Simple Analytics

The privacy-first Google Analytics alternative that generates OG images dynamically.
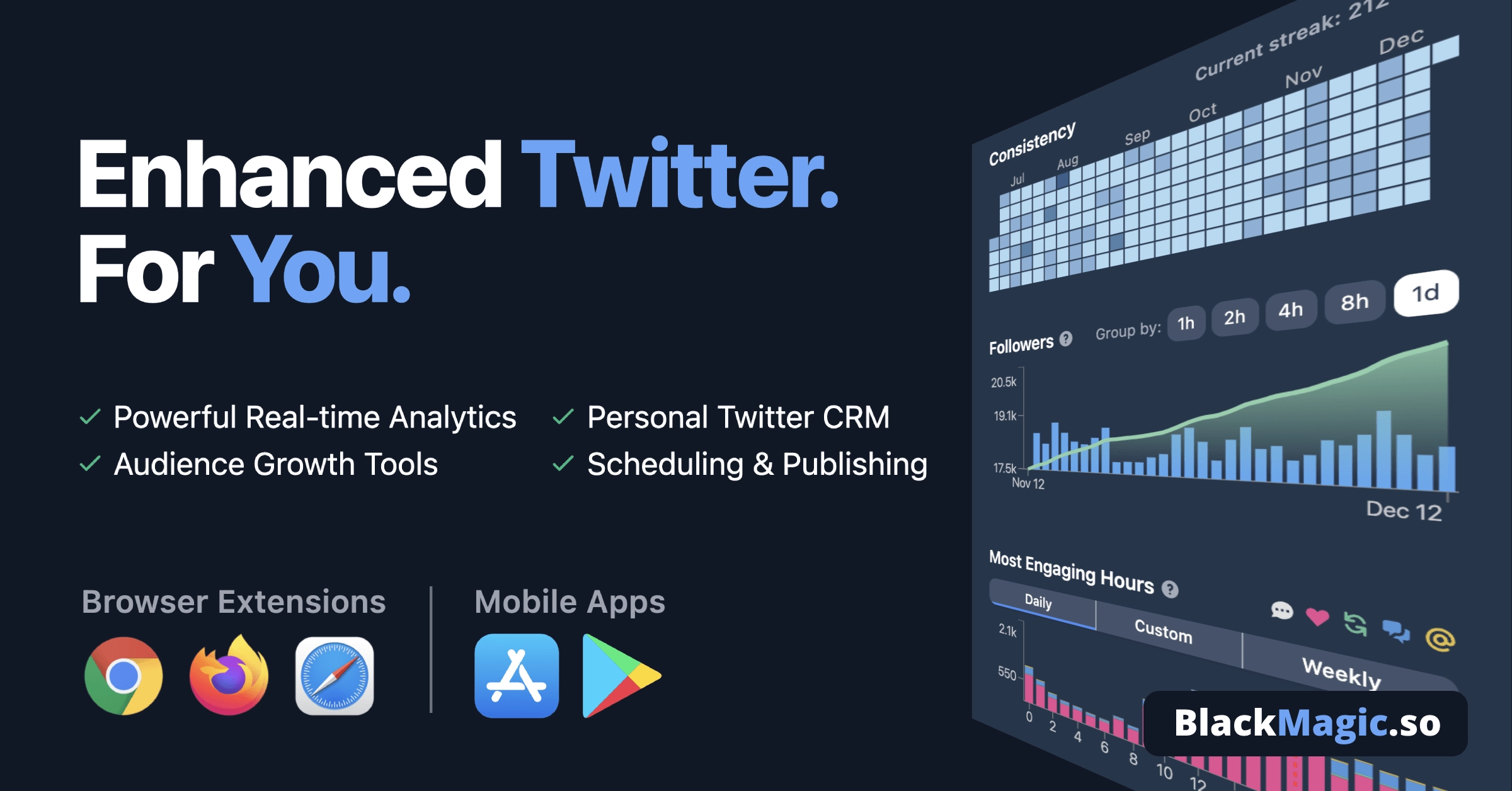
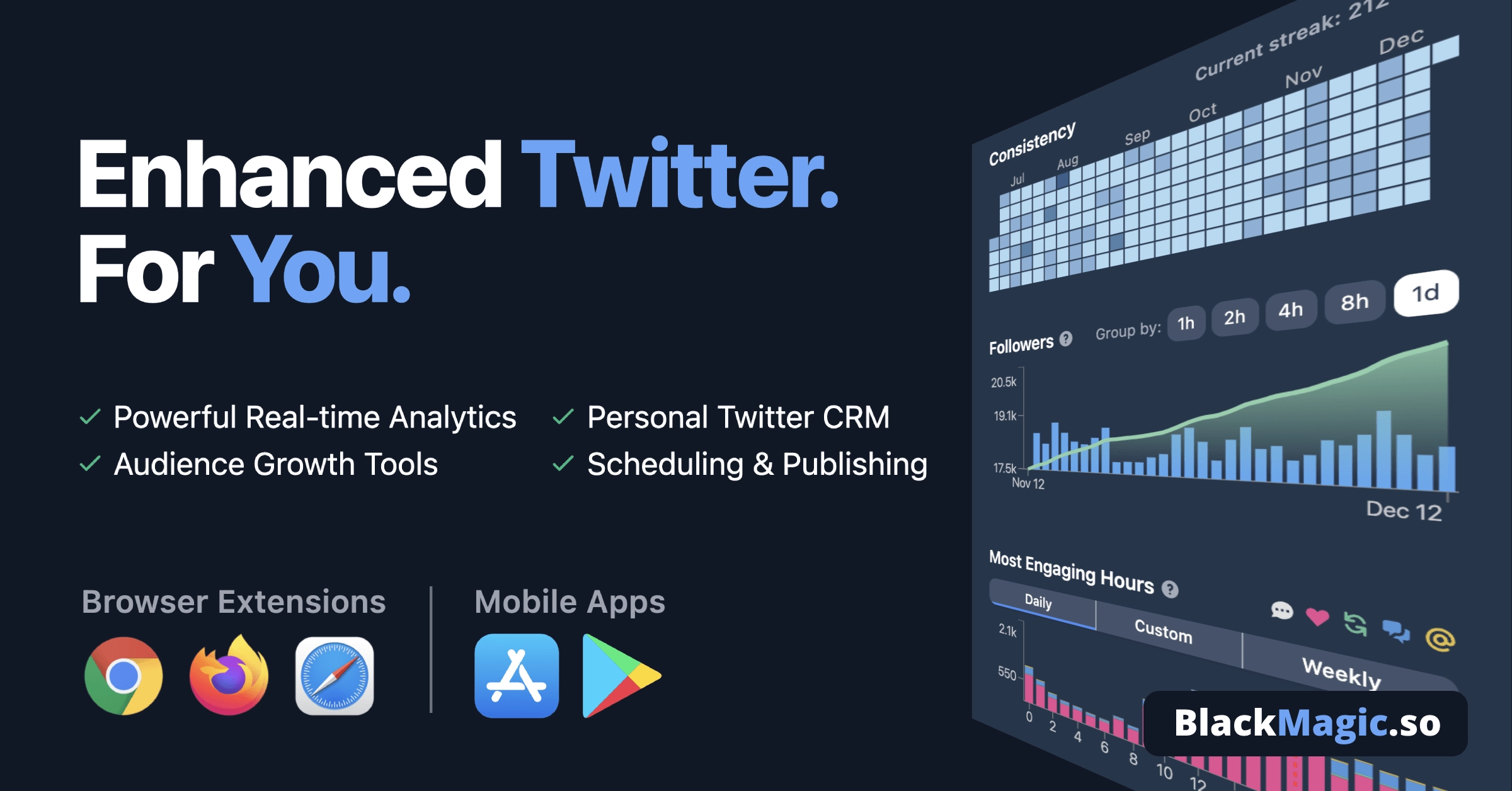
BlackMagic.so

