Website Development
Click on any example to get more information and
check out how it is
implemented with meta tags.
Hive

Elevate your event marketing with Hive — the custom-built platform for event marketers. Automate campaigns, measure success, and sell more tickets effortlessly.
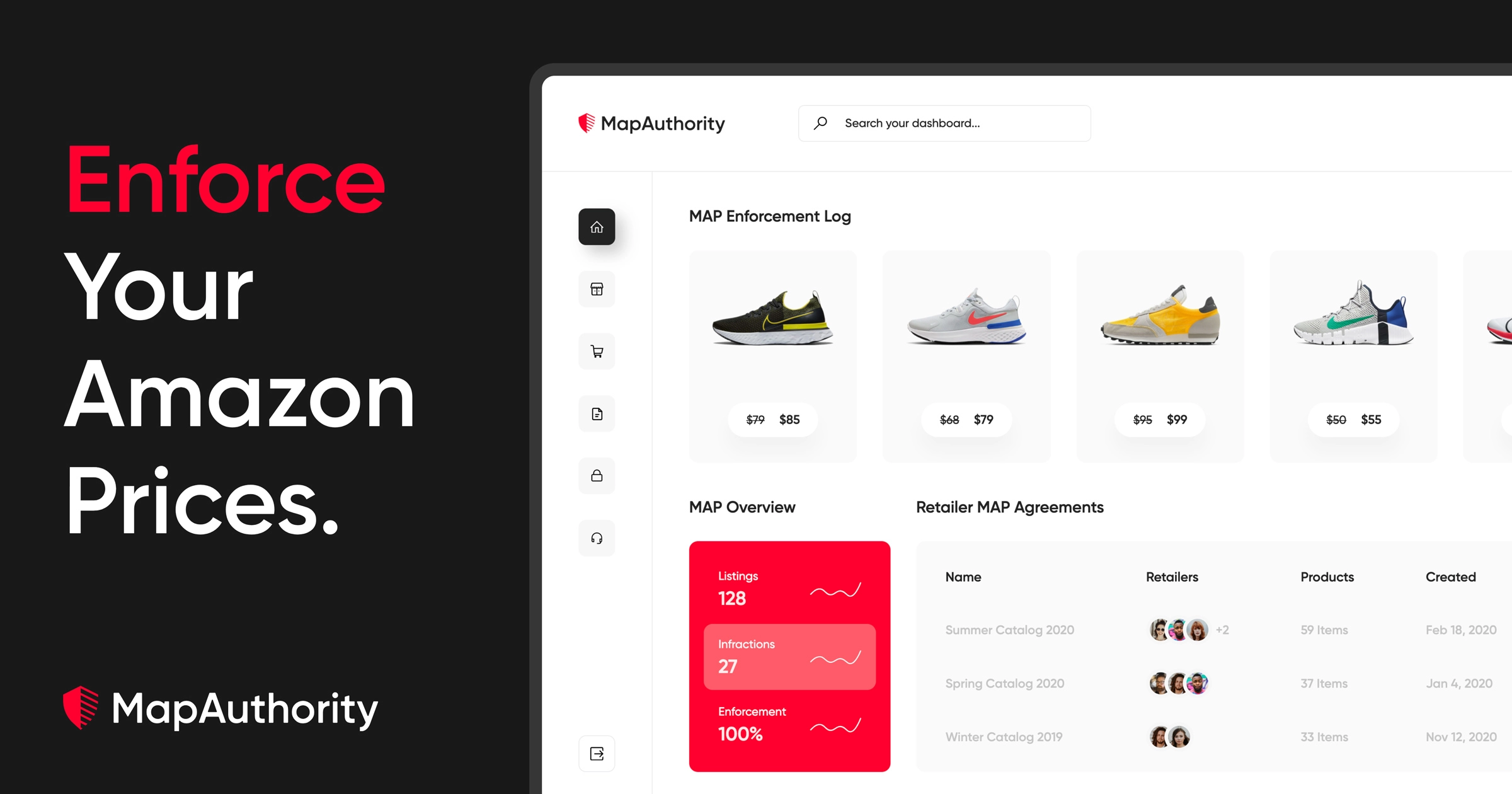
MapAuthority

