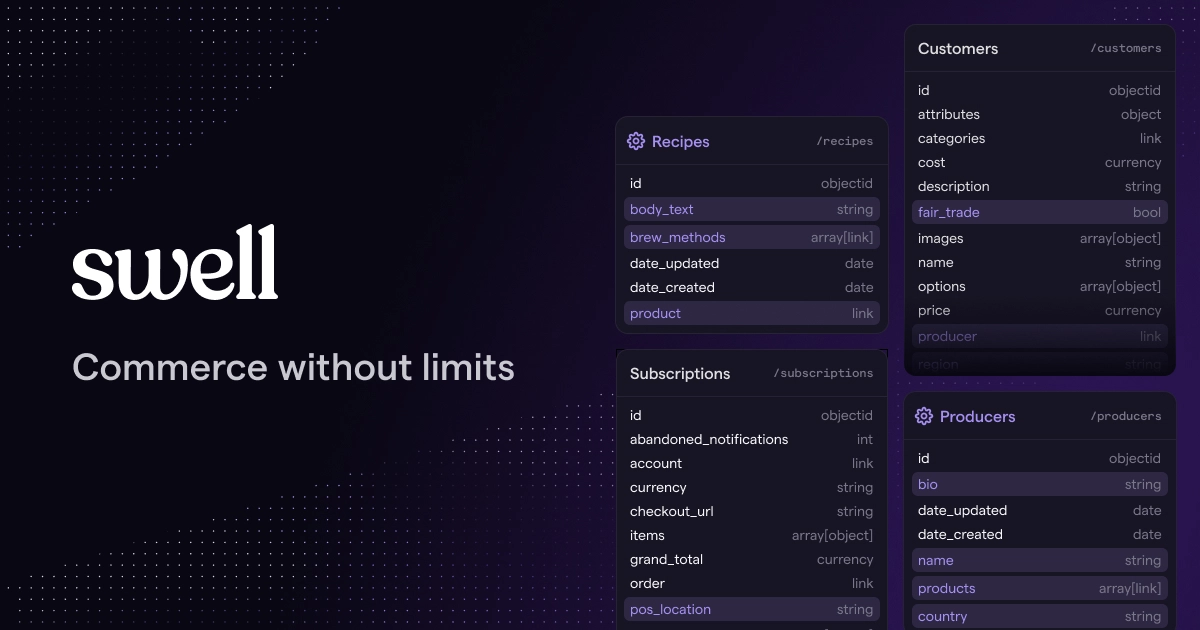
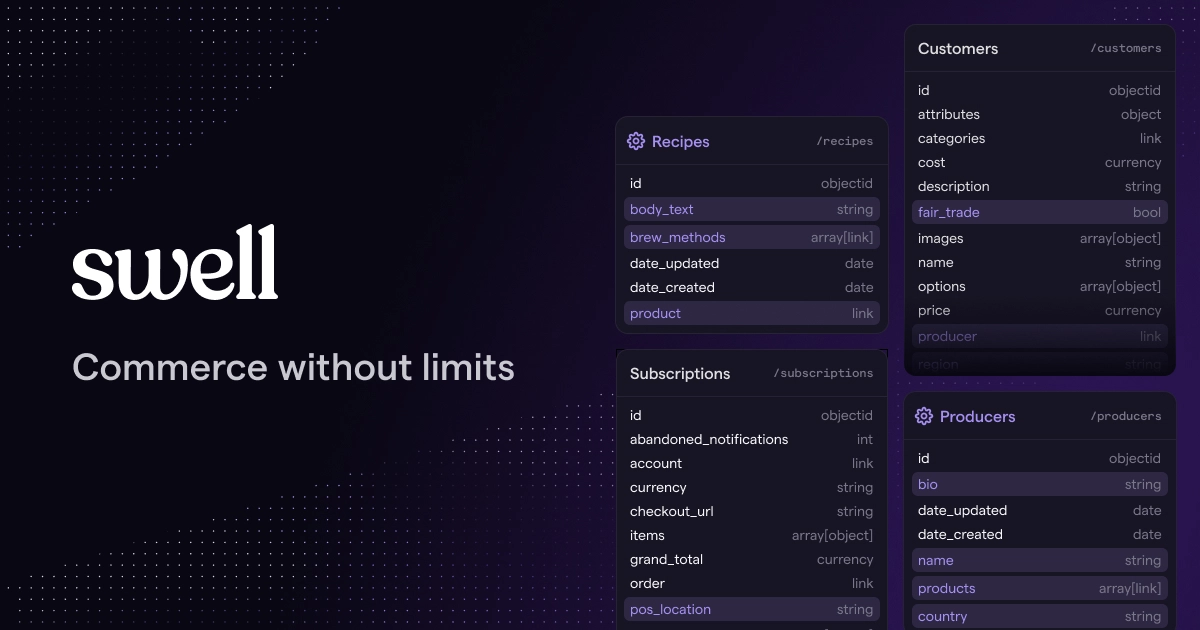
Swell

