Latest Open Graph Image Examples
Click on any example to get more information and
check out how it is
implemented with meta tags.
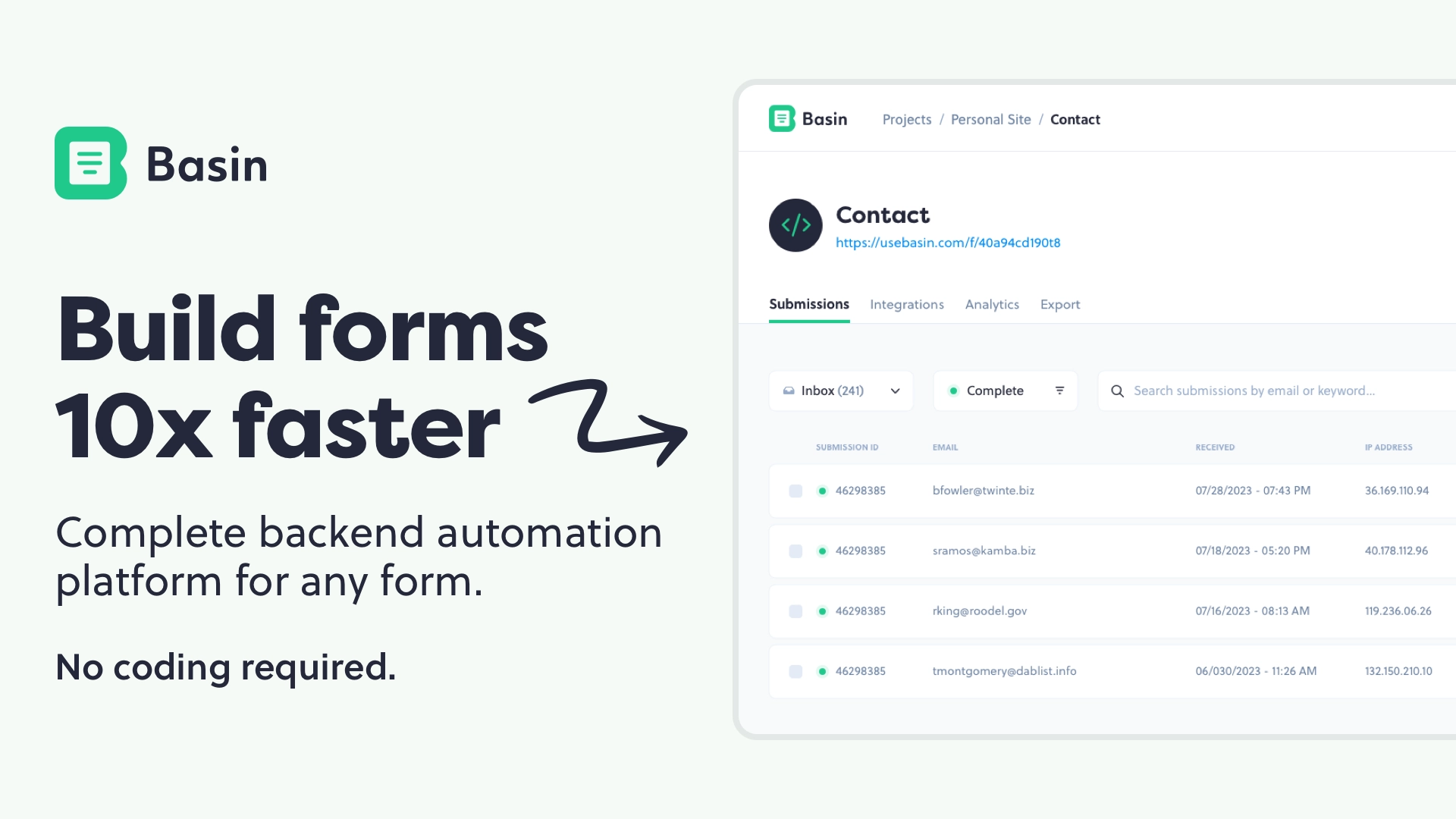
Use Basin

Connect your forms to Basin and start accepting submissions in minutes with no code required.
Nylas

Unlock the power of your communications data. The Nylas communication APIs remove complexity & empower teams to create seamless user experiences.
Alexander Sandberg

