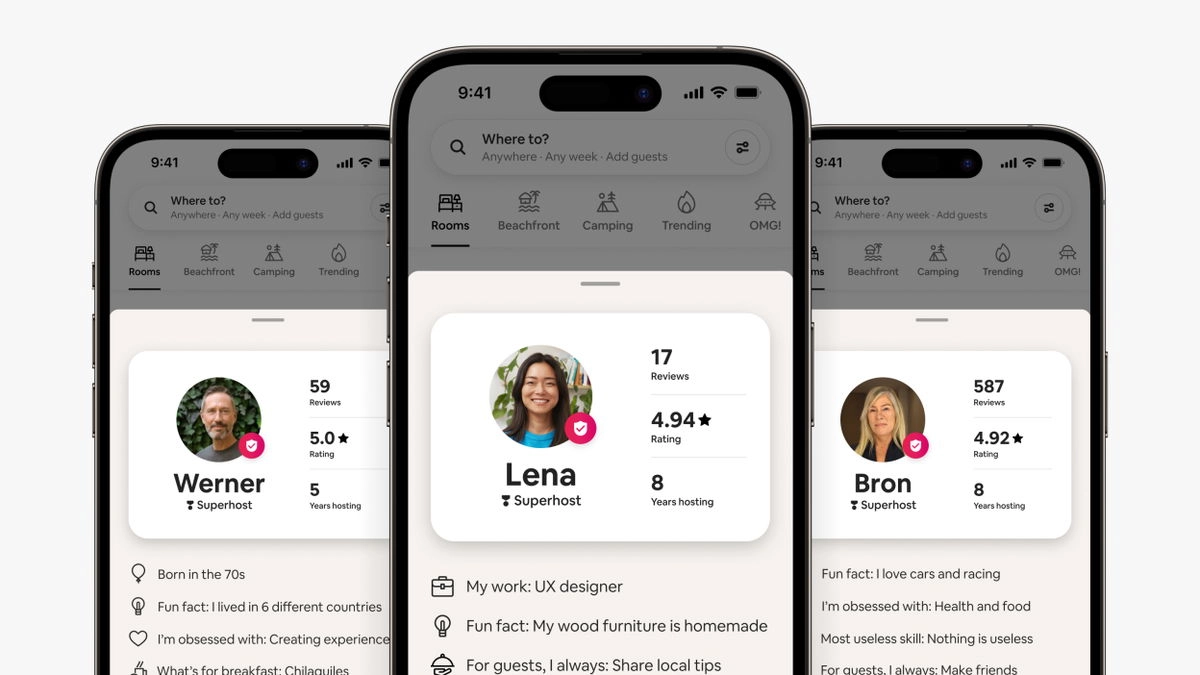
www.widgetgen.com

Airbnb Widget Generator | Embed Reviews & BadgesAirbnb Widget Generator | Embed Reviews & Badges
www.leadcanary.com