The future-proof ecommerce platform that helps you build, sell, and scale your way.
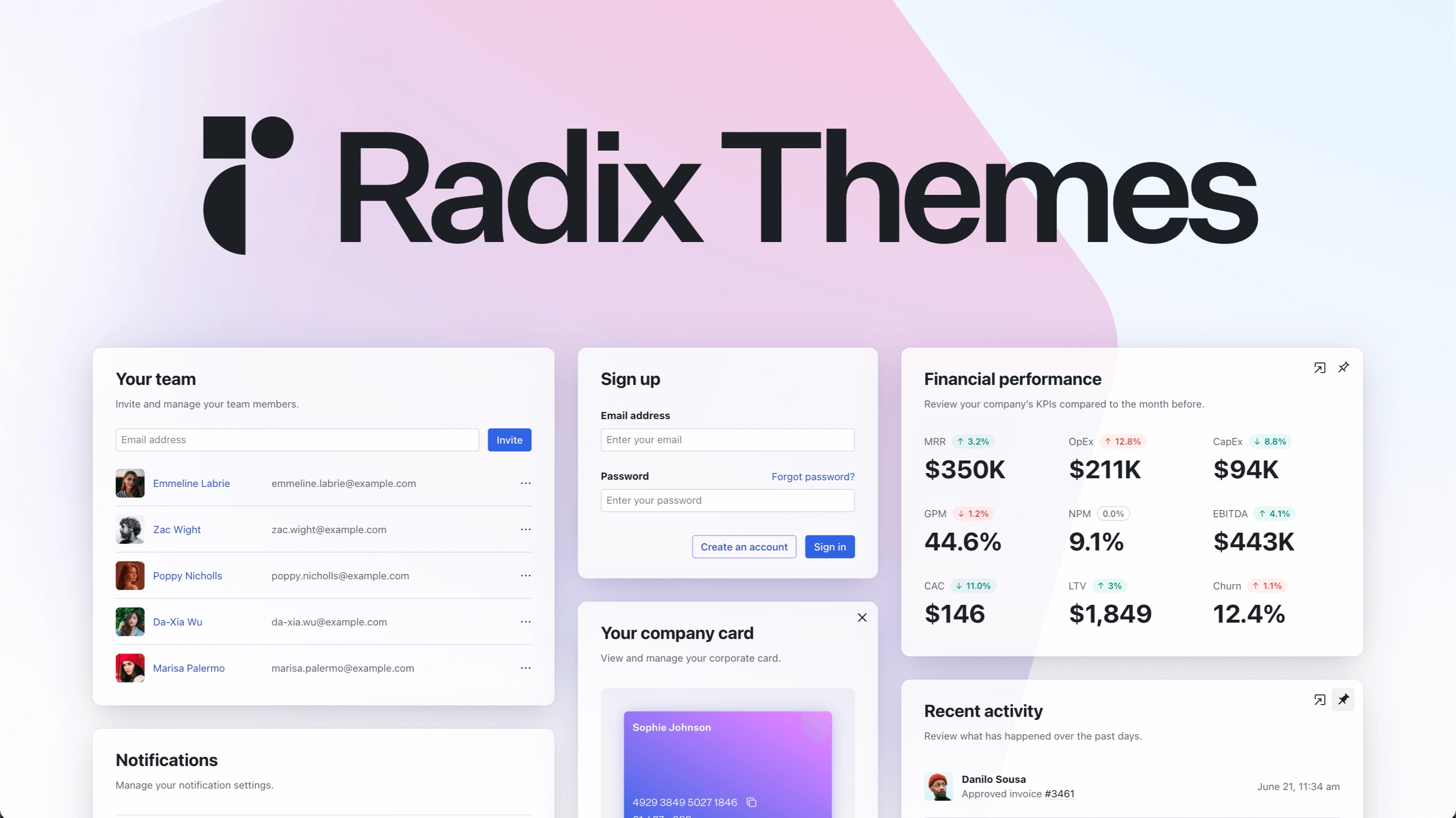
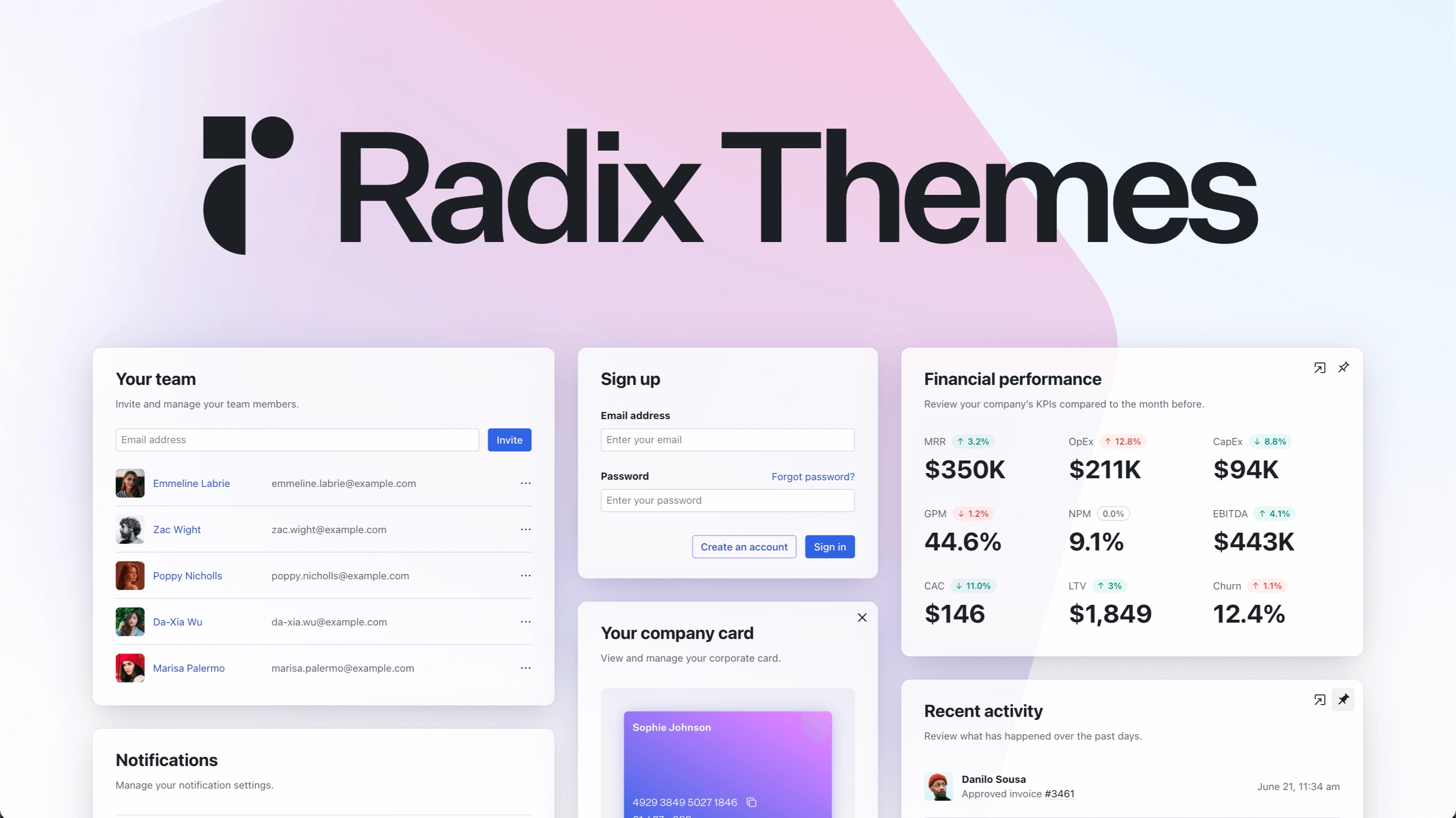
Radix UI