BlackMagic.so is Twitter Analytics and CRM.
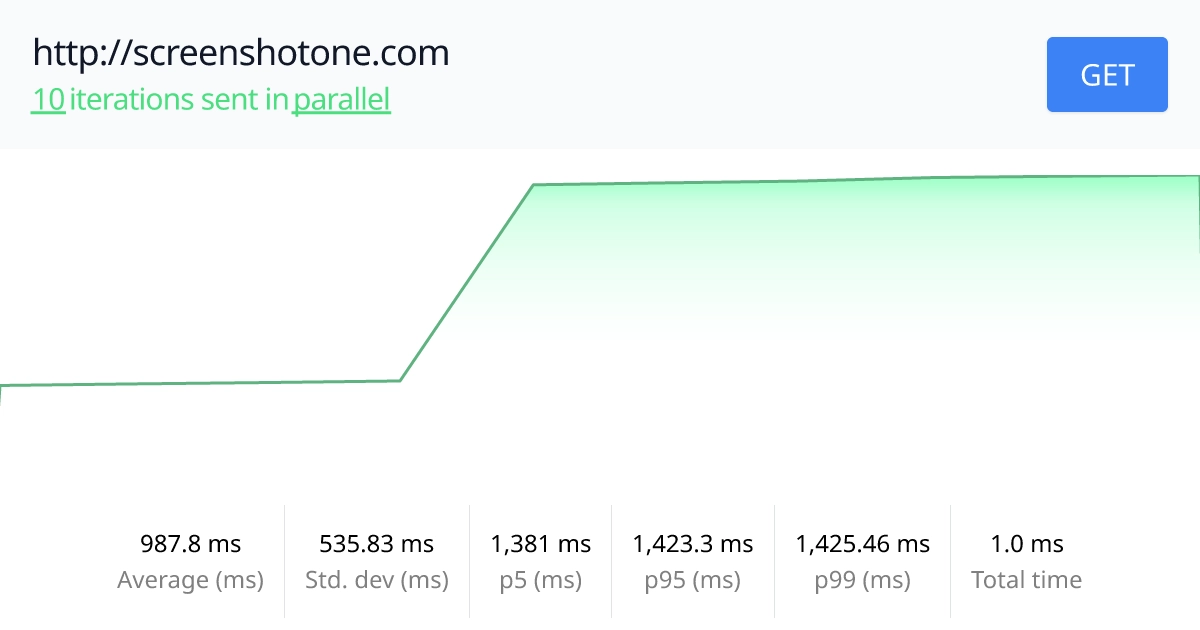
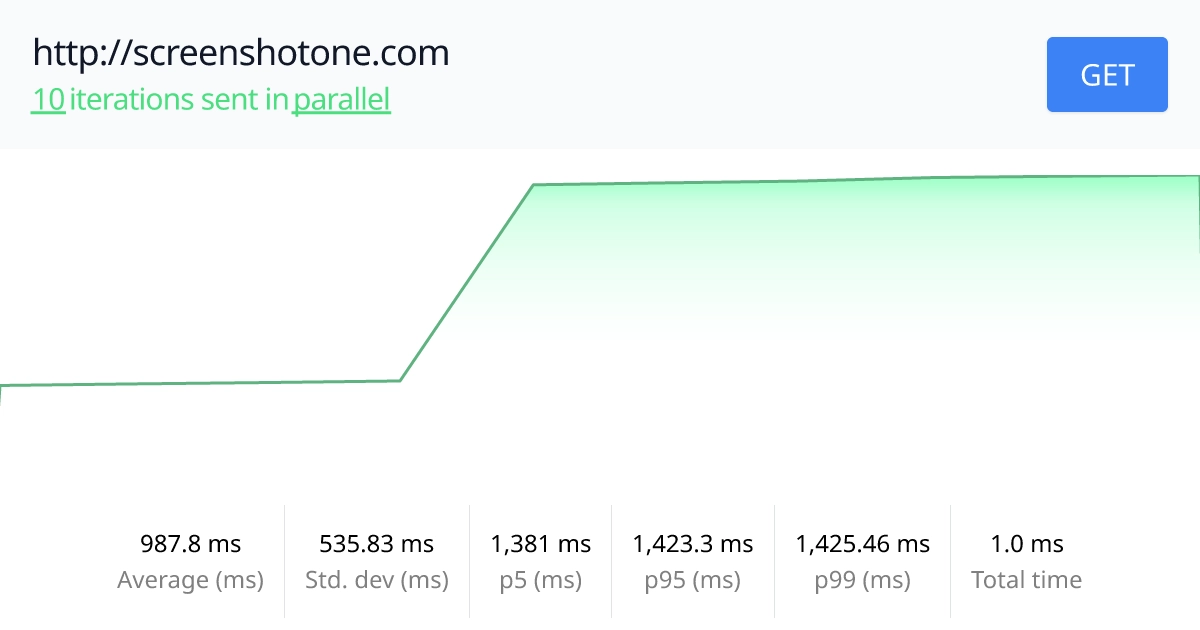
Clobbr Test Results