AI-Powered Sales Lead Generation | Lead Canary
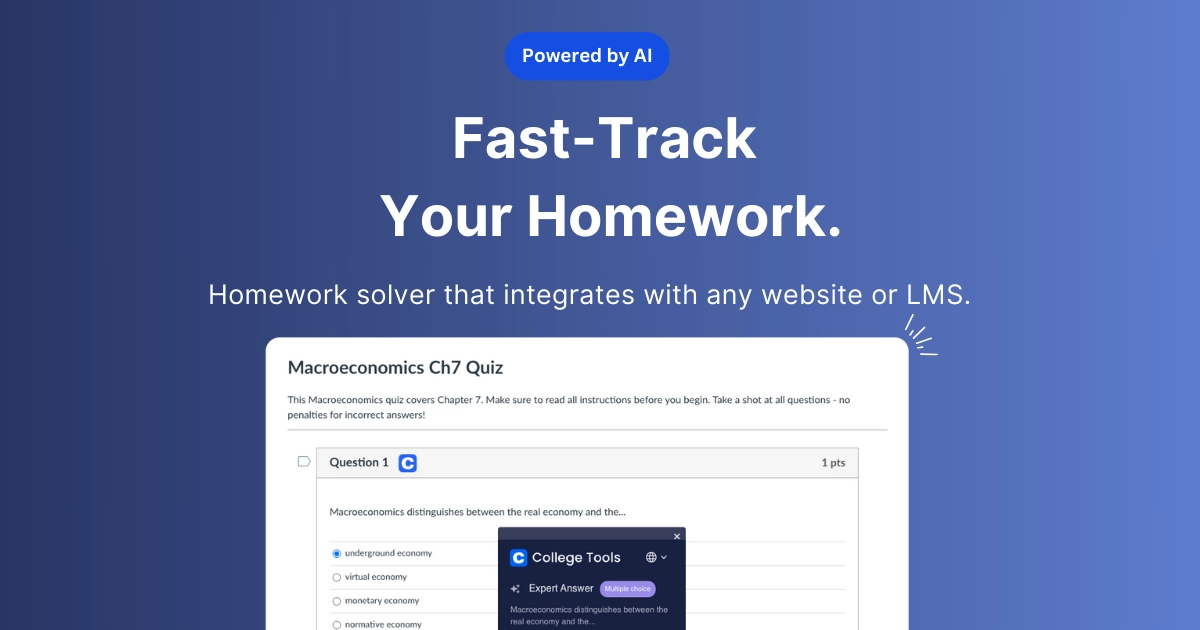
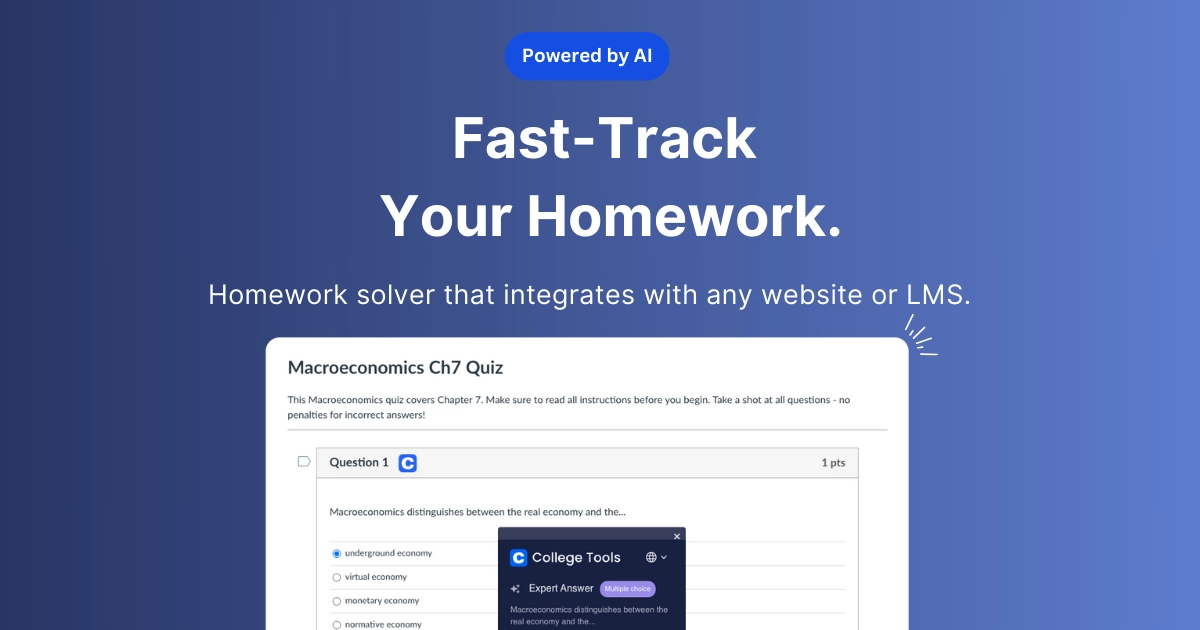
www.collegetools.io