Components, icons, and colors for building high-quality, accessible UI.
Density

Workplace Performance Analytics & Optimization.
History Search

Quickly find anything you did online.
Say Primer

Reach Your ICP Anywhere with B2B Audience Data | sayprimer.com.
Simple Analytics

The privacy-first Google Analytics alternative - Simple Analytics.
15Five

Performance Management Platform Built for Business.
Flinto – The App Design App

The App Design App.
Rivermate

Hire global employees in 150+ countries with Employer of Record (EOR) services, global payroll, benefits and full legal compliance in one unified platform.
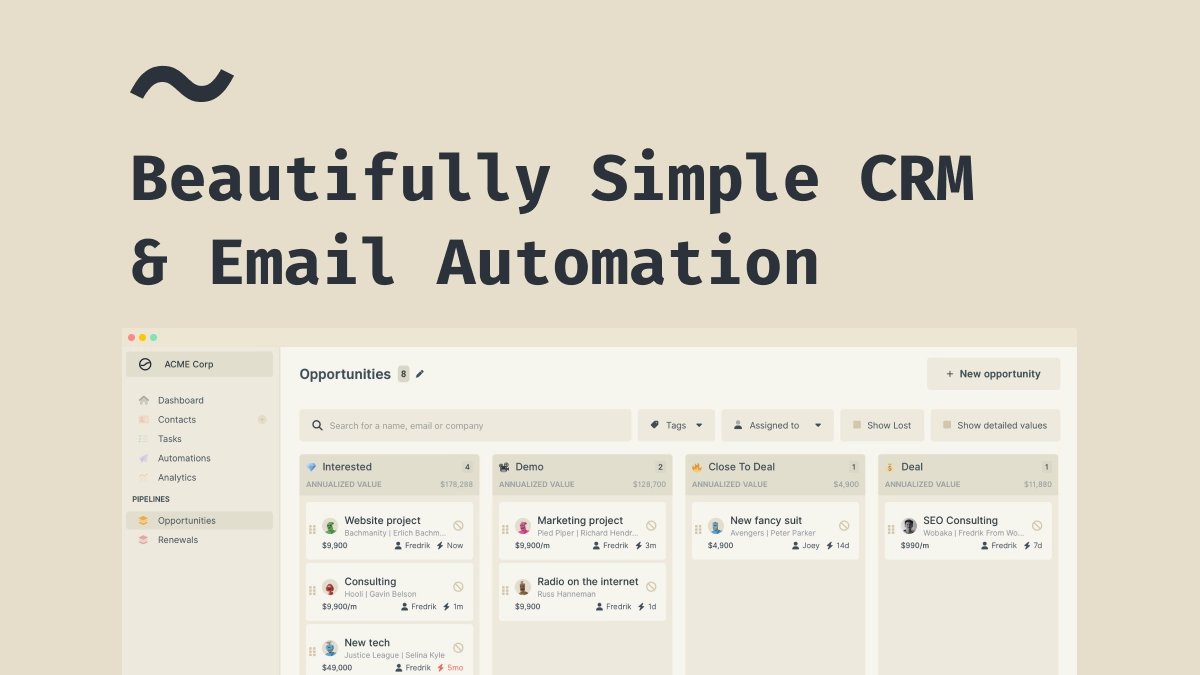
Wobaka

Refreshingly Simple CRM And Email Automation.
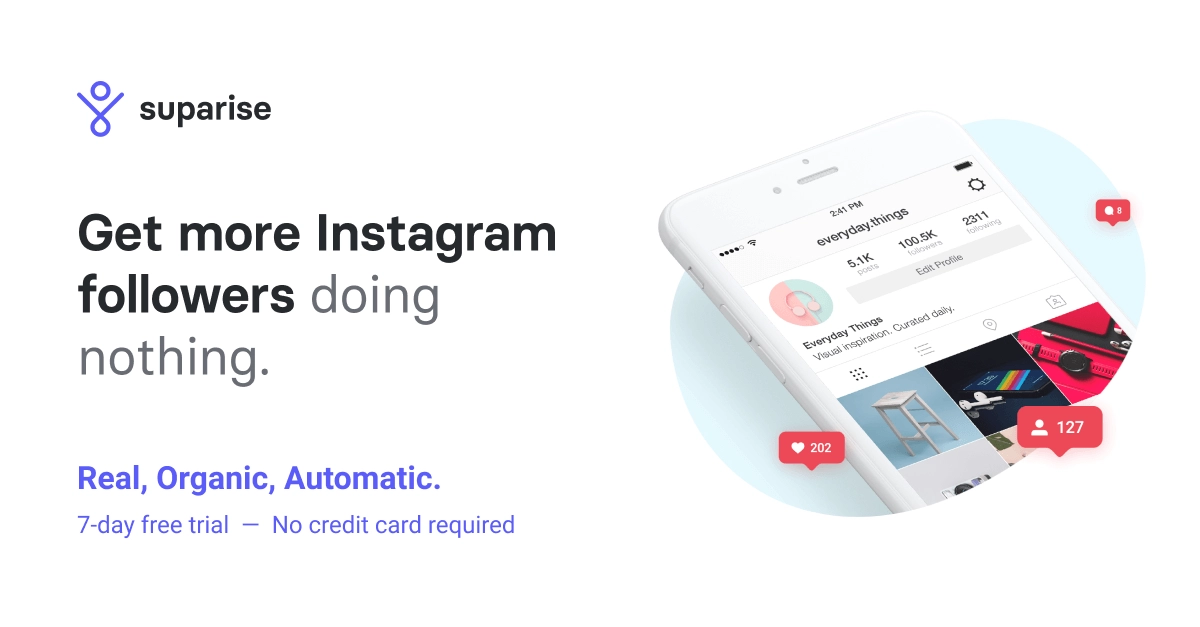
Suparise