Clobbr's OG image renders test results dynamically
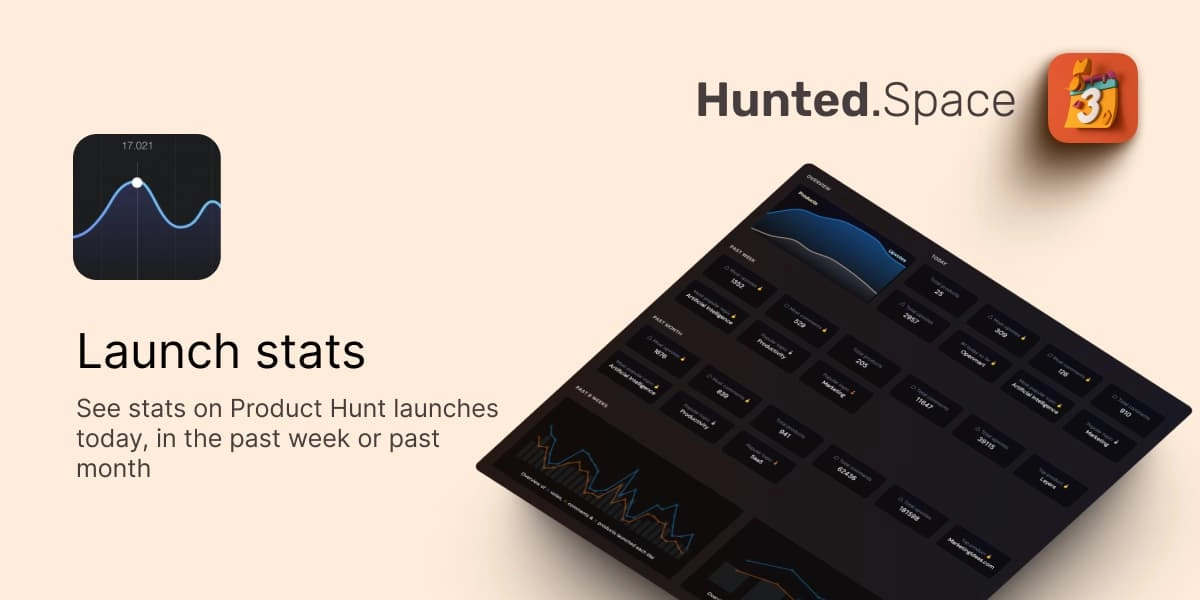
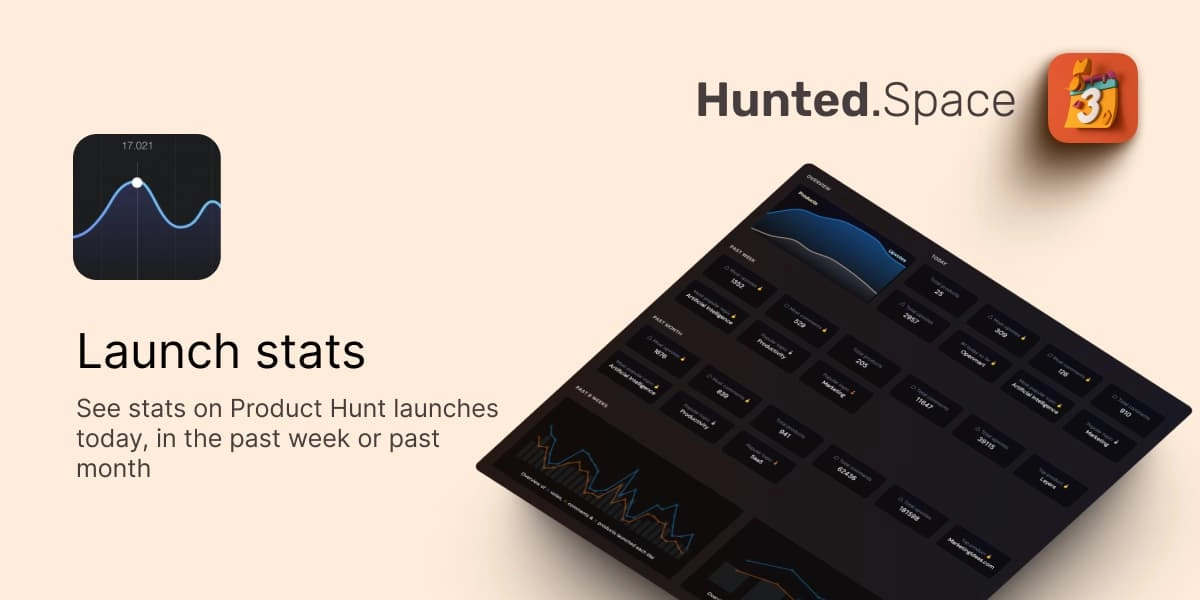
Hunted.Space Launch Analytics

Product Hunt launch analytics.
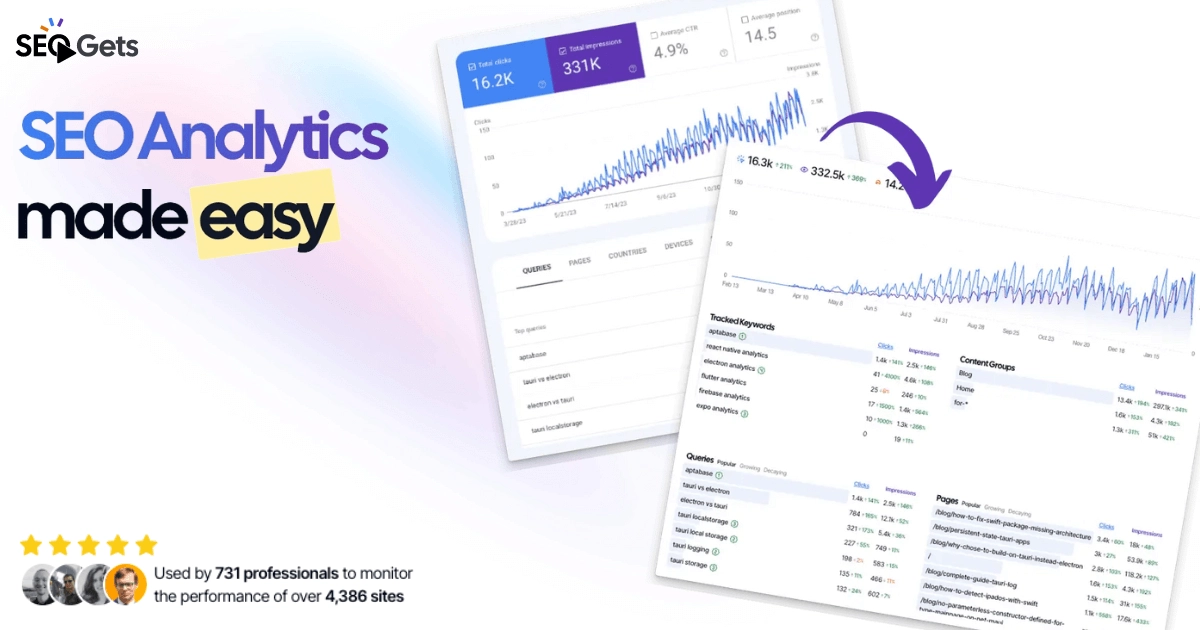
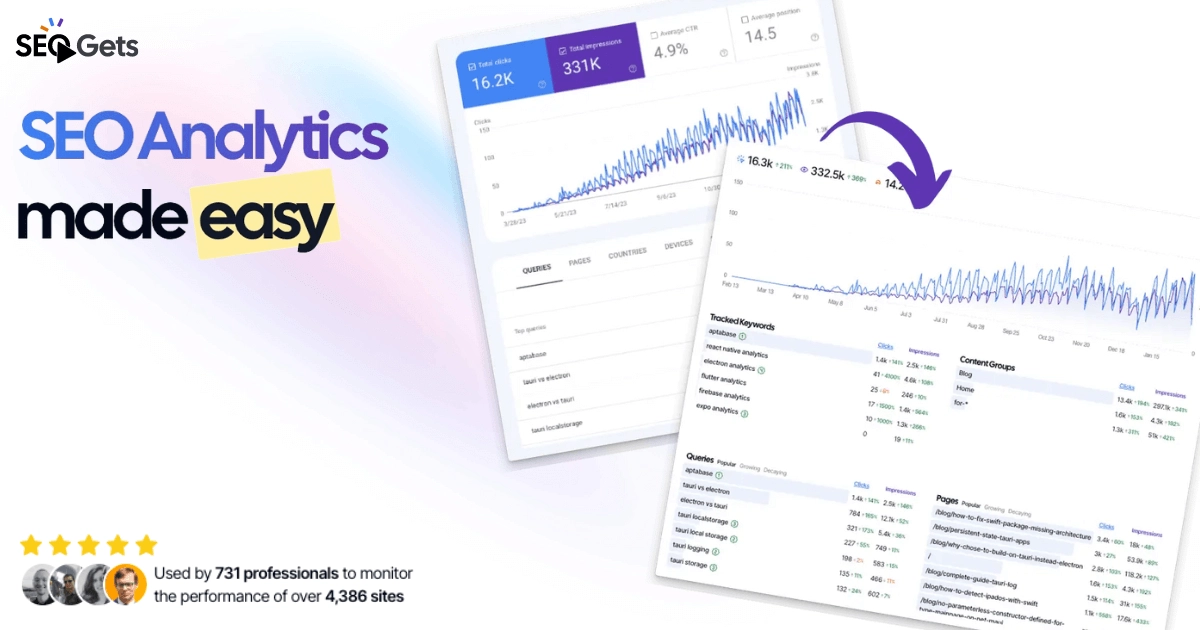
SEO Gets