College Tools: Chrome Extension
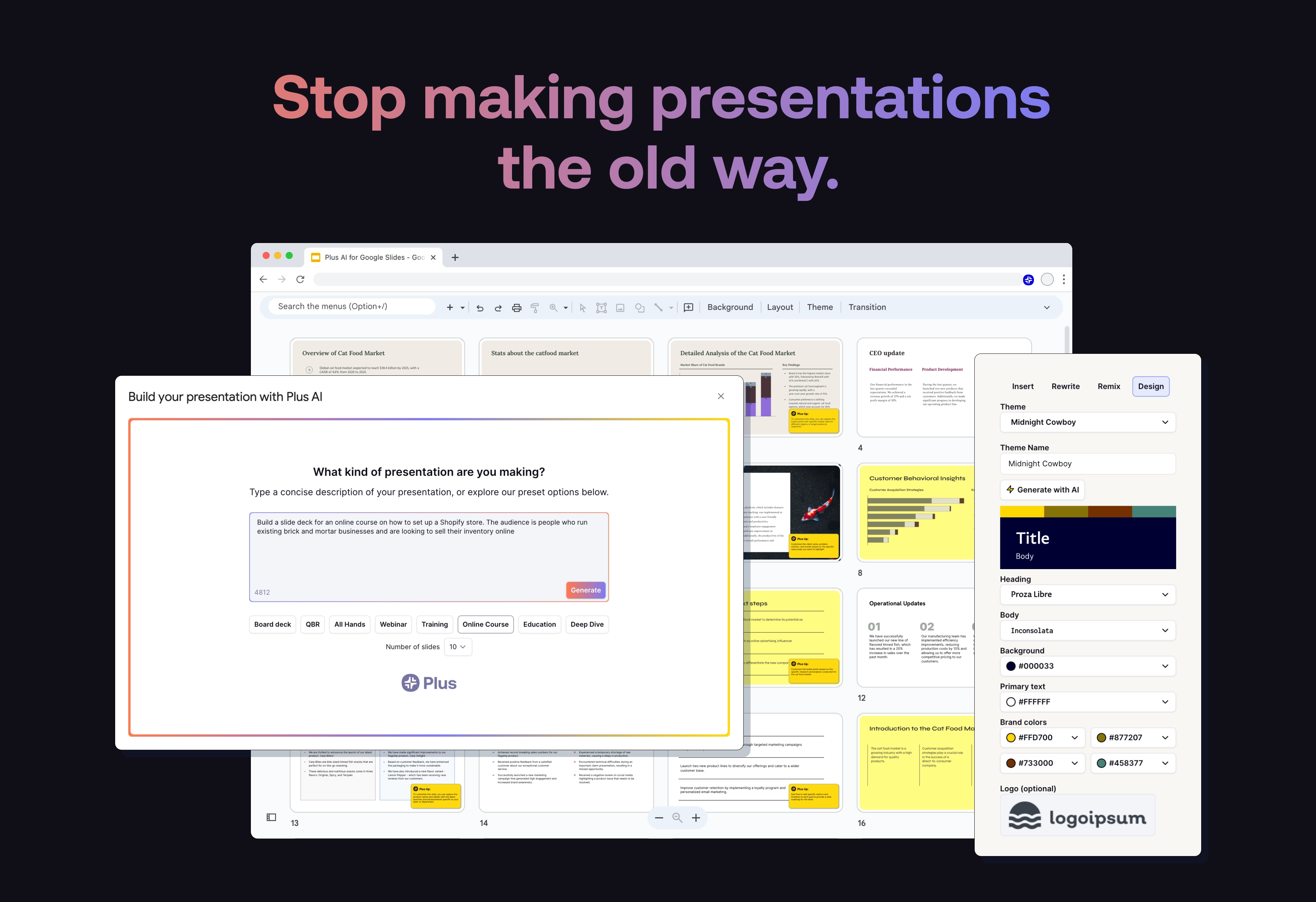