Get more Instagram followers with Suparise. Grow your Instagram audience with the best Instagram growth service — Only real & relevant followers.
Frase

Empower content creators to go from keyword to well-researched, SEO-optimized articles faster and better.
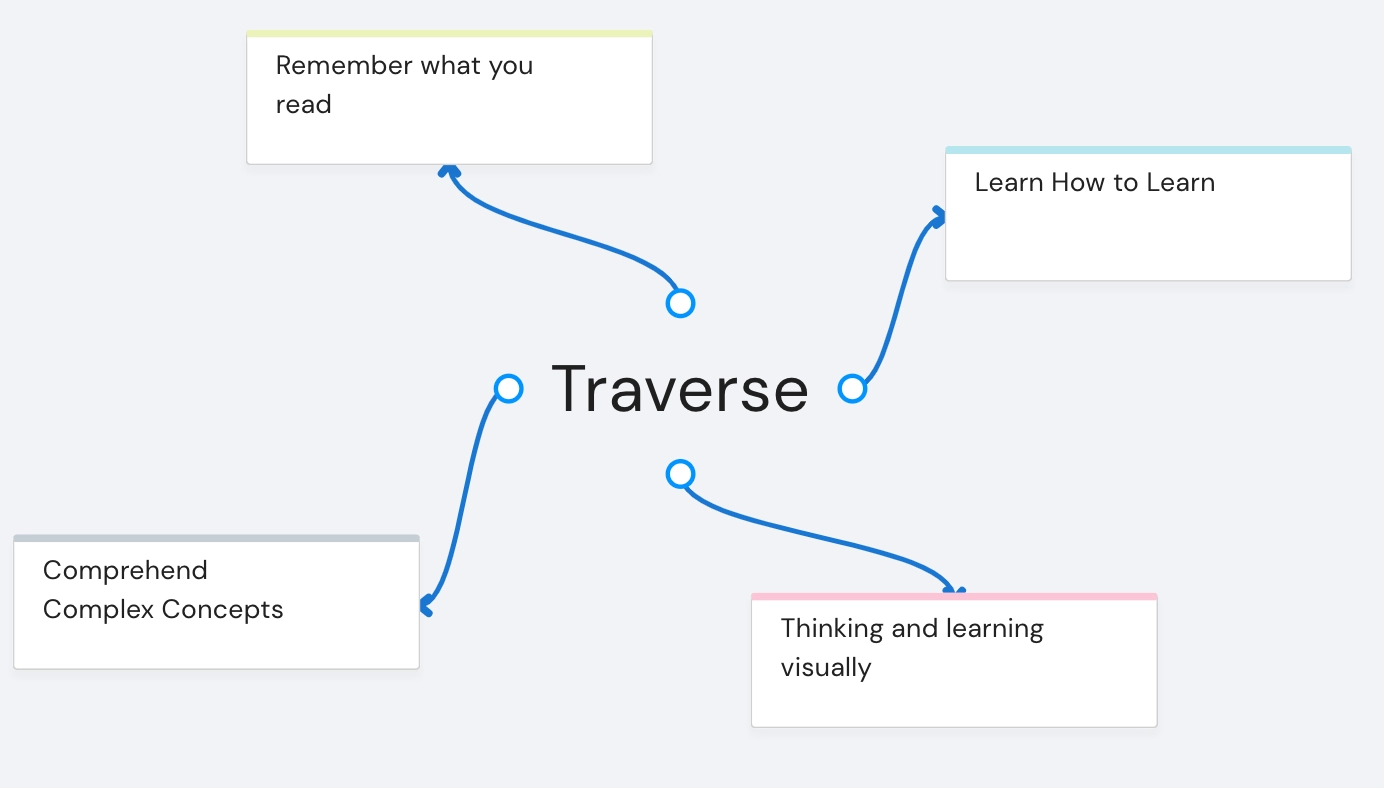
Traverse