SEO Analytics - Insights and Reports in minutes.
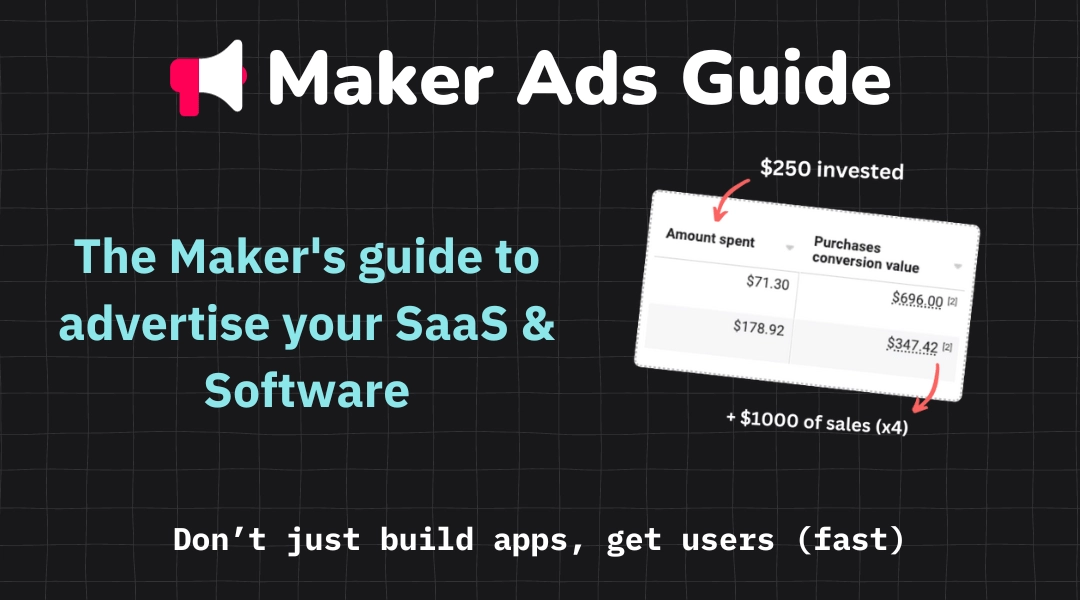
Maker Ads Guide