Our patent pending software is the only tool on the market to truly enforce your MAP pricing on Amazon.
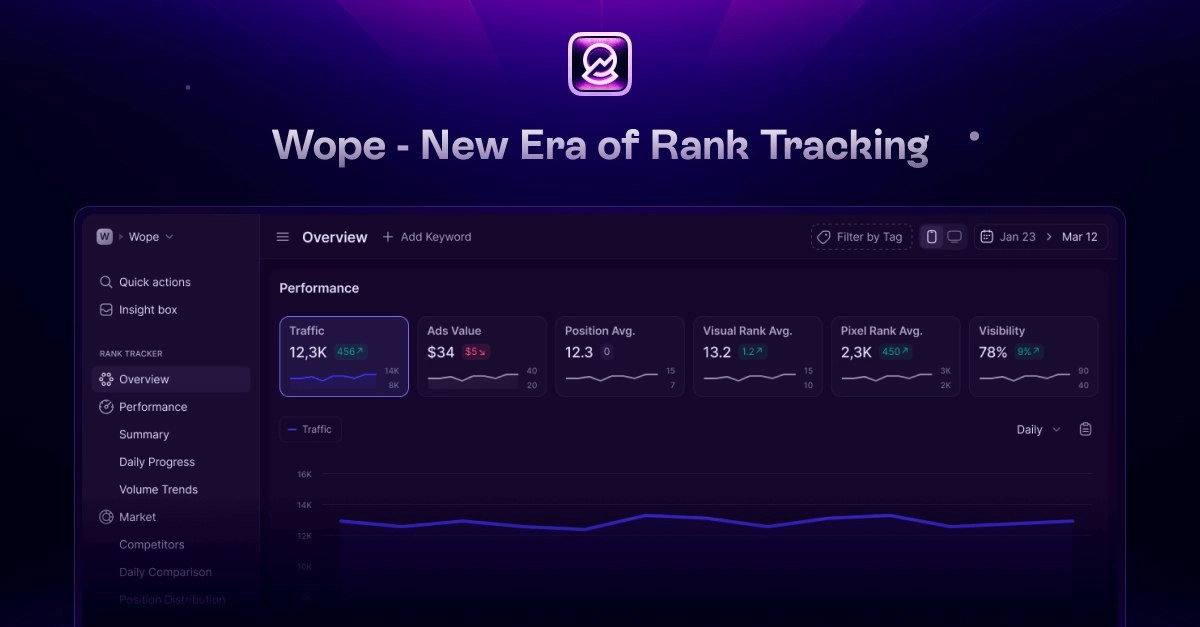
Wope