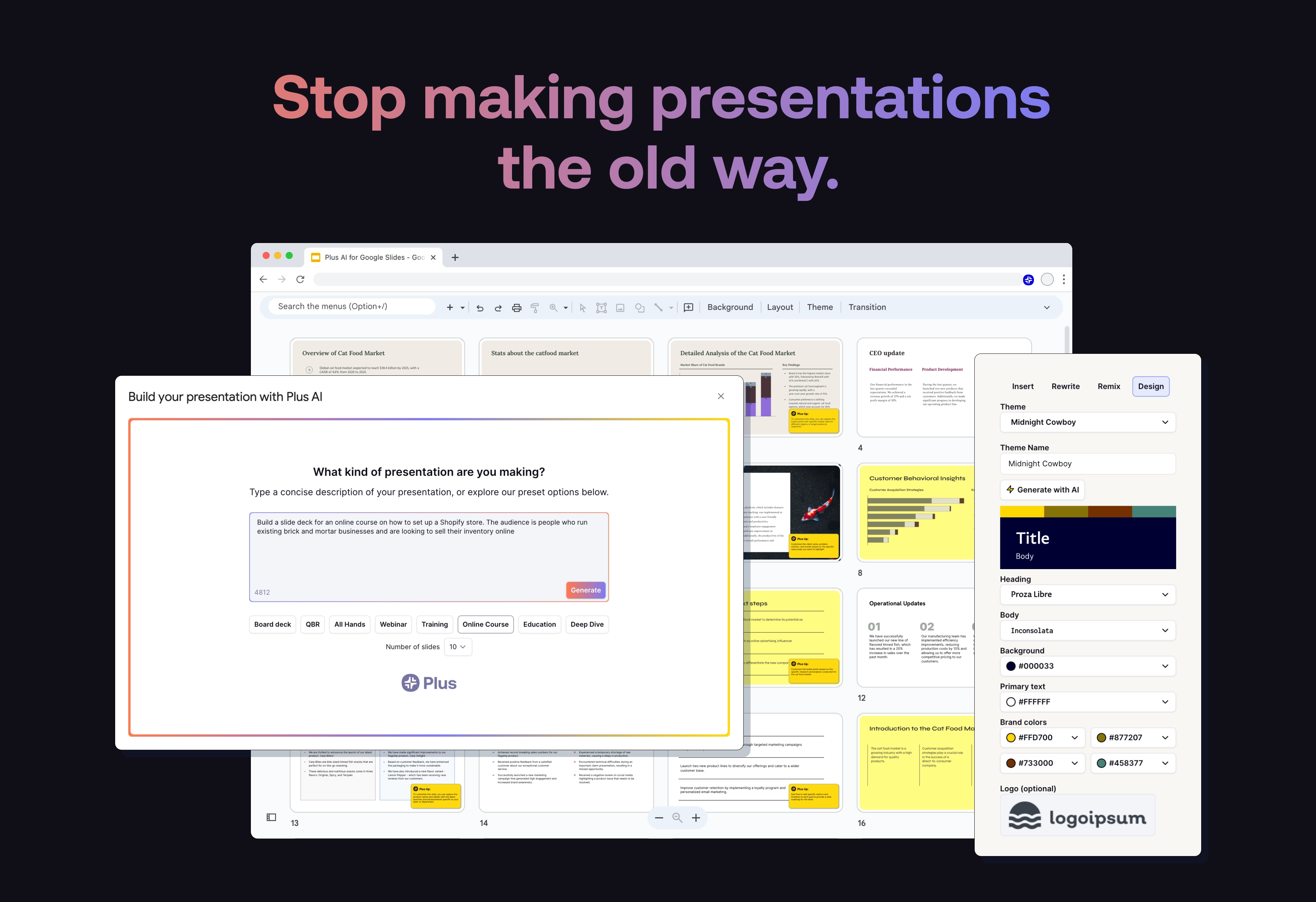
plusdocs.com