Maker Ads Guide - Learn Facebook Ads for Saas & Softwares
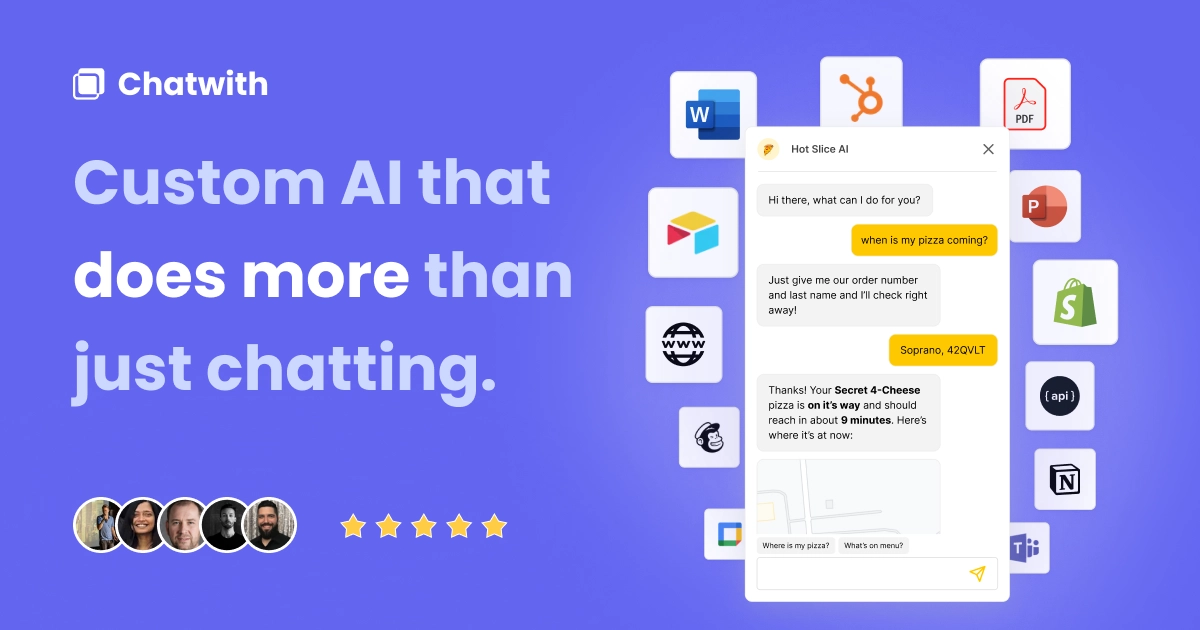
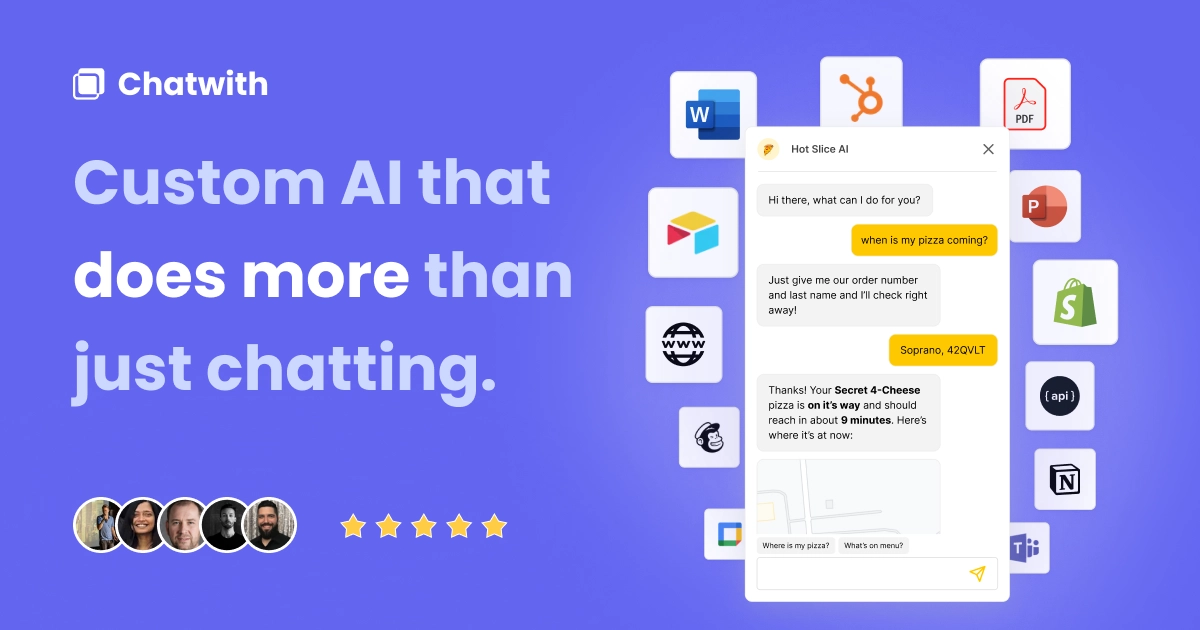
Chatwith

Custom ChatGPT chatbot with your website & files.
