Latest Open Graph Image Examples
Click on any example to get more information and
check out how it is
implemented with meta tags.
The Papestielliz

Professional web design & branding studio, helping sustainable small businesses transform problems into successful projects through responsible design.
Podia

Get a free website, manage email marketing, host community, sell courses and digital products.
iamsahilvhora

With over 7 years of experience, I’ve worked with clients ranging from small startups to businesses looking to reinvent themselves and the way they approach designing products.
Corebook°

An online brand guidelines platform for the world's most brilliant brands and their creators.
Dataprovider

We index the web and structure the data | Use our software to gain unique insights into companies.
Airtable

A low-code platform to build next-gen apps. Move beyond rigid tools and operationalize your critical data with AI.
Workstream

Hire and retain hourly workers with Workstream's HR management platform that automates HR tasks and helps you engage your team.
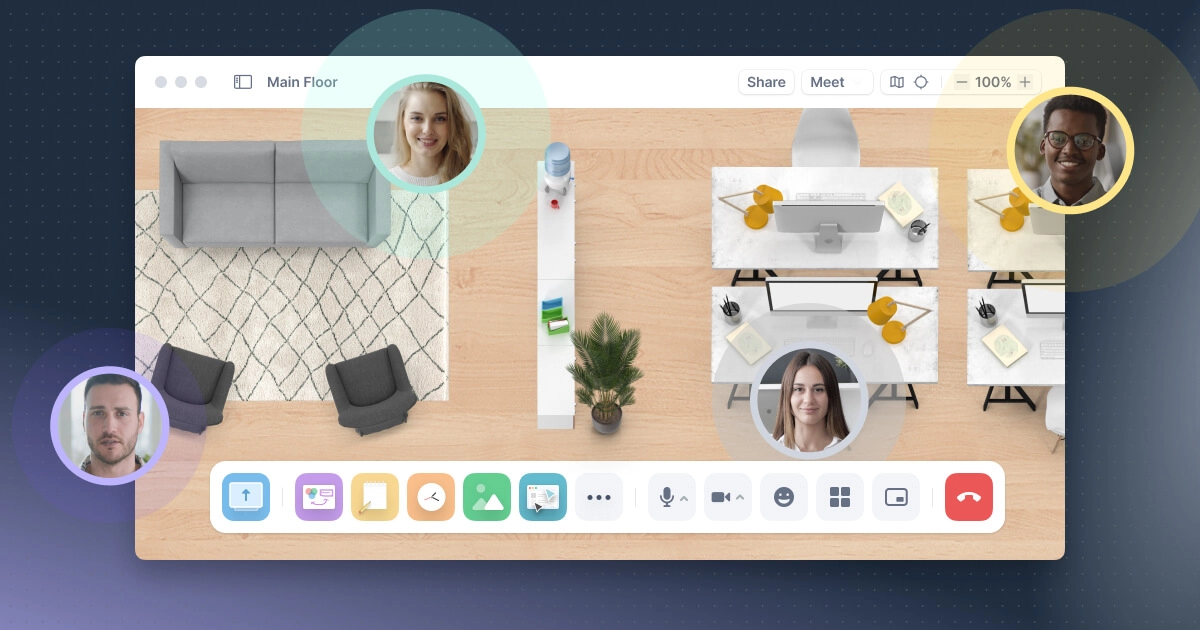
Slack

A new way to communicate with your team that's faster, better organized and more secure than email.
Planzer