My home on the internet where I share my articles, blog posts, life lessons, and projects.
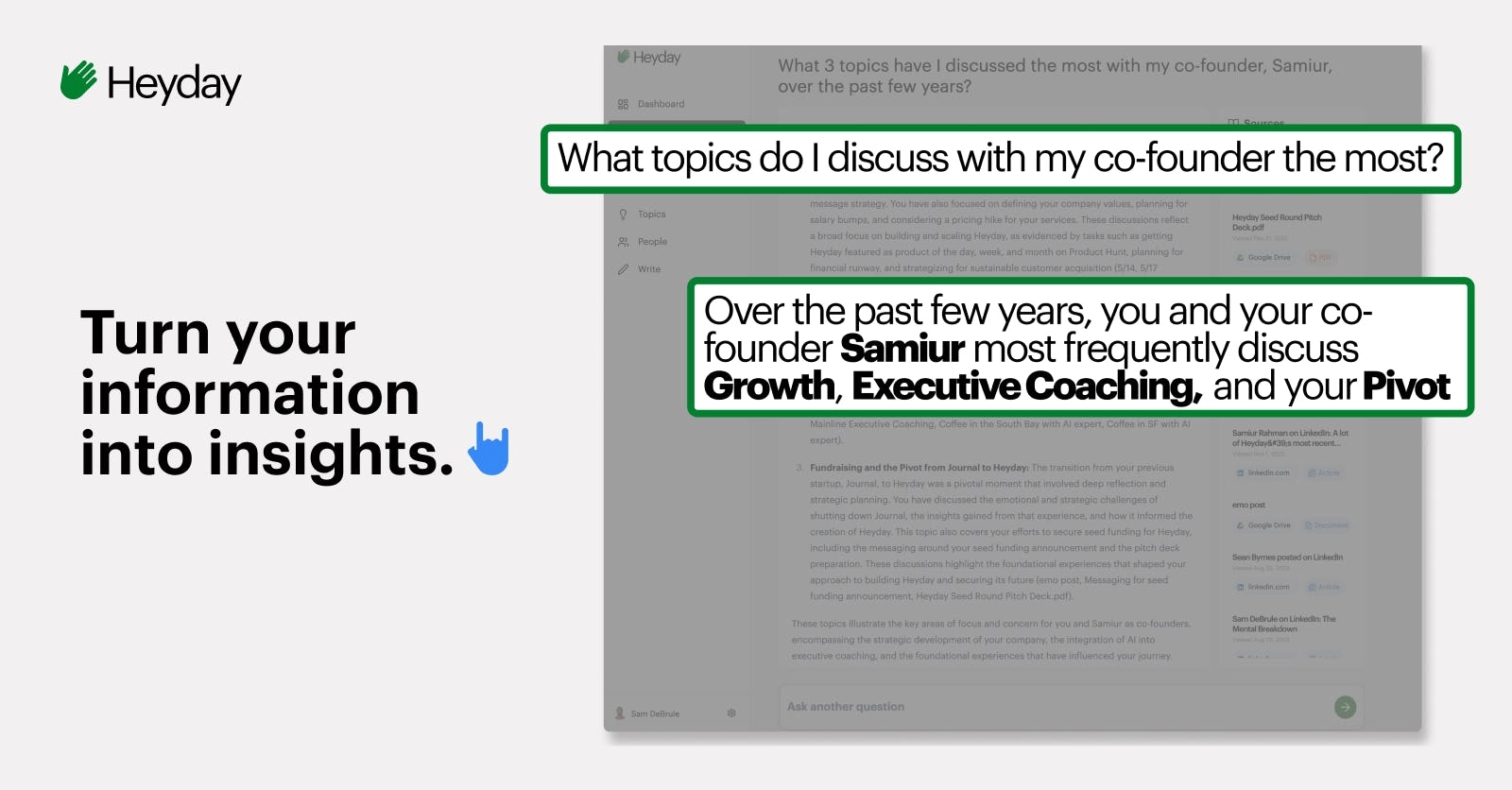
Heyday - Personal AI Copilot

An AI copilot that transforms your documents, notes, and conversations into quotes, shareable content, and a queryable database.
Anima

Anima is transforming the design to development workflow: design to code (Figma / XD / Sketch to React / Vue / HTML), design system automation (Storybook to Figma), next level prototyping (in Figma, XD and Sketch).
Unbounce

Grow your relevance, leads, and sales with Unbounce. Use Unbounce to easily create and optimize landing pages for your small business and boost conversions with AI insights.
Albacross

First-party Intent Data to understand your audience and enrich every record to increase marketing & sales efficiency.
Lattice

Empowering people leaders to build engaged, high-performing teams and make strategic, data-driven business decisions.
staylime

Our Magento development company engineers ecommerce solutions that drive measurable results.
Appwrite

An open-source platform for building applications at any scale, using your preferred programming languages and tools.
Refiner

Get more survey responses with our highly configurable in-app survey widgets, automate actions based on answers, and quickly find gaps in the understanding of your users.