IndexPlease

Index your pages within 48 hours.
usevisuals

Free Design Resources for Founders
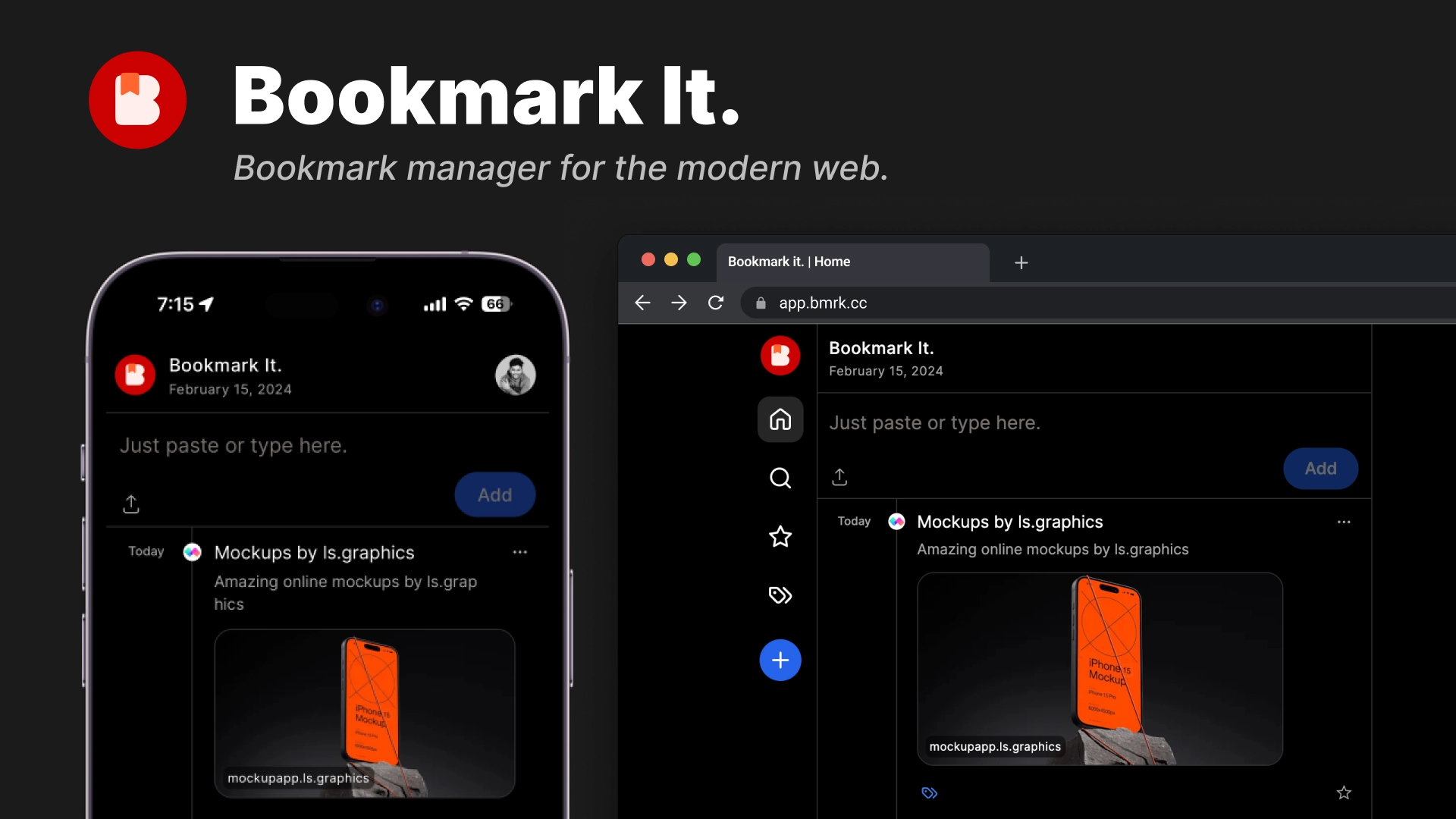
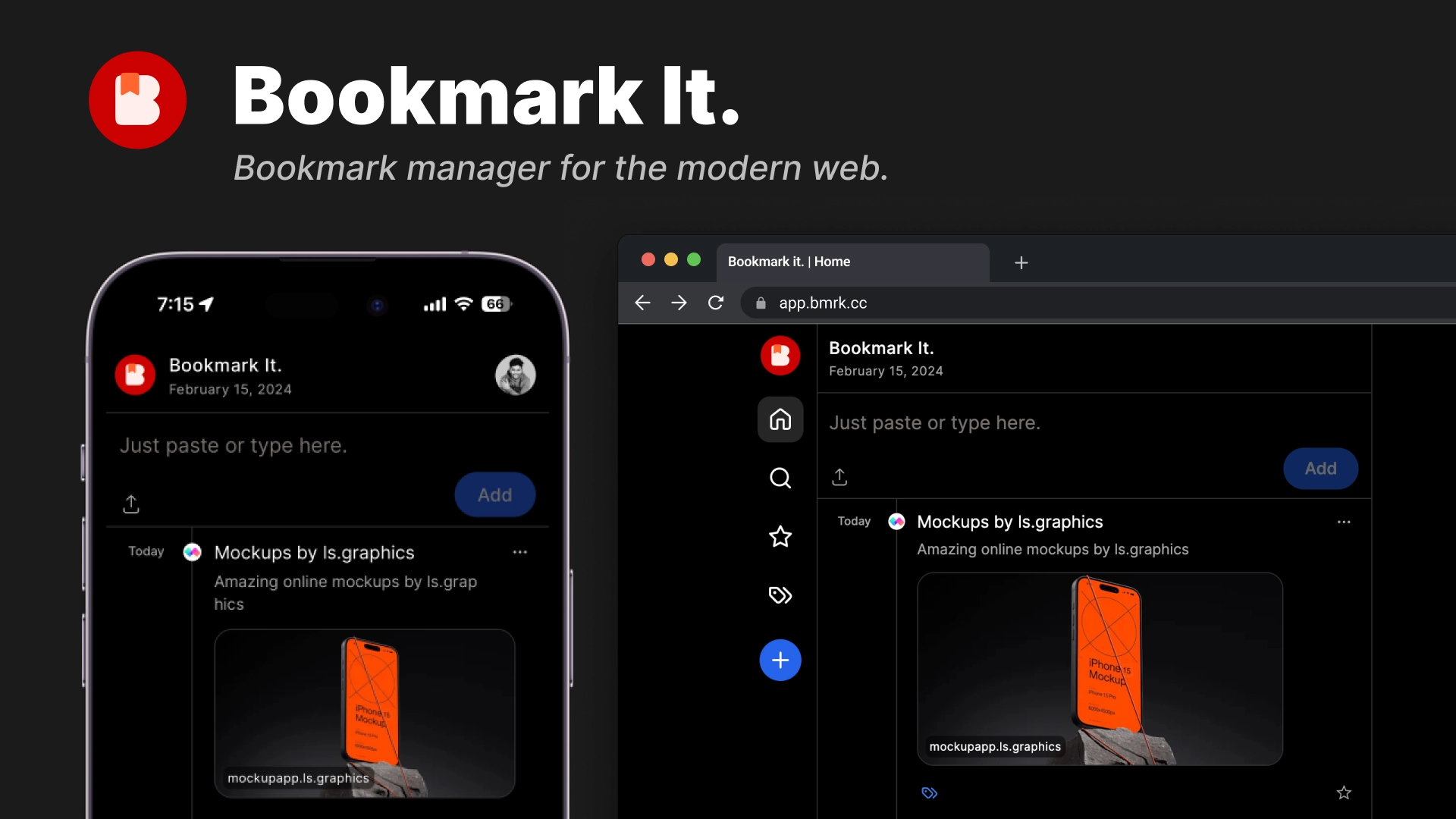
Bookmark It