Find out what's bringing you the most search traffic with amazing features like automated keyword tagging, keyword recommendation, and smart traffic estimation tools.
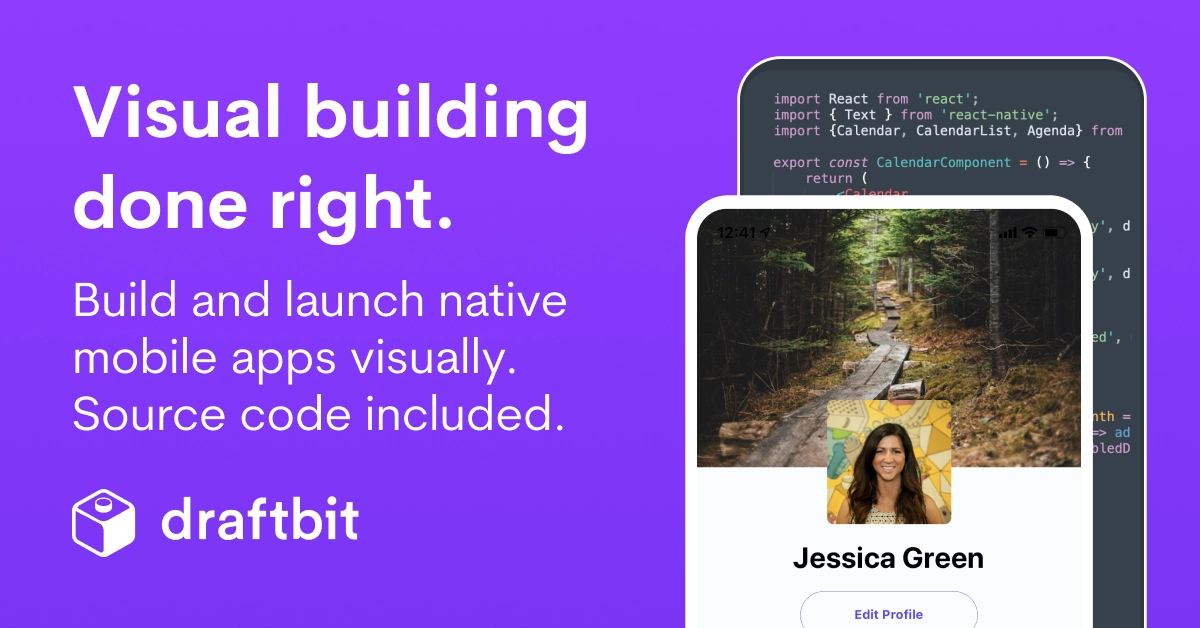
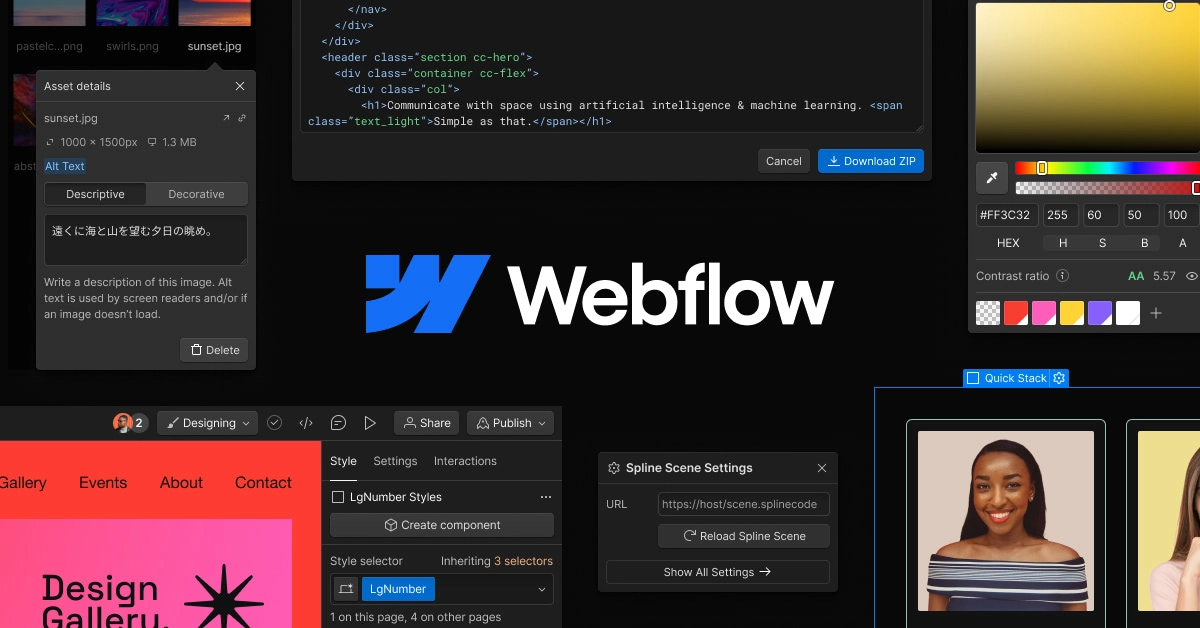
Webflow