Learn faster with mind maps, non-linear notes and spaced repetition practice.
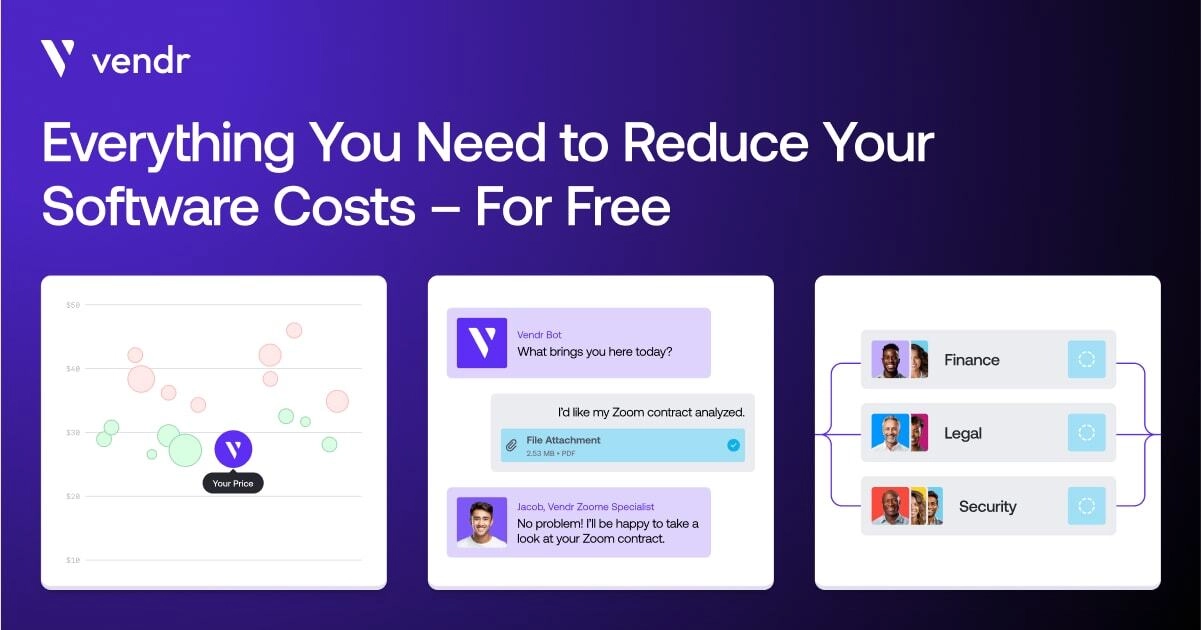
Vendr

We will help you negotiate every new SaaS purchase — completely free. Also includes access to software price benchmarks, procurement automation, integrations, and more.
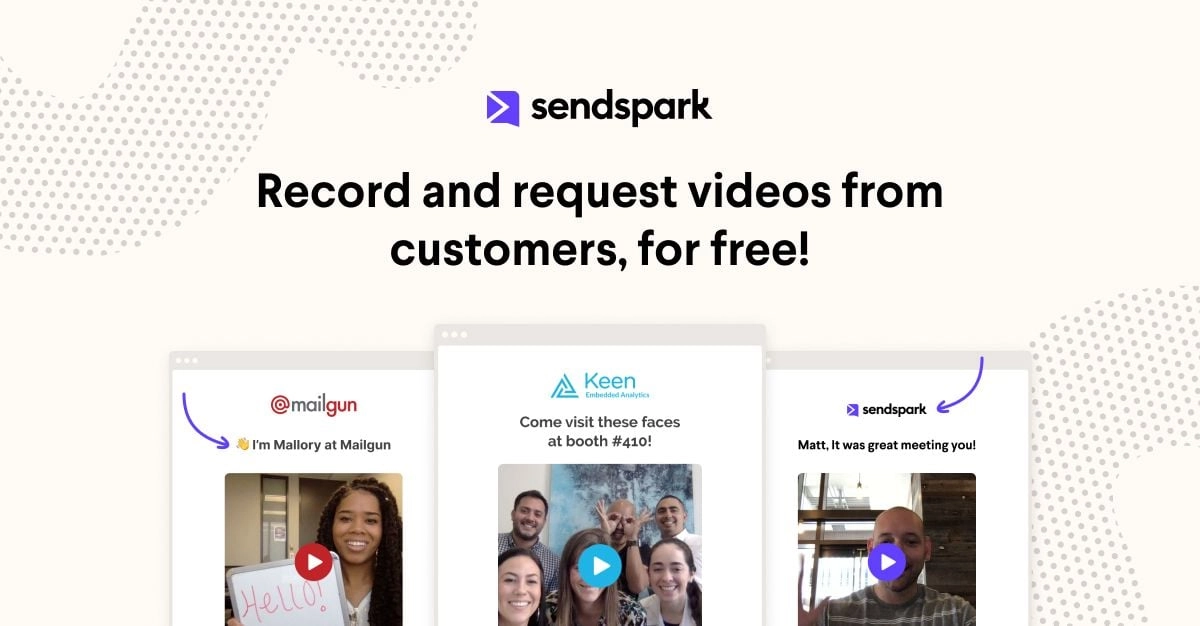
Sendspark