Bookmark manager for the modern web.
cryptofoxes.io

Trade, collect and custom Cryptofoxes on the ethereum blockchain.
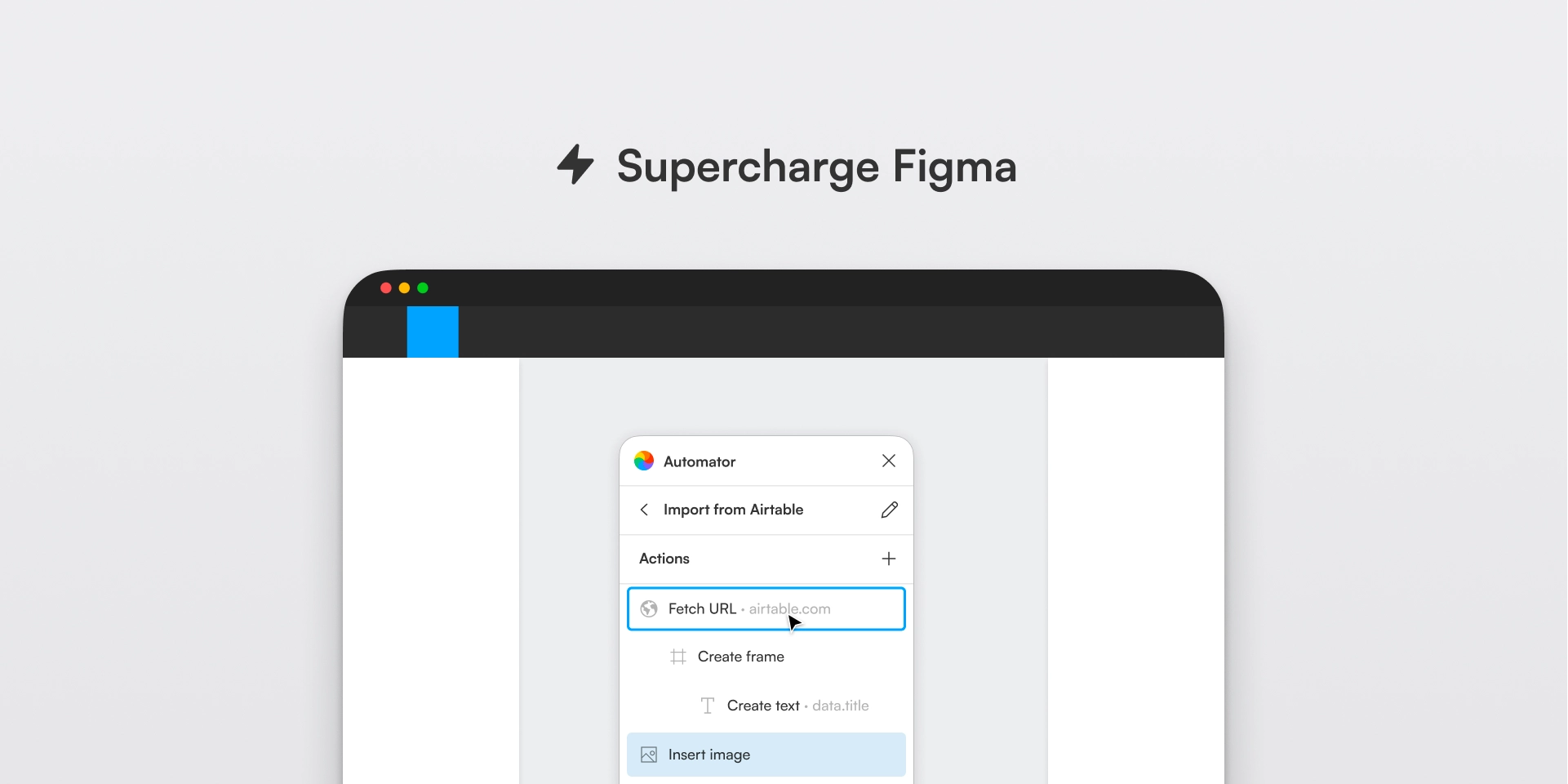
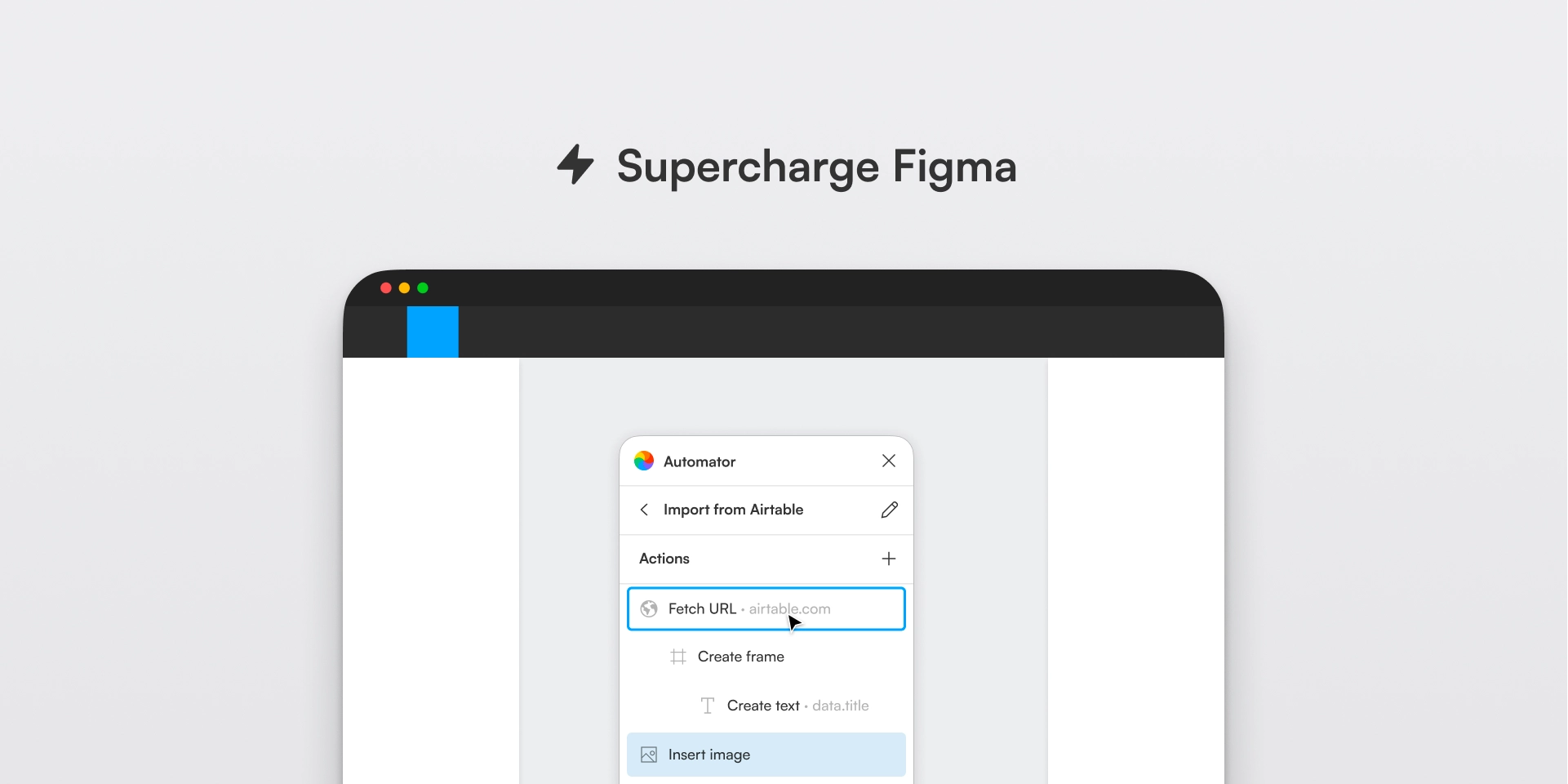
Automator for Figma

Automate your Figma tasks in one click.
Relume

Websites designed & built faster with AI.
Users Insights

The Users Insights WordPress user plugin helps you manage your user data in one intuitive, beautiful and searchable place.
Pleo