Plus AI presentation maker | Supercharge your slides with Plus AI
xnapper.com

Xnapper – The Beautiful Screenshot App for Mac
www.dariaroomie.com

San Francisco Photographer | Daria Roomie
ocastareview.com

Retail Audit & Observation App | Drive Sales With Free Pilot | Ocasta Review
ocastaengage.com

Internal Comms & Training App for Frontline Teams | Ocasta Engage
getaiblogarticles.com

AI Blog Articles | Generate high-quality, SEO-optimized blog posts
www.getresume.me

GetResume - Craft Your Professional Resume Now
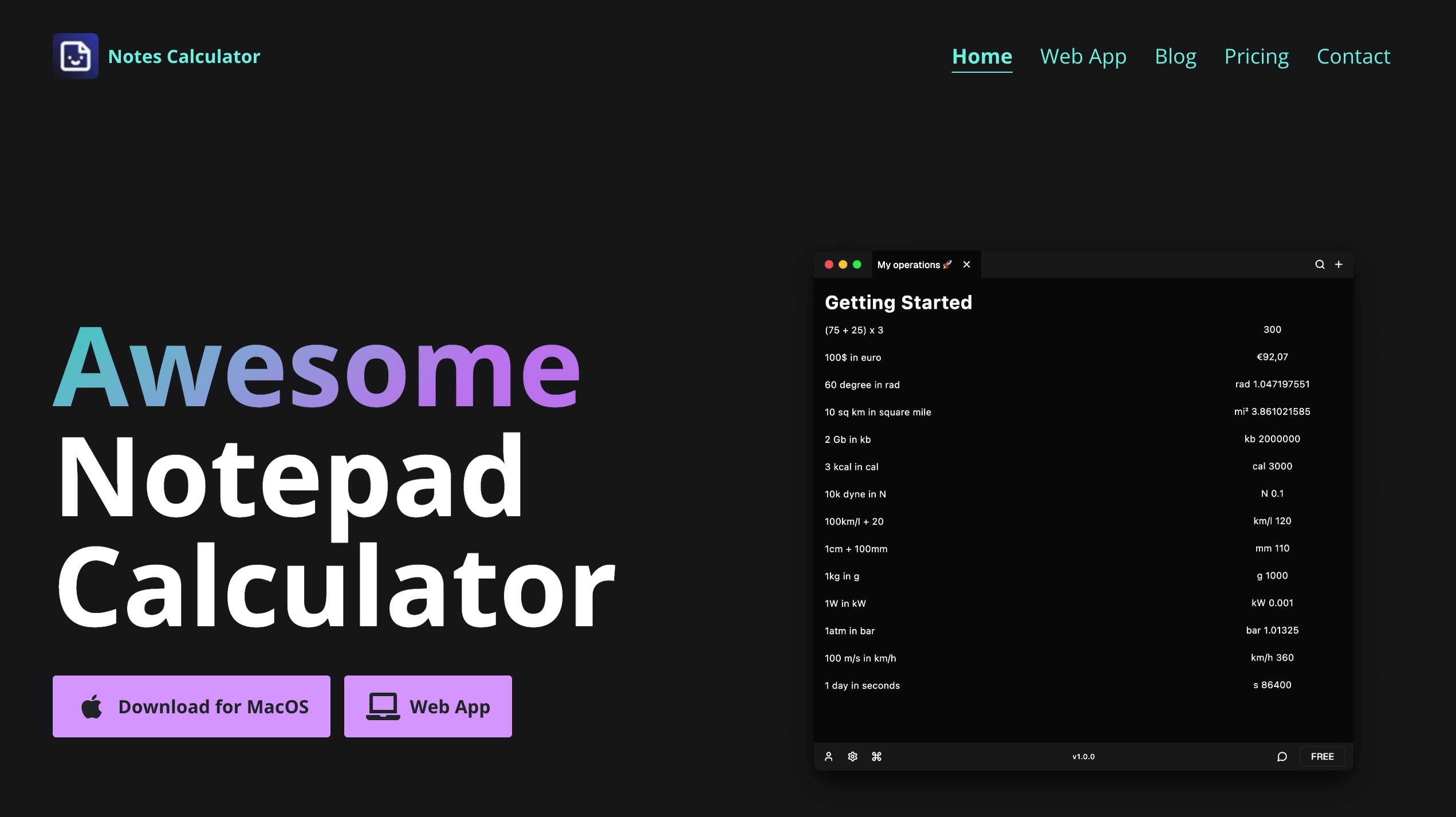
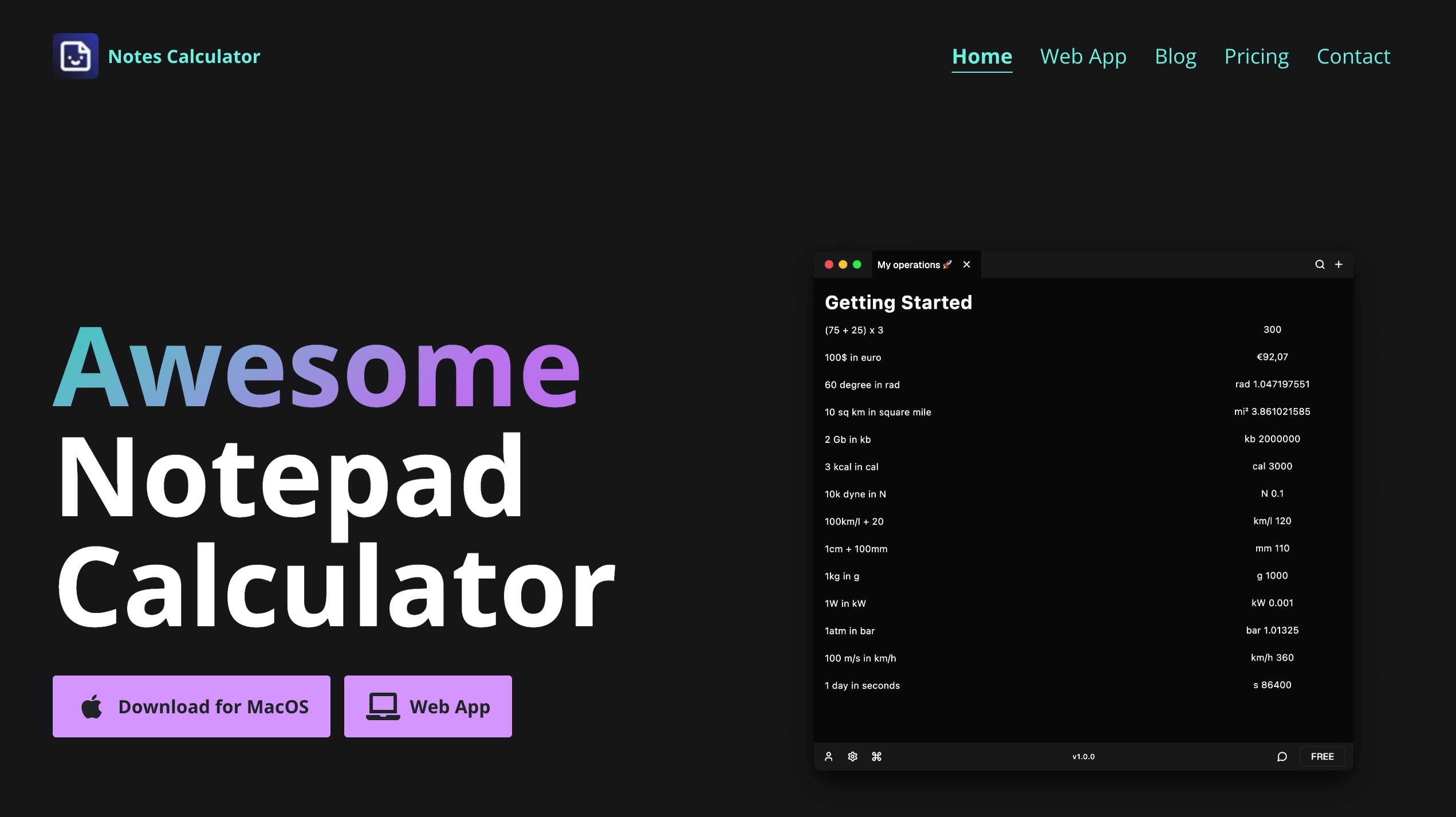
notescalculator.com