Build relationships with personalized videos.
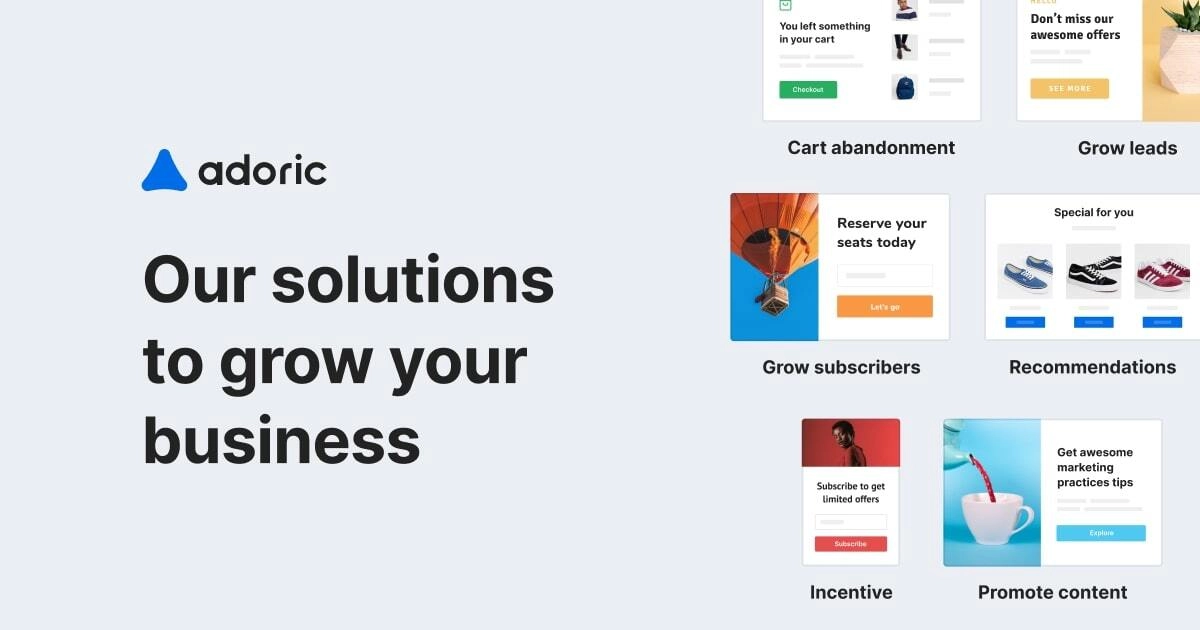
Adoric

A customized journey that turns visitors into customers.
Swarm

Low cost global satellite connectivity for IoT devices.
Justuno

The AI Visitor Conversion Optimization Platform.
Canny

Customer Feedback Management Software and Tools.
Editor X

Experience the future of website design with responsive layouts, CSS precision and smooth drag and drop.
Bird