Create custom, responsive websites with the power of code — visually. Design and build your site with a flexible CMS and top-tier hosting.
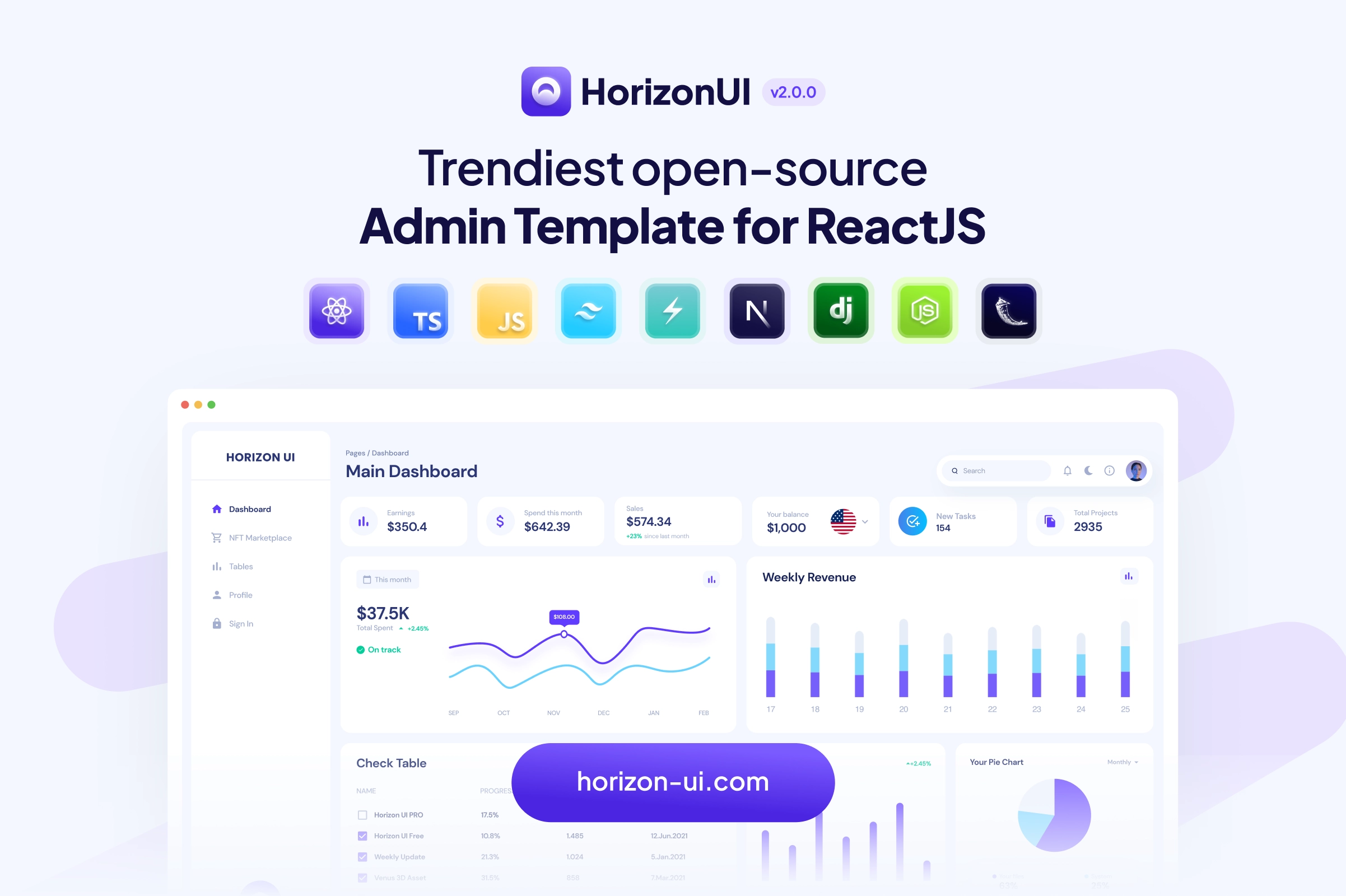
Horizon UI

Free React Admin Dashboard Template with 70+ UI components for a sleek dashboard experience.
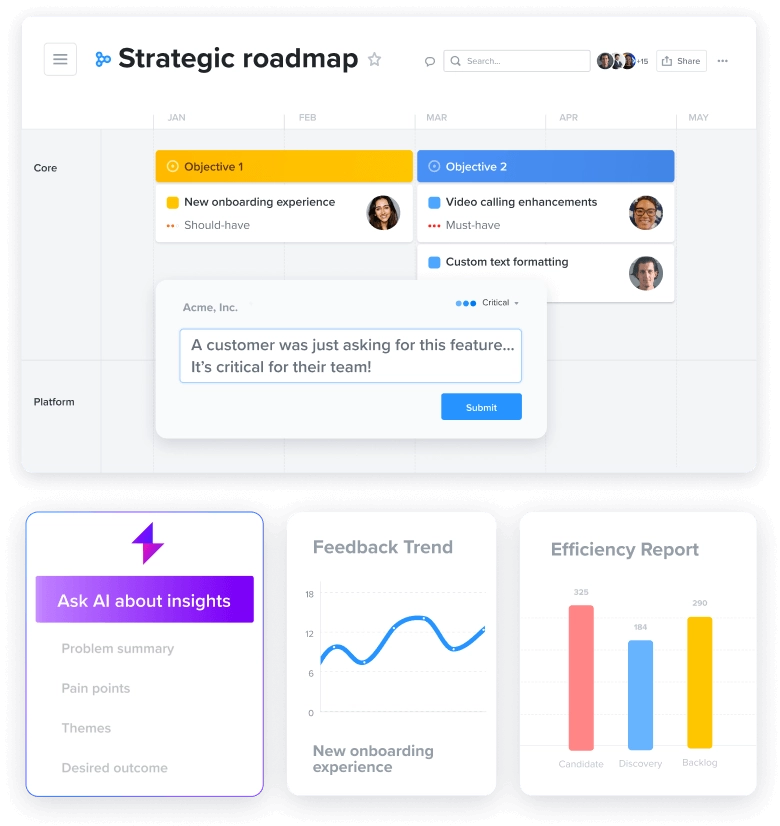
Productboard

