API Testing
Click on any example to get more information and
check out how it is
implemented with meta tags.
One Page Love

One Page Love is a One Page website design gallery showcasing the best Single Page websites, templates and resources.
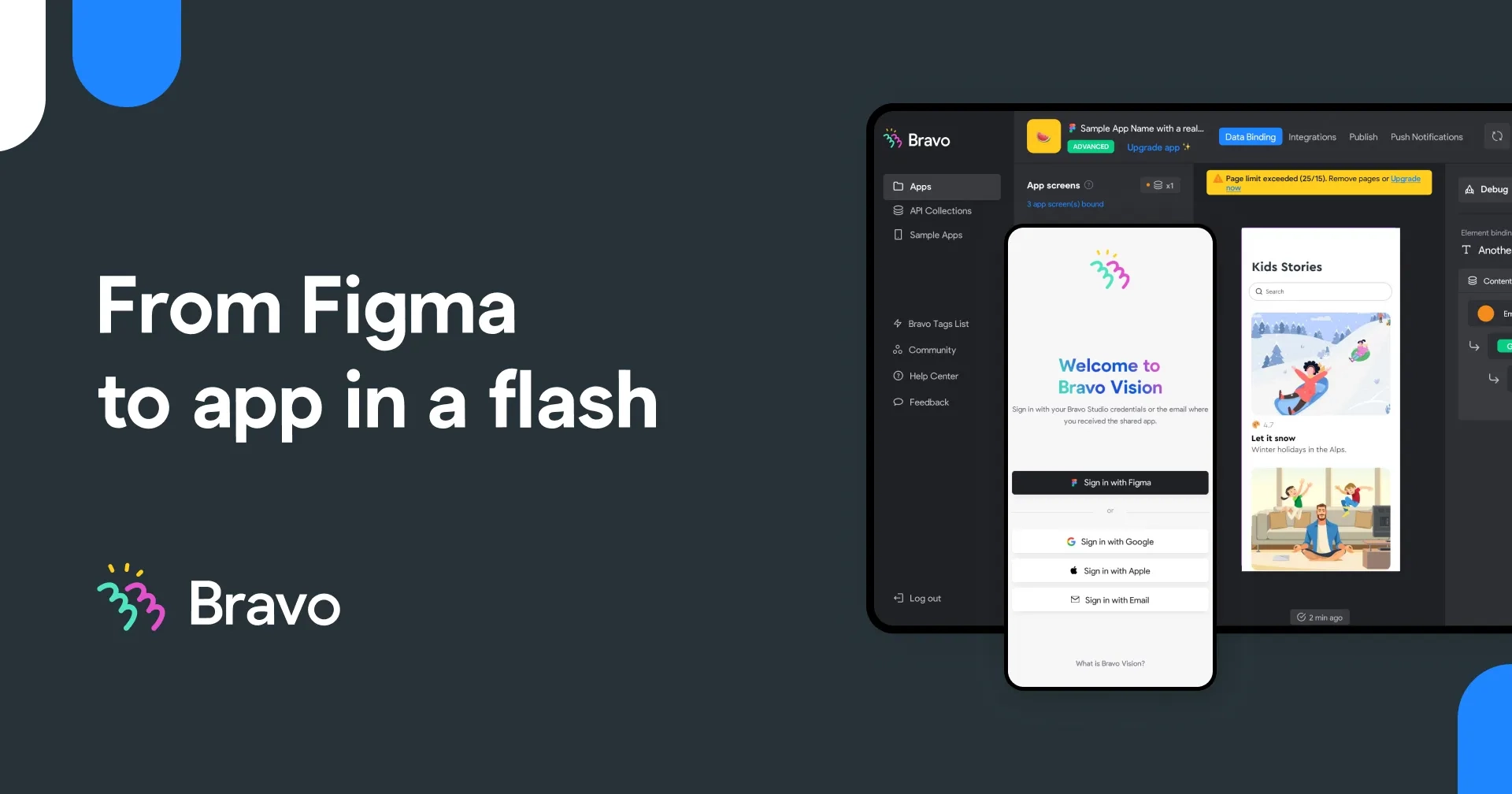
Bravo Studio

Effortlessly turn Figma designs into interactive prototypes with native features using Bravo Studio. Showcase ideas in action and seamlessly publish when ready.
Good Gantt

The best solution for accounting for the work of employees and load sharing between employees at an affordable price and fast work speed.
Filteroff

Experience Filteroff, transforming online dating through live video speed dating. Connect, match, and video date from the comfort of home.
Share your Open Graph image example or submit the one you find interesting.