Latest Open Graph Image Examples
Click on any example to get more information and
check out how it is
implemented with meta tags.
Supercast

Podcast subscription platform powering millions in revenue for serious podcasters and content networks. Listeners: Subscribe to your favorite shows in 2 taps!
Tailscan - Browser inspector for Tailwind CSS

The ultimate developer tool for Tailwind CSS. Build, design and debug your Tailwind website visually, right within the browser.
Sketch

Sketch is a digital design platform with collaborative tools, prototyping and developer handoff.
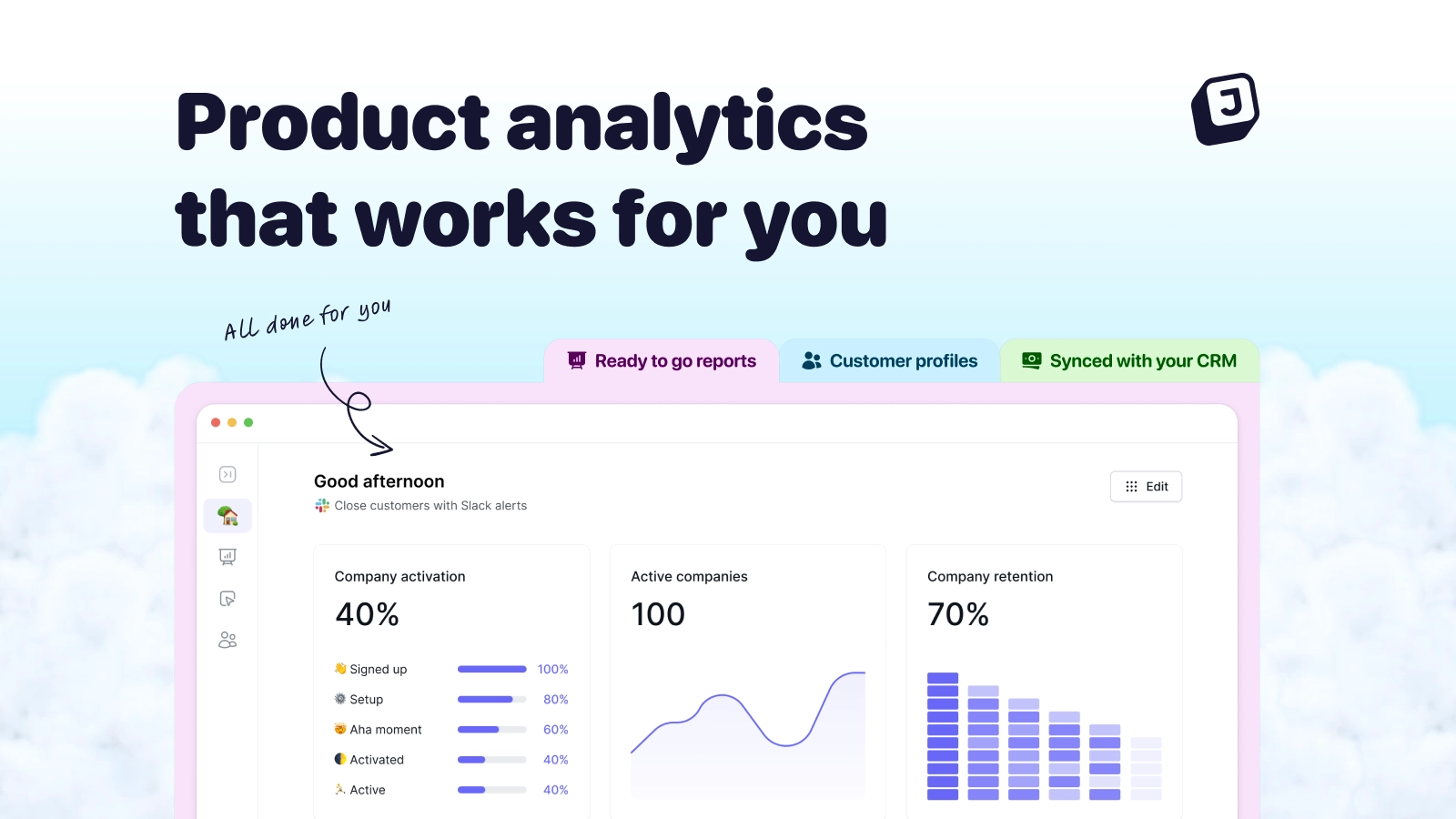
June

Product analytics for B2B SaaS. Get auto-generated reports focused on how companies use your product.
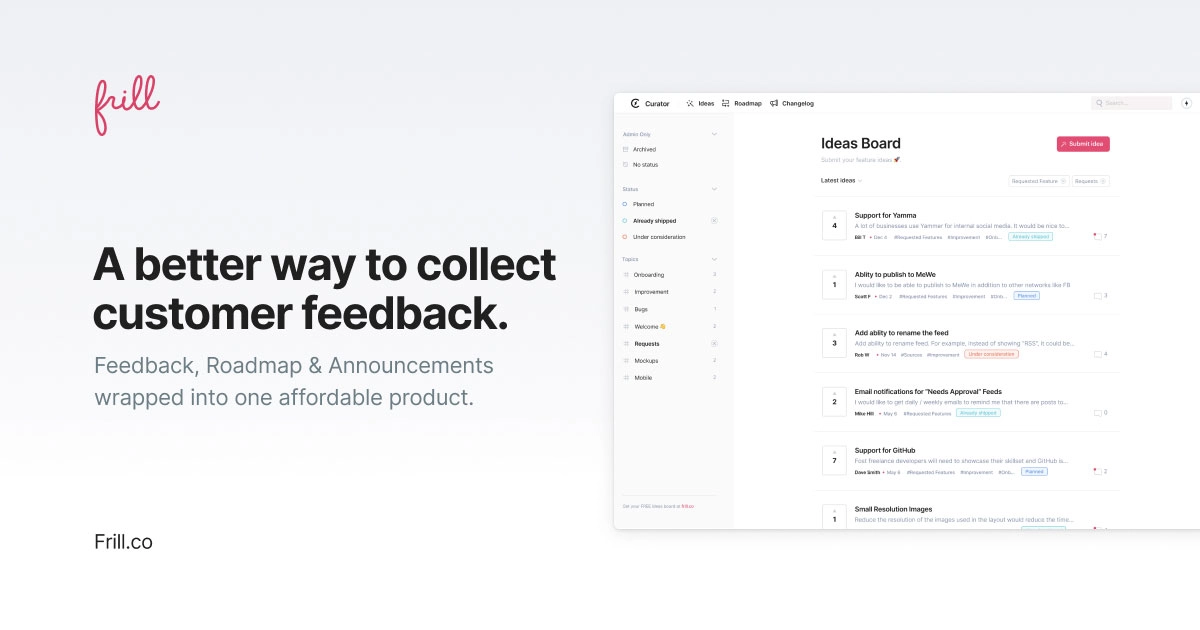
Frill

A tool for collecting and organizing feature requests to better understand customer needs and prioritize your roadmap.
Taskade

Discover Taskade, the AI-powered productivity platform for you and your teams. Unlock the power of generative workflows, task automation, connected knowledge, and real-time collaboration in a single, unified workspace. Work faster and smarter with AI assistance for tasks, notes, mind maps, and more.