Website Development
Click on any example to get more information and
check out how it is
implemented with meta tags.
ReloadSEO

The #1 SEO tool for Ecommerce has all the tools you need to make search engines and visitors happy!
VideoAsk

Enhance and streamline your one-on-one conversations with video funnels, AI-powered video chatbots, multimedia messaging, and video forms.
andrejilderda

Freelance front-end developer (React) — Andre Jilderda helps you build better websites and applications with React.
ScrapingBee

ScrapingBee is a Web Scraping API that handles proxies and Headless browser for you, so you can focus on extracting the data you want, and nothing else.
Dovetail

The flexible Customer Insights Hub for teams and businesses that get you from data to insights fast, no matter the research method.
The Indifferent Duck

10,000 NFTs collection customized by collectors and minted on Ethereum Blockchain.
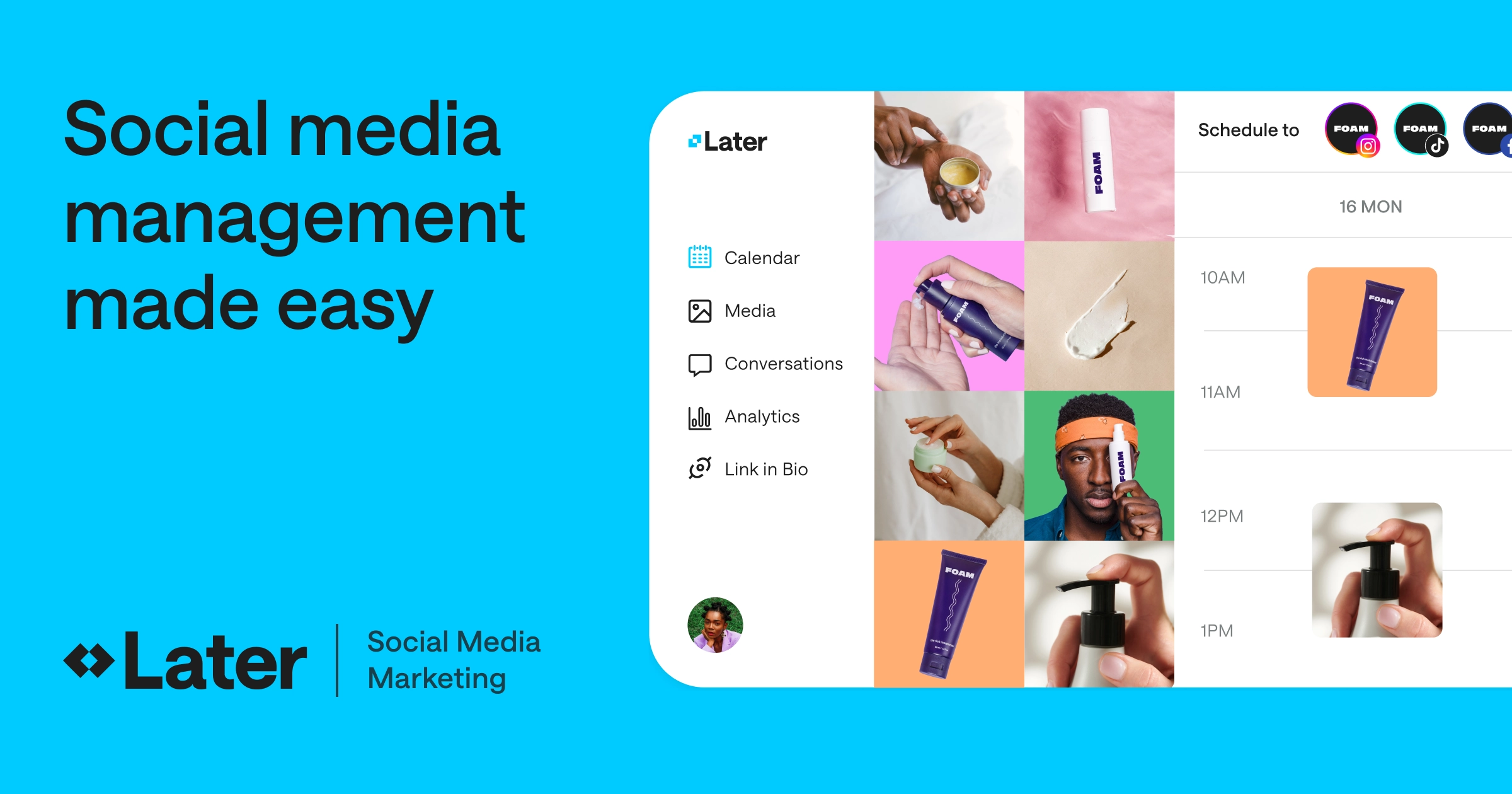
Later