Product management software suite for understanding customer needs and prioritizing features.
Checkout.com

Boost your acceptance rate, cut processing costs, fight fraud, and create extraordinary customer experiences with Checkout.com's payment solutions.
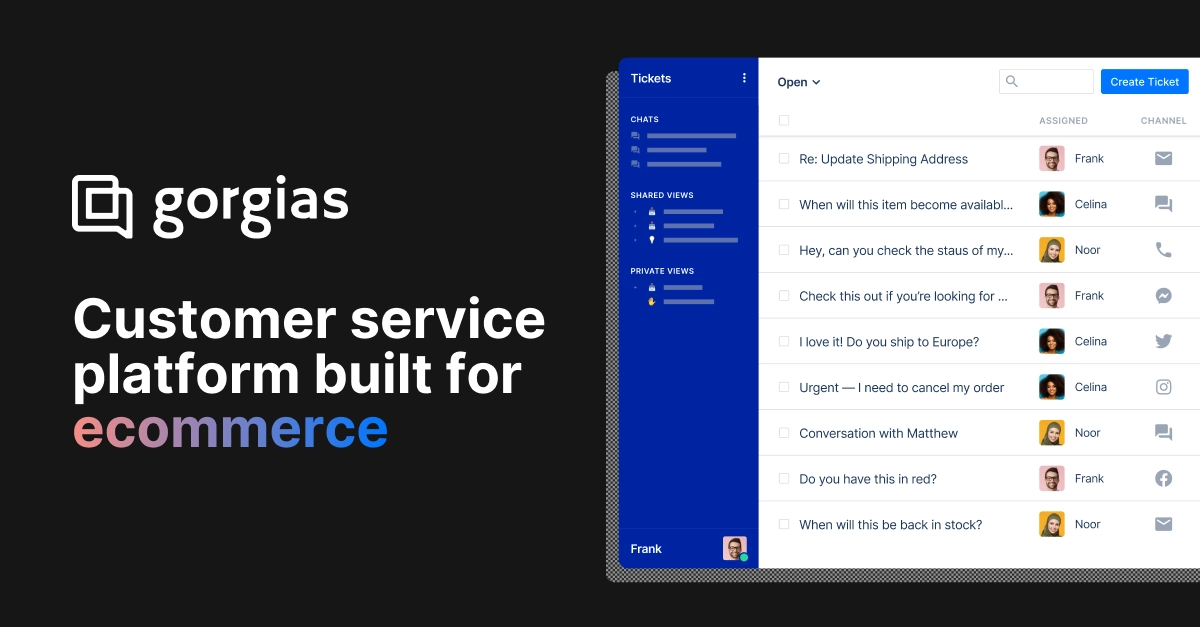
gorgias

Helpdesk designed for ecommerce stores. Provide multichannel customer service from a single app.
droniesnft.com

Dronies NFTs are a collection of mysterious droid birds designed by Unfold on the Solana blockchain.
Clearbit

B2B Marketing Intelligence | Clearbit provides go-to-market teams with the industry’s most comprehensive B2B dataset across company, contact, and IP intelligence. Use our full dataset to enrich key systems, build products, and power personalization.
Proxima

Predictive intelligence solution to find new customers and maximize marketing performance for profitable scaling.