The next-generation CRM for Marketing, Sales, and Payments, powering over 5 trillion annual messages across Email, SMS, and WhatsApp.
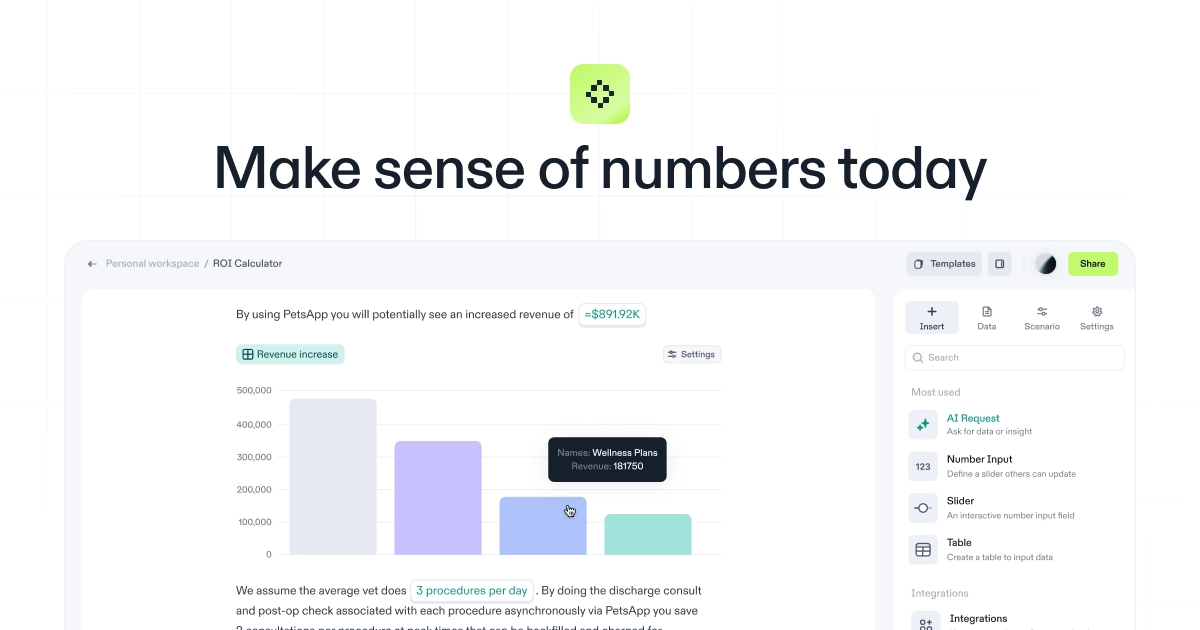
Decipad

Make sense of numbers with Decipad.
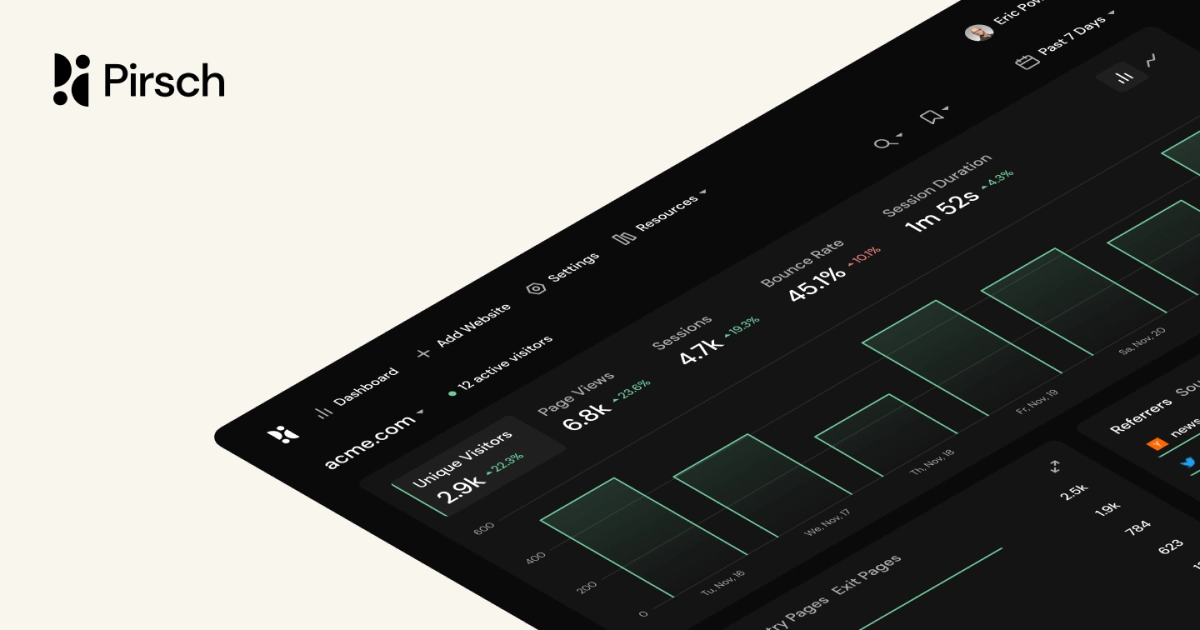
Pirsch Analytics

Privacy-friendly and lightweight web analytics tool for websites.
Vero

Send personalized mobile push notifications and emails to your users based on what they do in your product.