Social media scheduling and management software, influencer marketing platform, and link in bio tool.
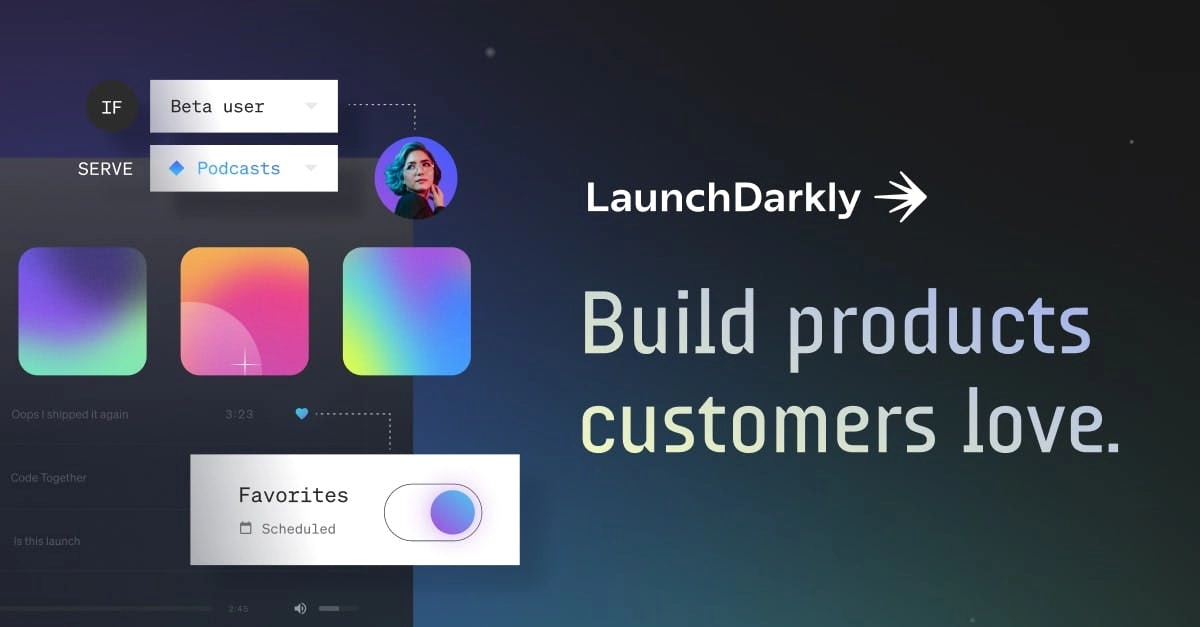
LaunchDarkly

Maximize the value of every software feature through automation and feature management.
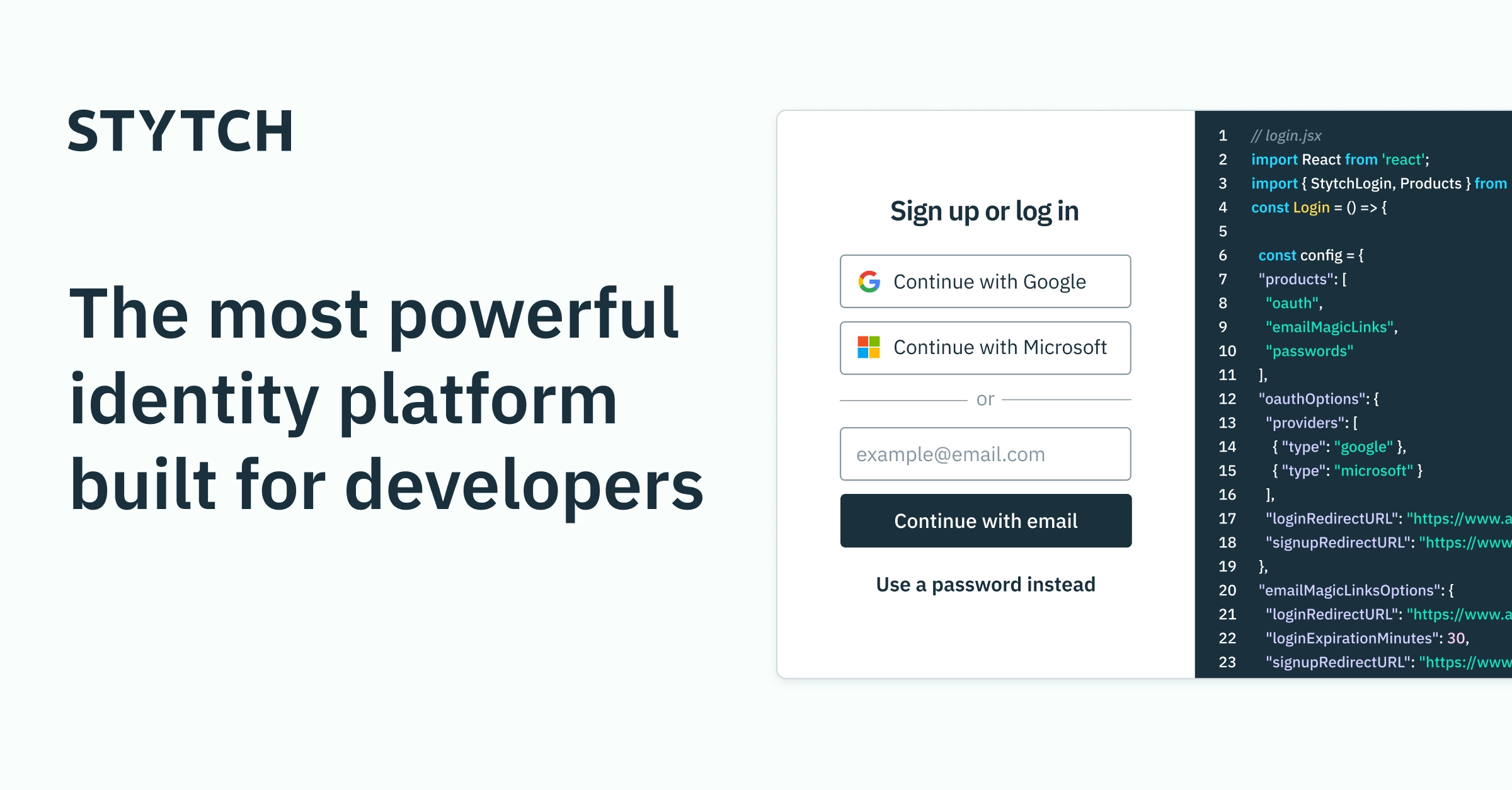
Stytch

Secure and scale your product with Stytch's identity platform. From authentication to fraud protection, we have the APIs and SDKs for your use case.