Home - Notes Calculator
nabubit.com

Nabubit - Your Database Design Copilot
notiontocalendar.com

Notion to Calendar - Subscribe to Notion Calendars
www.krumzi.com

Create Marketing Graphics Online For Free
mavtools.com

MavTools | Helpful Apps, SaaS and AI Tools for Solopreneurs
meeting-reminders.com

Meeting Reminders | Automatically ping the attendees of your meetings
faxonline.app

Send an online fax in a few minutes
nearwed.com

NearWed | Find Top-Rated Wedding Vendors Near You!
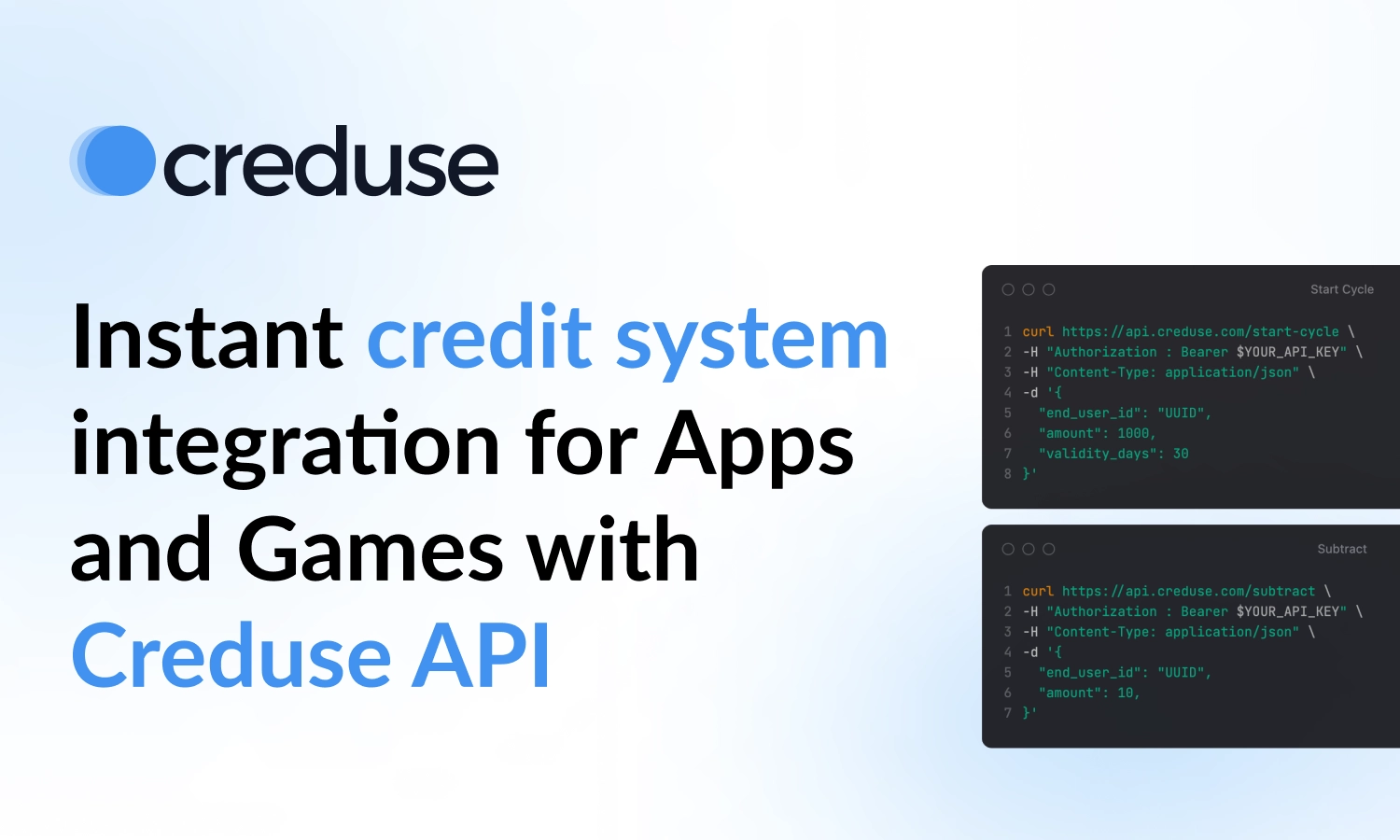
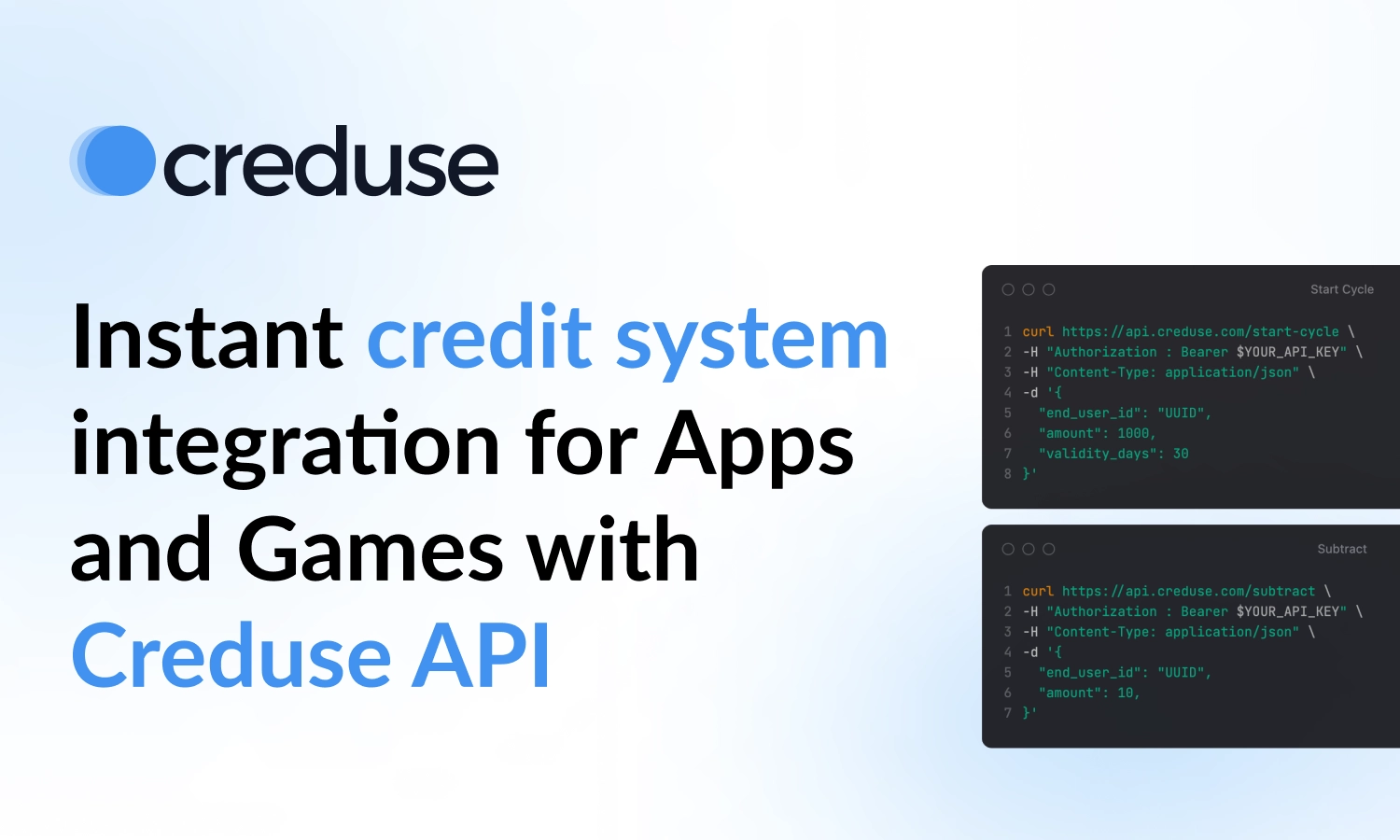
creduse.com

Creduse - Credit System API
breathworx.com

Breathworx - Breathwork Made Easy
babyislandshop.it

Baby Island Shop
webmonitors.io

WebMonitors: Website Change Detection, Monitoring, and Alerts
tramitit.com

Tramitit | Simplify your governmental procedures for faster resultsMenu OpenMenu Close