The business expenses solution that empowers your people to do more.
9amHealth

Get personalized medical support on your time — and affordable prescriptions delivered right to your door.
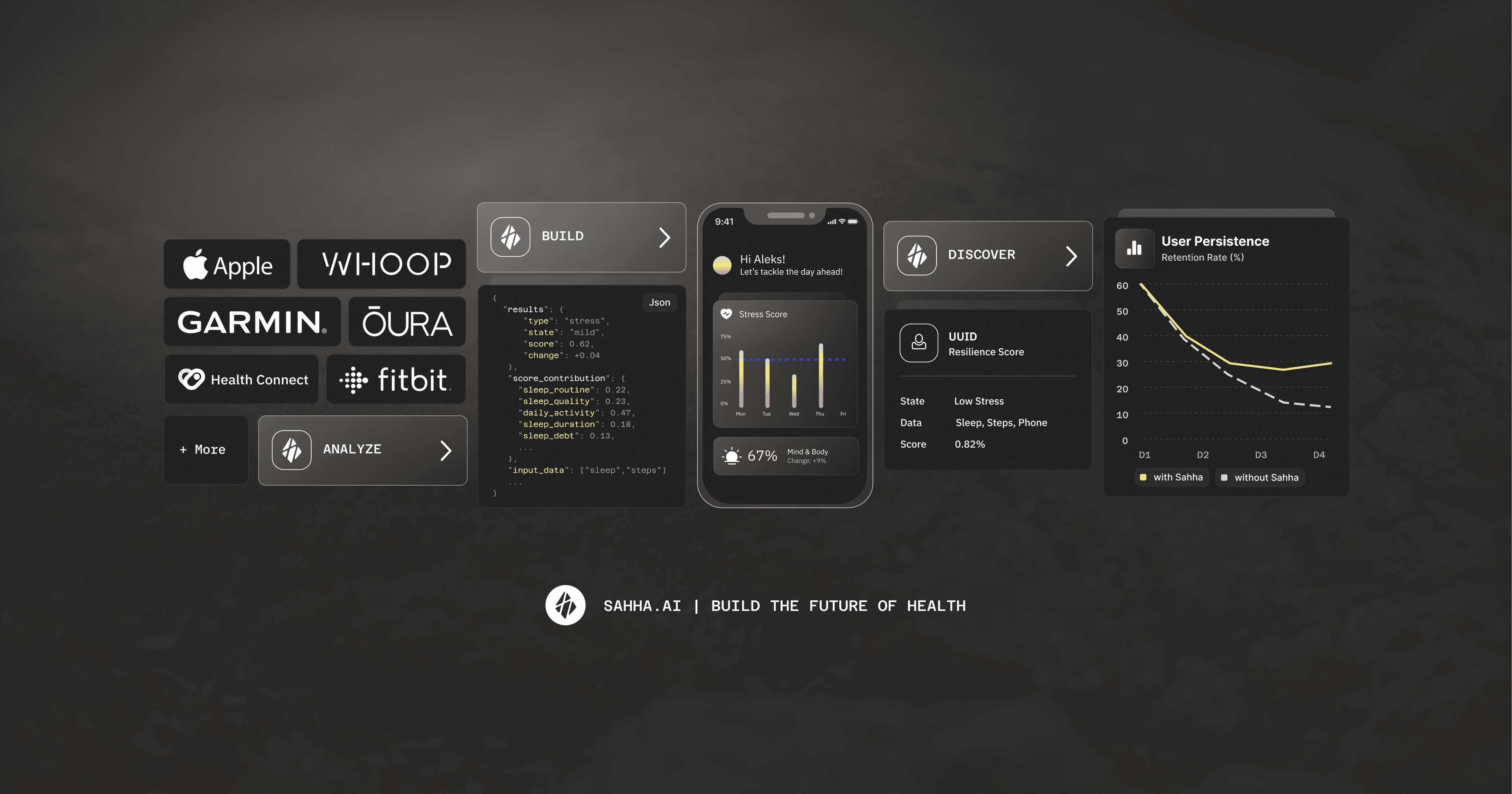
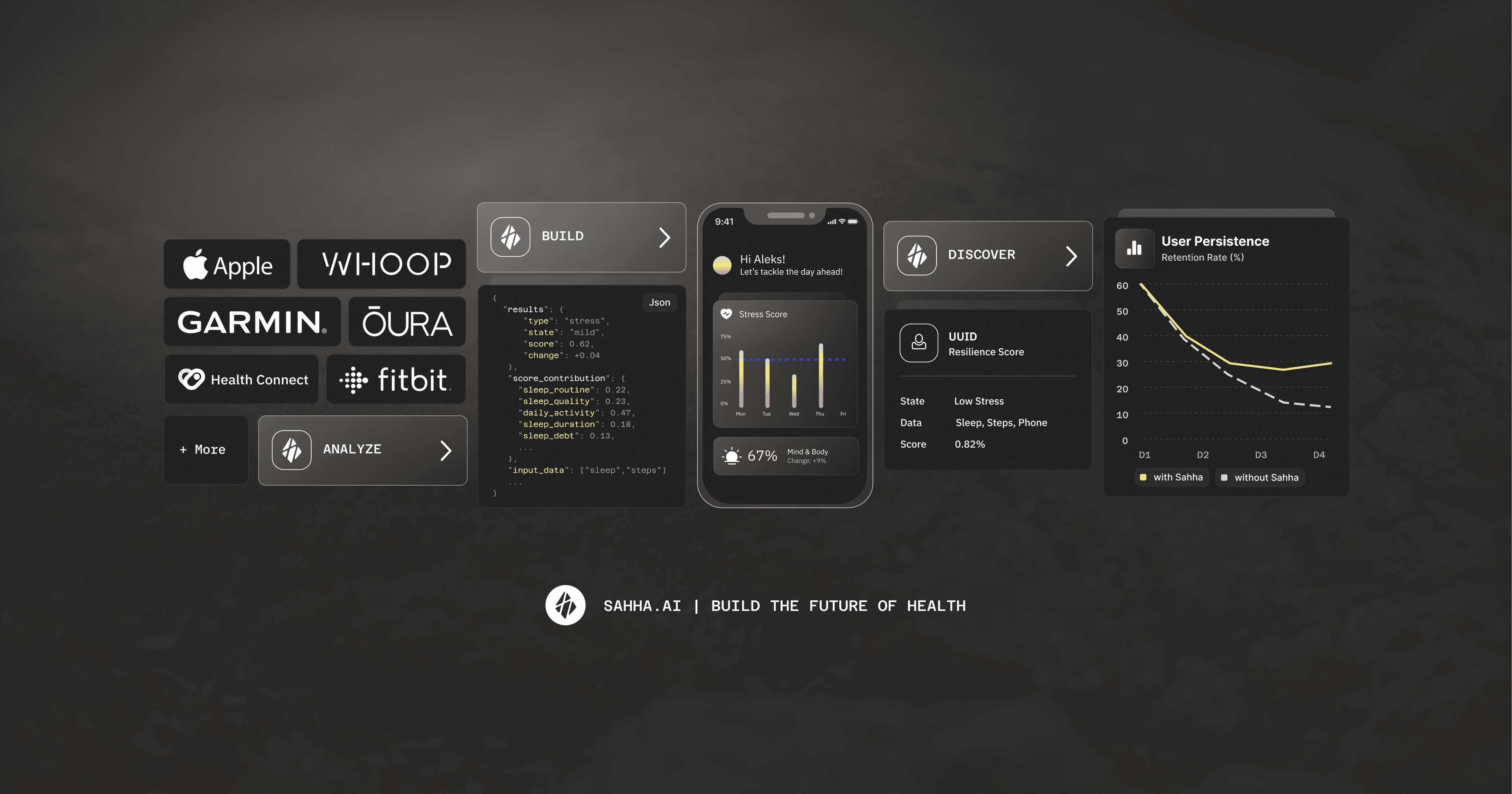
sahha.ai

API to integrate with Apple, Google, Oura, Fitbit and other wearables and smartphones to create personalised mental & physical health experiences using data.
Overflow

User flow diagramming tool for design teams.
Grain

The free-to-use Conversation Intelligence platform to coach your reps, close more deals, and optimize your playbook.
Headlime

Write better marketing copy faster with AI.
Simform

Digital Product Engineering & IT Talent Solutions Company.
First Resonance

Transform your productivity, efficiency & scalability through the MES manufacturing software from First Resonance!
Slite

Discover Slite's AI-powered knowledge base for quick access to trusted company info.
Kiff

Eat fresh and stop wasting food.