Productivity
Click on any example to get more information and
check out how it is
implemented with meta tags.
Scale AI

Trusted by world class companies, Scale delivers high quality training data for AI applications such as self-driving cars, mapping, AR/VR, robotics, and more.
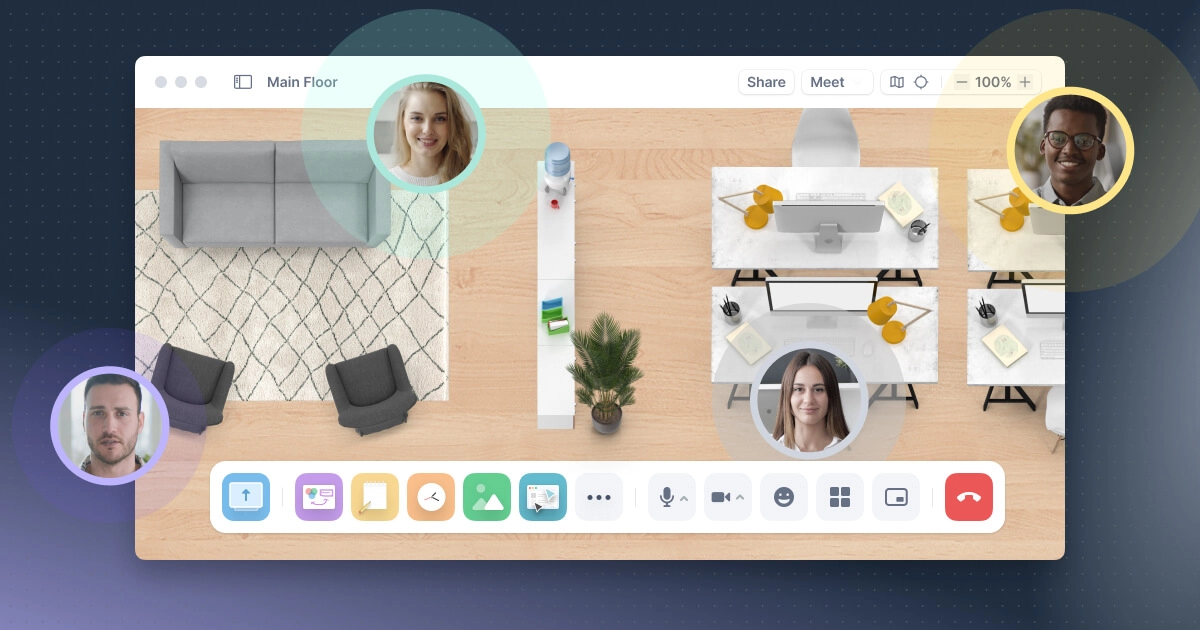
Stacker
Build customer portals, CRMs, internal tools and other business applications for your team in minutes, not months.
Podia

Get a free website, manage email marketing, host community, sell courses and digital products.
SwiftUI Inspector

Enhance your development workflow by copying and pasting element styles from your Figma files into your Xcode project.
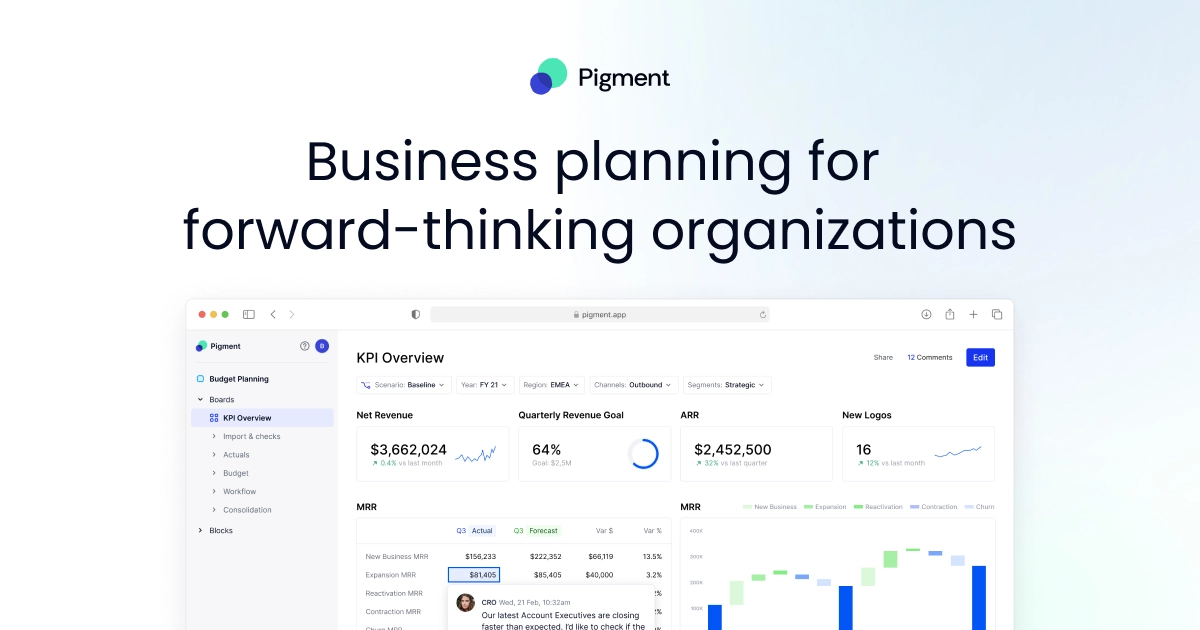
Pigment

The all-in-one business planning platform for finance and revenue teams to plan & forecast your business in real-time, model scenarios and make better decisions.
Craft CMS

A flexible and user-friendly CMS for creating custom digital experiences on the web and beyond.
VideoAsk

Enhance and streamline your one-on-one conversations with video funnels, AI-powered video chatbots, multimedia messaging, and video forms.
The Indifferent Duck

10,000 NFTs collection customized by collectors and minted on Ethereum Blockchain.