Plan your week ahead - Planzer.io lets you collect all your task tools and calendar events in one place to help you plan a more productive week.
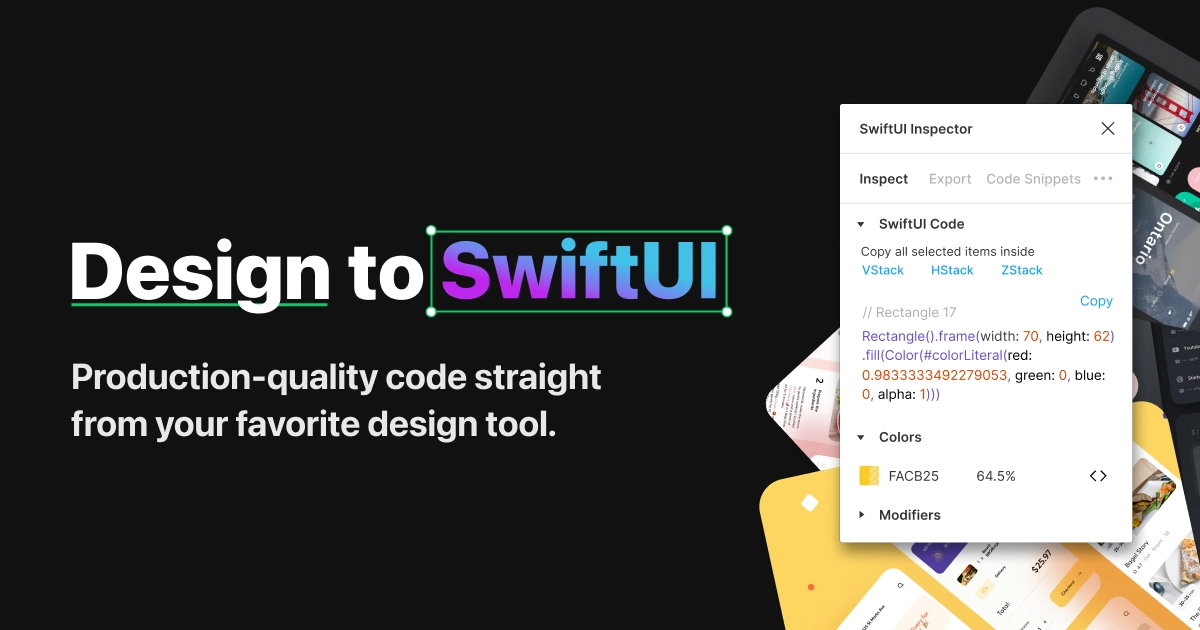
SwiftUI Inspector

Enhance your development workflow by copying and pasting element styles from your Figma files into your Xcode project.
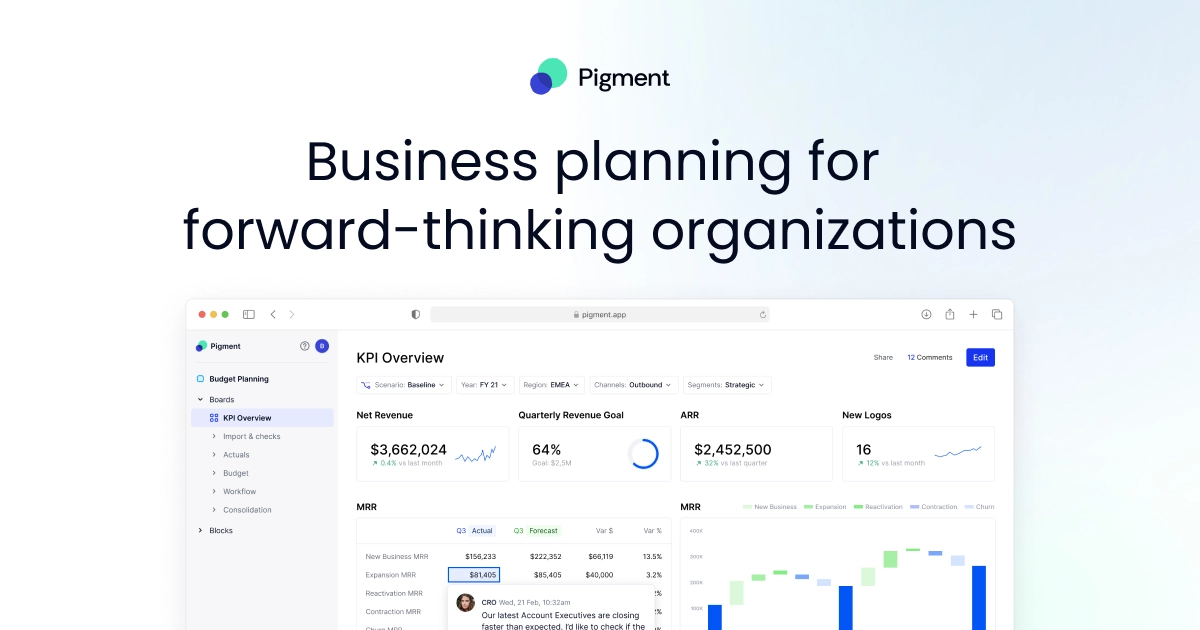
Pigment

The all-in-one business planning platform for finance and revenue teams to plan & forecast your business in real-time, model scenarios and make better decisions.
Atrium

AI sales management solution that helps organizations consistently produce the down funnel pipeline needed to hit their number.